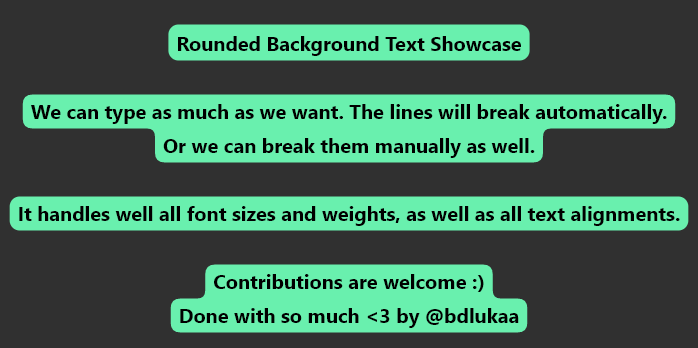
- ✅ Highlight Text
- ✅ Highlight Text Field [beta]
- ✅ Highlight Text Span
Import the package:
import 'package:rounded_background_text/rounded_background_text.dart';RoundedBackgroundText(
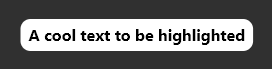
'A cool text to be highlighted',
style: const TextStyle(fontWeight: FontWeight.bold),
backgroundColor: Colors.white,
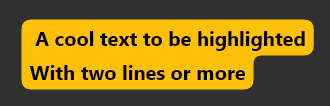
),Multiline text is also supported
RoundedBackgroundText(
'A cool text to be highlighted\nWith two lines or more',
style: const TextStyle(fontWeight: FontWeight.bold),
backgroundColor: Colors.amber,
),You must use a TextEditingController
final controller = TextEditingController();
RoundedBackgroundTextField(
controller: controller, // required
backgroundColor: Colors.blue,
style: const TextStyle(fontWeight: FontWeight.bold),
textAlign: TextAlign.center,
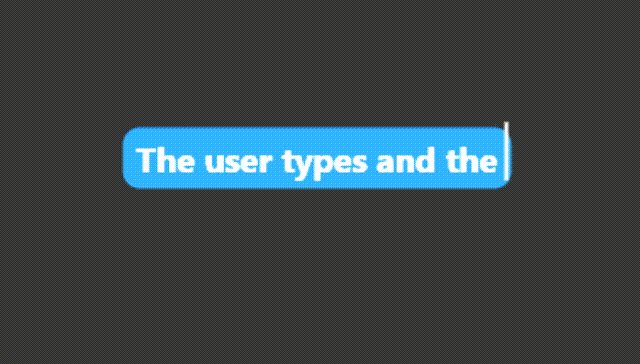
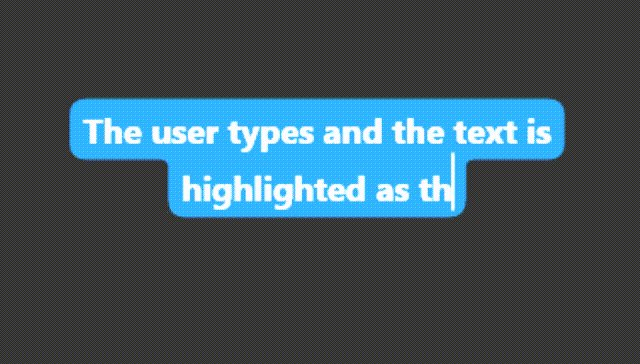
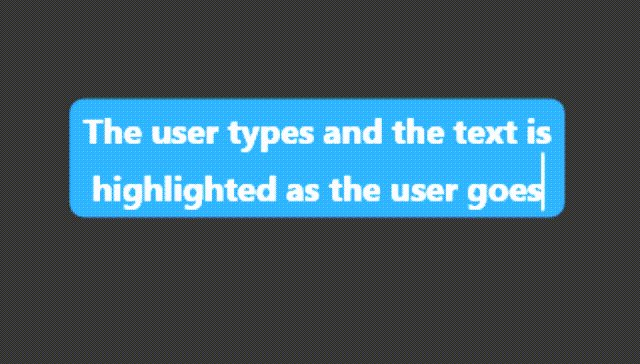
),The text will be highlighted as the user types
The font size of the text will be reduced if there isn't enough space to fit the text. The text field can't be scrollable
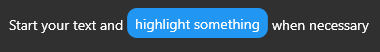
Highlight a small part of a text
RichText(
text: TextSpan(
text: 'Start your text and ',
children: [
RoundedBackgroundTextSpan(
text: 'highlight something',
backgroundColor: Colors.blue,
),
const TextSpan(text: ' when necessary'),
],
),
),You can change the radius of the corners by setting innerRadius and outerRadius:
RoundedBackgroundText(
'A cool text to be highlighted',
style: const TextStyle(fontWeight: FontWeight.bold),
backgroundColor: Colors.white,
innerRadius: 15.0,
outerRadius: 10.0,
),The max allowed value is 20.0. The min is 0.0
- It can't be scrollable. Instead, as a workaround, the text is scaled down to fit the available space
Feel free to file an issue if you find a problem or make pull requests.
All contributions are welcome!