This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
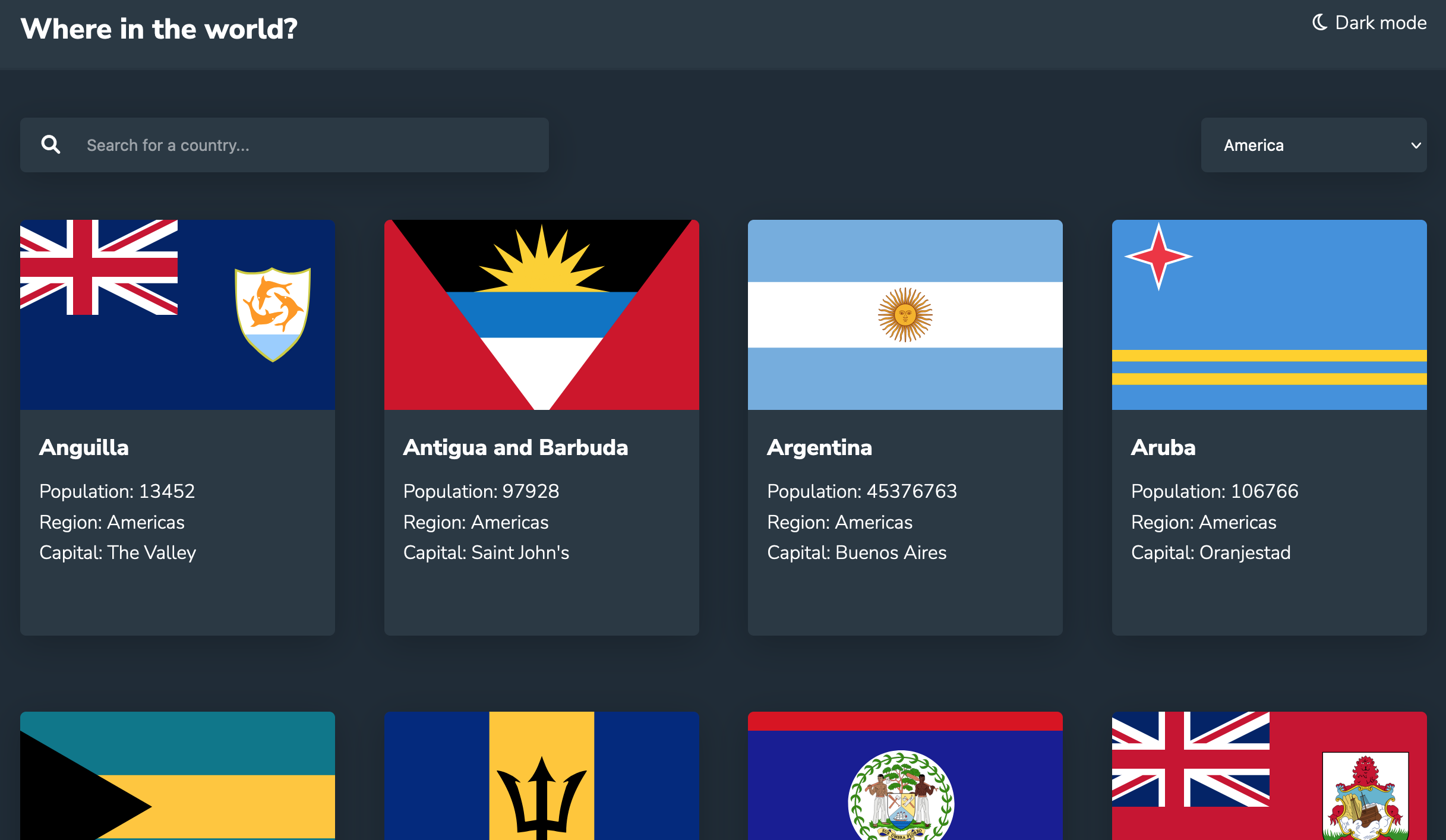
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode
- Solution URL: Solution URL here
- Live Site URL: Live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Vanilla JavaScript
- REST Countries V2 API
async function getCountries() {
const response = await fetch(`https://restcountries.com/v2/all`)
const data = await response.json();
countries = data;
showCountries(countries)
}
getCountries();- linkedin - Tamiris Cristine
- Frontend Mentor - @TamirisCristine