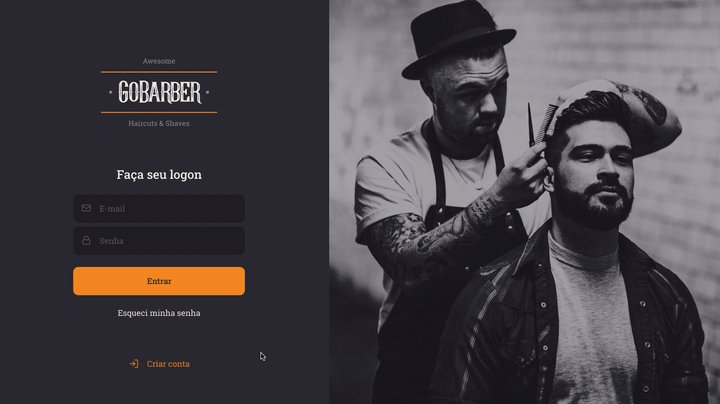
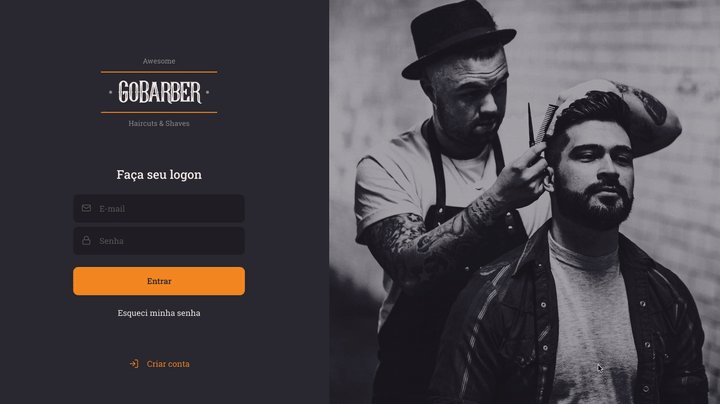
The best way to schedule your service!
About the project | Technologies | Getting started | How to contribute | License
Soon
To see the api, click here: GoBarber Rest API
To see the mobile client, click here: GoBarber Mobile
Technologies that I used to develop this web client
- ReactJS
- TypeScript
- React Router DOM
- React Icons
- UnForm 💜
- Yup
- Styled Components
- Polished
- Axios
- Husky
- Commitlint
- Commitizen
- Eslint
- Prettier
- EditorConfig
- Have this application's API running
Clone the project and access the folder
$ git clone https://github.com/EliasGcf/gobarber-web.git && cd gobarber-webFollow the steps below
# Install the dependencies
$ yarn
# Be sure the file 'src/services/api.ts' have the IP to your API
# Start the client
$ yarn startMake a fork of this repository
# Fork using GitHub official command line
# If you don't have the GitHub CLI, use the web site to do that.
$ gh repo fork EliasGcf/gobarber-webFollow the steps below
# Clone your fork
$ git clone your-fork-url && cd gobarber-web
# Create a branch with your feature
$ git checkout -b my-feature
# Make the commit with your changes
$ git commit -m 'feat: My new feature'
# Send the code to your remote branch
$ git push origin my-featureAfter your pull request is merged, you can delete your branch
This project is licensed under the MIT License - see the LICENSE file for details.
Made with 💜 by Elias Gabriel 👋 See my linkedin