tableMinMax
Übersicht
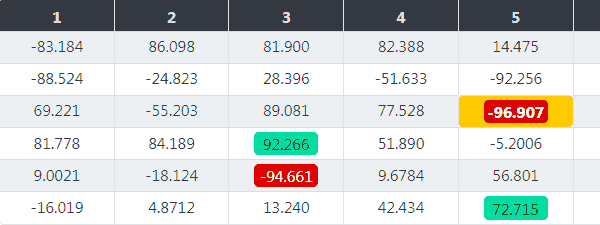
JavaScript that colors the min / max values of a HTML table.
JavaScript das die Minimum / Maximum Werte, einer HTML-Tabelle einfärbt.
Features
- Werte in einzelner Spalte markieren
- Werte in einzelne Reihe markieren
- Werte der gesamten Tabelle markieren
- Mehrere Spalten oder Zeilen gleichzeitig markieren
- Zelle komplett oder SPAN (mit Werten) markieren
- Übergabe von CSS-Klassen
- Übergabe der Parameter (teilweise) per DATA-Attribut.
- Rückgabe der Min/Max Werte als Array.
- Die Text-Farbe (schwarz/weis) wird automatisch an die Hintergrund-Farbe angepaßt.
Voraussetzungen
Das Script muss am Ende der Seite aufgerufen werden, oder z. B. bei Verwendung von jQuery innerhalb von
$(document).ready(function() {
});Wird die Tabelle per Script aufgebaut, muß diese vollständig sein, bevor die Funktion gestartet wird.
Z. B. Aufruf in Datatables im Callback "initComplete".
Beispiele
CSS:
.mSpan { display: inline-block; padding: .1em; min-width: 4em; border-radius: .3em; }
.min { background-color: #DF0101; color: white; }
.max { background-color: #01DFA4; color: black; }Aufruf per DATA-
<table id="example1"
data-search-mode="all"
data-css-min="min mSpan"
data-css-max="max mSpan">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
</thead>
<tbody>
<tr>
<td>3435</td>
<td>234</td>
<td>567</td>
<td>87</td>
<td>234</td>
<td>432</td>
</tr>
...tableMinMax({
"table": "#example1"
});Aufruf über Optionen:
<table id="example2">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
</tr>
</thead>
<tbody>
<tr>
<td>35</td>
<td>234</td>
<td>567</td>
<td>87</td>
<td>234</td>
<td>432</td>
</tr>
...tableMinMax({
"table": "#example2",
"css": {
"min": "minT",
"max": "maxT"
},
"colorize": "cell"
});Optionen über Data-Attribut überschreiben die Parameter beim Funktionsaufruf.
ToDo
- Abhängkeit von jQuery entfernen
- Mehrere Spalten / Reihen gleichzeitig übergeben
- Abhängigkeit von color2k entfernen
- Werte unterhalb und / oder über Grenzwerten markieren
- Alle Parameter überprüfen
- gleiche Werte ebenfalls markieren
Author
Thorsten Willert
Lizenz
Das ganze steht unter der MIT Lizenz.