This is a solution to the Job listings with filtering challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
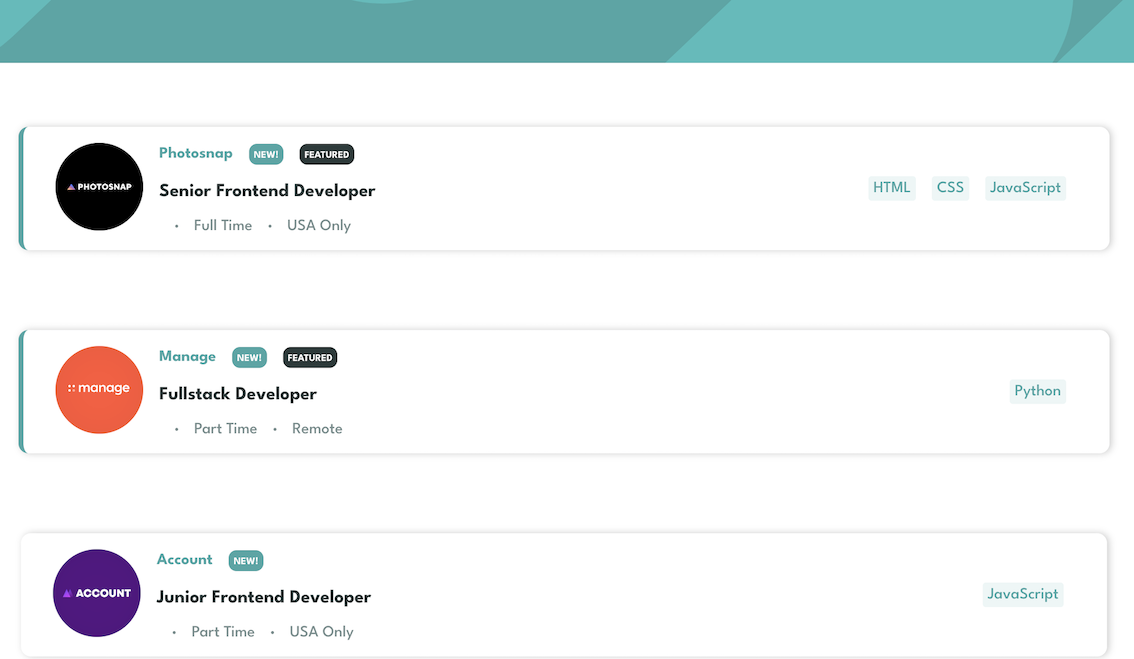
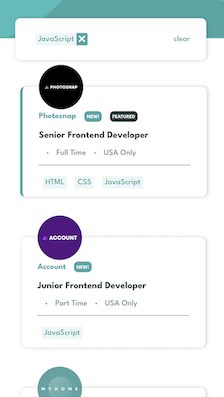
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
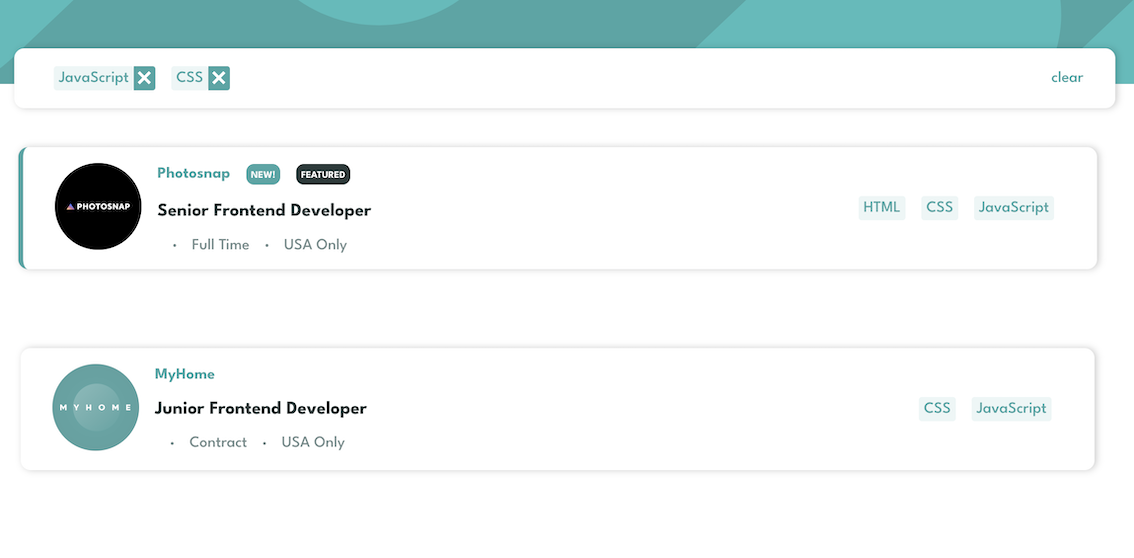
- Filter job listings based on the languages categories
- CSS3/ Flexbox
- Mobile friendly
- React - JS library
splice()
includes()
every()- Array.prototype.splice() - This helped me for removing a specific element of a array.
- Array.prototype.includes() - This helped me in filtering element by checking if the elements has a certain value, returning true or false.
- Array.prototype.every() - This helped me in filtering element by checking if the elements has a certain value, returning true or false by a callbackFn.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
- Frontend Mentor - @TamirisCristine