For this assessment, you'll be working with a vendors and sweets domain.
In this repo, there is a Flask application with some features built out. There is also a fully built React frontend application, so you can test if your API is working.
Your job is to build out the Flask API to add the functionality described in the deliverables below.
To download the dependencies for the frontend and backend, run:
pipenv install
npm install --prefix clientThere is some starter code in the app/seed.py file so that once you've
generated the models, you'll be able to create data to test your application.
You can run your Flask API on localhost:5555 by running:
python app.pyYou can run your React app on localhost:4000 by running:
npm start --prefix clientYou are not being assessed on React, and you don't have to update any of the React code; the frontend code is available just so that you can test out the behavior of your API in a realistic setting.
Depending on your preference, you can either check your progress by:
- Running the React application in the browser and interacting with the API via the frontend
- Running the Flask server and using Postman to make requests
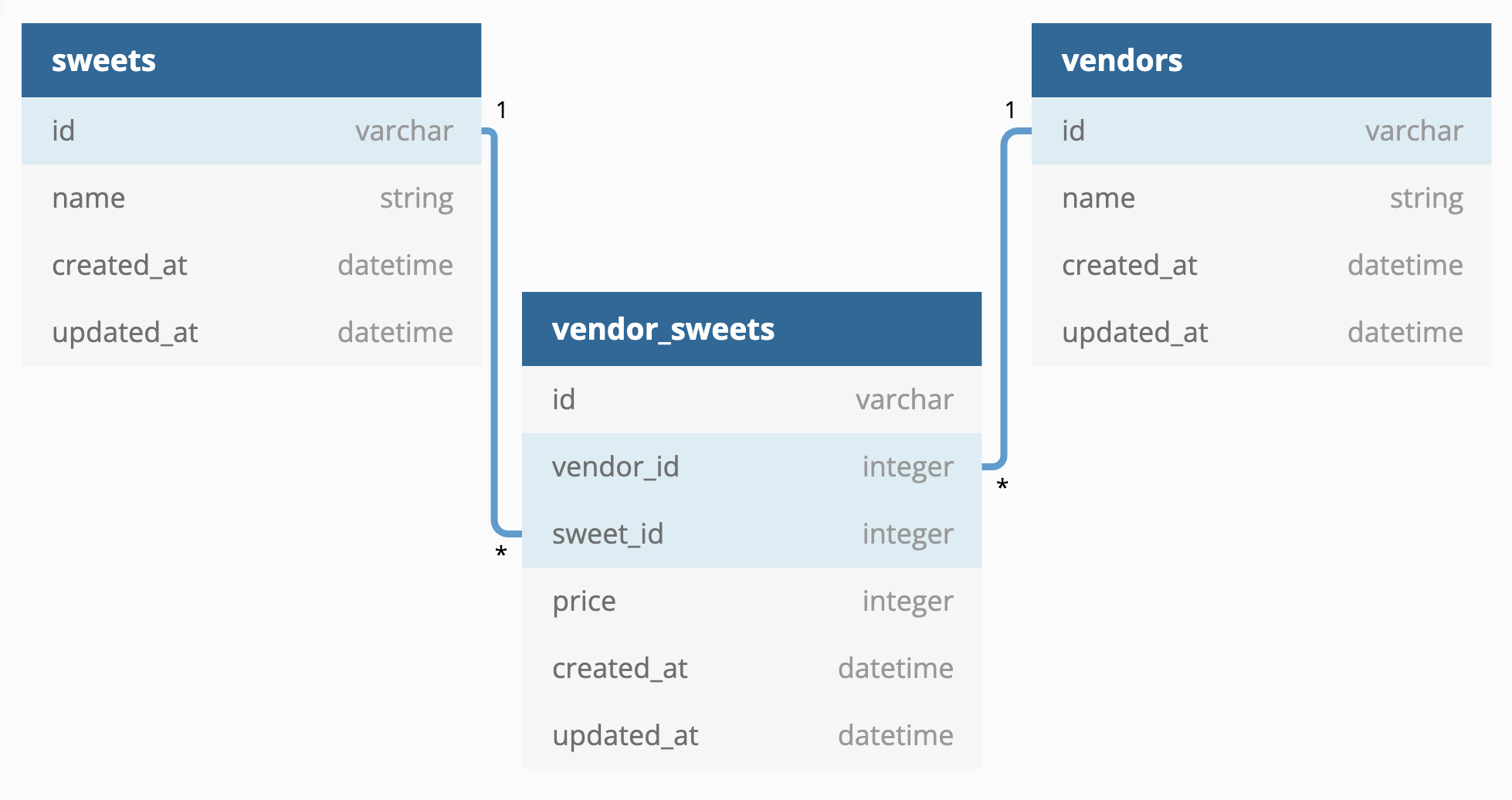
You need to create the following relationships:
- A
Vendorhas manySweets throughVendorSweet - A
Sweethas manyVendors throughVendorSweet - A
VendorSweetbelongs to aVendorand belongs to aSweet
Start by creating the models and migrations for the following database tables:
Add any code needed in the model files to establish the relationships.
Then, run the migrations and seed file:
flask db revision --autogenerate -m'message'
flask db upgrade
python seed.pyIf you aren't able to get the provided seed file working, you are welcome to generate your own seed data to test the application.
Set up the following routes. Make sure to return JSON data in the format specified along with the appropriate HTTP verb.
Return JSON data in the format below:
[
{ "id": 1, "name": "Insomnia Cookies" },
{ "id": 2, "name": "Cookies Cream" }
]If the Vendor exists, return JSON data in the format below:
{
"id": 1,
"name": "Insomnia Cookies",
"vendor_sweets": [
{
"id": 5,
"name": "Chocolate Chip Cookies",
"price": 200
},
{
"id": 6,
"name": "Brownies",
"price": 300
}
]
}Note: The name attribute in the vendor_sweets array represents the name
of the Sweet that the VendorSweet belongs to.
If the Vendor does not exist, return the following JSON data, along with the
appropriate HTTP status code:
{
"error": "Vendor not found"
}Return JSON data in the format below:
[
{
"id": 1,
"name": "Chocolate Chip Cookie"
},
{
"id": 2,
"name": "Brownie"
}
]If the Sweet exists, return JSON data in the format below:
{
"id": 1,
"name": "Chocolate Chip Cookie"
}If the Sweet does not exist, return the following JSON data, along with the
appropriate HTTP status code:
{
"error": "Sweet not found"
}This route should create a new VendorSweet that is associated with an existing
Vendor and Sweet. It should accept an object with the following properties
in the body of the request:
{
"price": 300,
"vendor_id": 1,
"sweet_id": 3
}If the VendorSweet is created successfully, send back a response with the
following data:
{
"id": 5,
"name": "Chocolate Chip Cookies",
"price": 300
}Note: The name attribute in the response represents the name of the
Sweet that the VendorSweet belongs to.
STRETCH GOAL:
If the VendorSweet is not created successfully, return the following JSON
data, along with the appropriate HTTP status code:
{
"errors": ["validation errors"]
}This route should delete an existing VendorSweet. If the VendorSweet exists
and is deleted successfully, return an empty object as a response:
{}If the VendorSweet does not exist, return the following JSON data, along with
the appropriate HTTP status code:
{
"error": "VendorSweet not found"
}Add validations to the VendorSweet model:
pricecannot be blankpricecannot be a negative number