Please take the time to read this article before proceeding.
- Fork and Clone
Write your answers in the space provided in this readme.
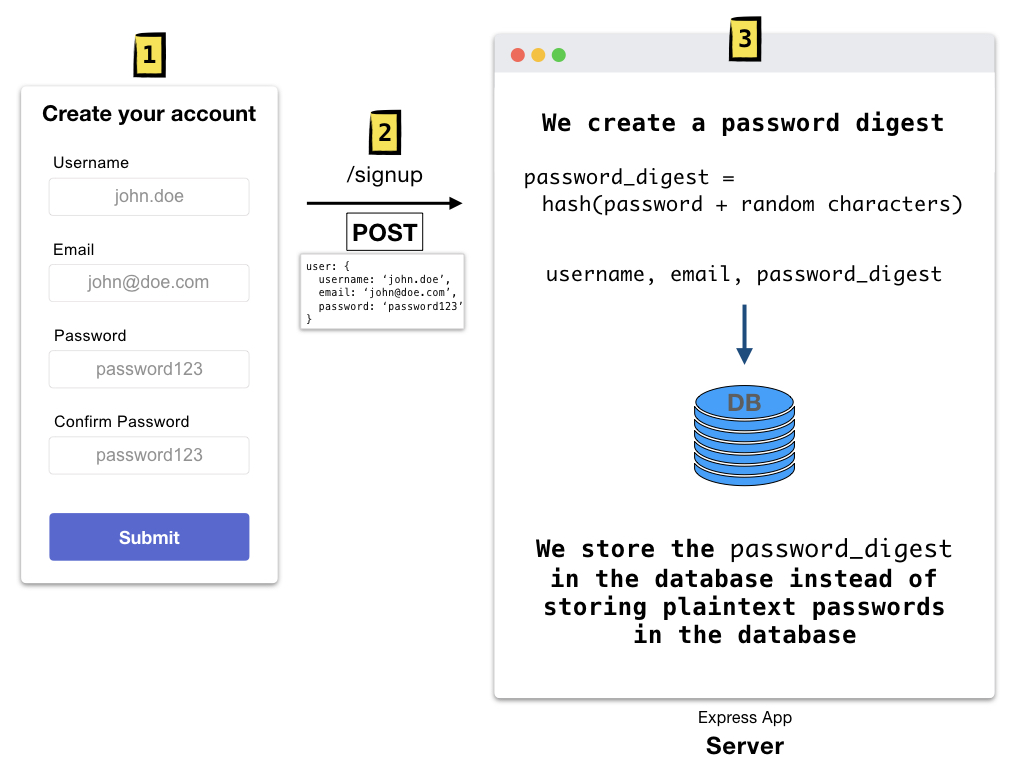
We never store passwords in our database. Instead, we use a hashing function to create a password hash or digest. We store the password digest in our database.
Here is a flow for using JWT for Authentication
- The user signs up:
- The client creates a POST request to the
/signupendpoint on the server with username, email, and password in the request body
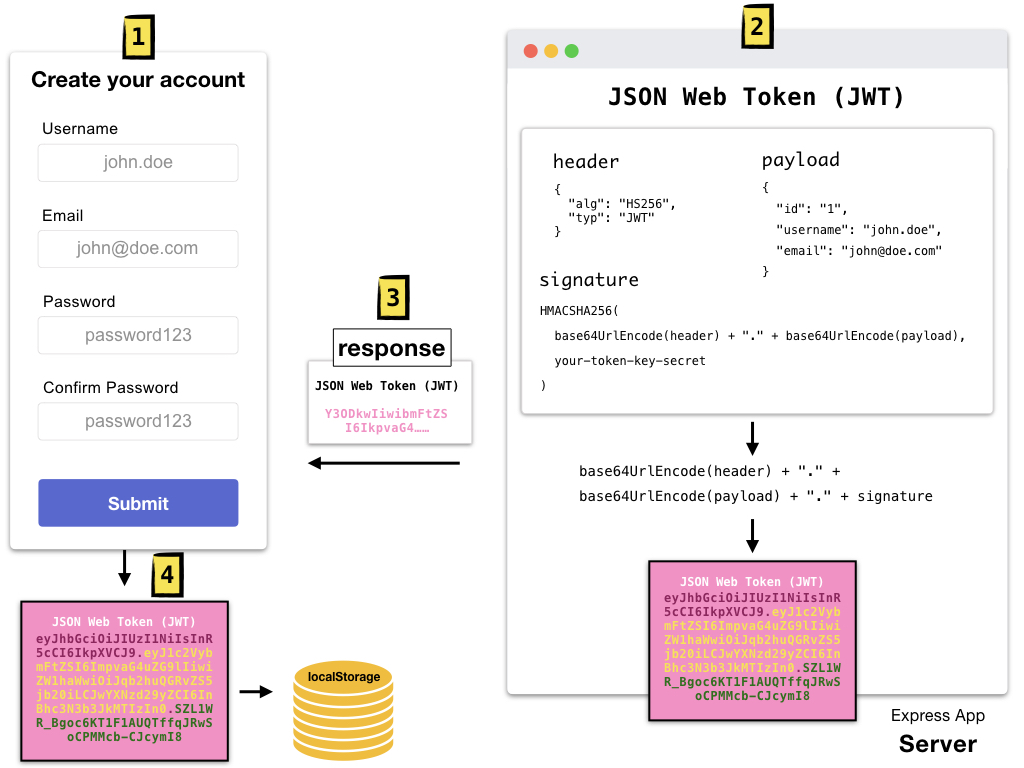
- The server creates a JSON Web Token (JWT) based on a header, payload, and secret
- The server responds with the JWT
- The client saves the JWT in localStorage to persist subsequent server requests
Answer the following questions:
- Why do we need authentication in our Web Apps?
To establish authenticity, secure information, and make sure we don't have access to tamper with someone elses information.
- What is the point of a JSON Web Token? Why would we want to use it?
A JSON web token is used to securely transfer information between two parties. We want to use it because of the two mechinisms it uses to secure information, and we can establish authenticity and make sure someone can't mess with someone elses information.
- Why would we hash a user's password when they sign up? What's the point?
Hashing a user's password provides an extra layer of encyption and produces a signature that can be used to verify the message. 'Shared secret signing scheme"
- Go here. Create a JWT with the following as the payload (feel free to change the username/email):
{
"id": "1",
"username": "bruno",
"email": "bruno@ga.co"
}Paste your encoded JWT below:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6IjEiLCJ1c2VybmFtZSI6ImJydW5vIiwiZW1haWwiOiJicnVub0BnYS5jbyJ9.sHZgRrktLbUwI3L5deiZ-8KwxW0bsg3l6FJRltLSJgs
Bonus: Read https://blog.angular-university.io/angular-jwt
Submit a pull request utilizing the PR Template