🎬 VisionOS Example for React Native Video ⚛
➡️ Introduction
From version 6.0.0-beta.4, react-native-video introduce experimental support for VisionOS platform. This is an example project that shows how to use it.
🏹 Requirements
To run visionOS you will need to have installed:
- Vision Pro Simulator
- Xcode 15.2
More information please check here: https://github.com/callstack/react-native-visionos
🚀 Installation
If you want to use make this in your project you can follow steps in docs: https://react-native-video.github.io/react-native-video/installation
To install this example project, clone this repository and install dependencies:
yarn install
cd visionos
bundle install
pod install
cd ..
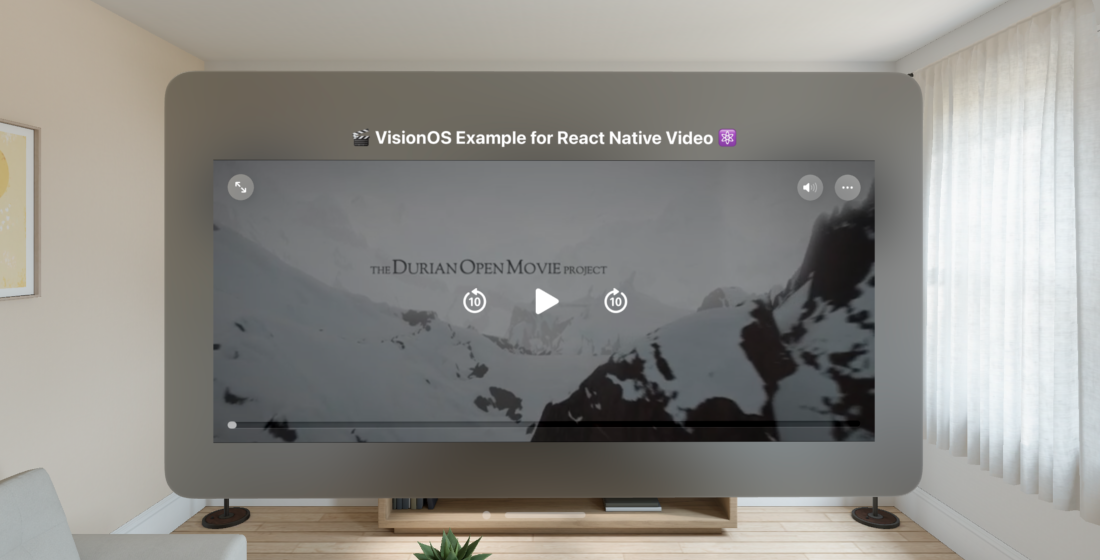
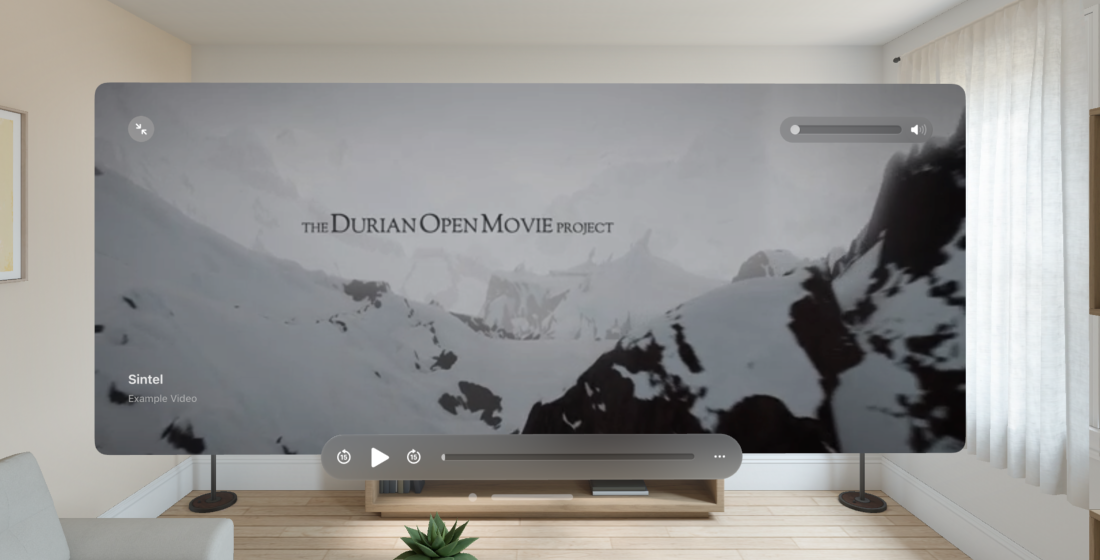
yarn visionos🖼️ Screenshots
🏢 Made by TheWidlarzGroup
Supported by TheWidlarzGroup - the group of React Native Special Task Forces. If you like it -> give it a star!
E-mail us if you have any questions or just want to talk hi@thewidlarzgroup.com
🤝 Can I hire you?
📱 TWG provides both free and commercial support for this project. Feel free to contact us 🤝 to build something awesome together! 🚀
You can request a consultation via this form 😎 Contact us
🌐 Follow us
Stay up to date with news, follow us on Twitter or Linkedin