What is lottie?
Lottie loads and renders animations and vectors exported in the bodymovin JSON format. Bodymovin JSON can be created and exported from After Effects with bodymovin, Sketch with Lottie Sketch Export, and from Haiku.
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. Since the animation is backed by > JSON they are extremely small in size but can be large in complexity!
What is rlottie?
rlottie is a platform independent standalone c++ library for rendering vector based animations and art in realtime.
What is AXrLottie?
AXrLottie includes rlottie into the Android. Easy A!
1.0.2 :
- Updated to the latest version of rlottie
- AXrLottieMarker added.
- StrokeColor added to AXrLottieProperty.
- configureModelCacheSize added to AXrLottie. (Method)
- Now AXrLottieLayerInfo contains the type of layer.
- Speed, RepeatMode(RESTART,REVERSE), AutoRepeatCount, CustomStartFrame, Marker added to AXrLottieDrawable.
- onRepeat, onStart, onStop, onRecycle added to listener.
- Some improvements & Bugs fixed
AXrLottie is available in the JCenter, so you just need to add it as a dependency (Module gradle)
Gradle
implementation 'com.aghajari.rlottie:AXrLottie:1.0.2'Maven
<dependency>
<groupId>com.aghajari.rlottie</groupId>
<artifactId>AXrLottie</artifactId>
<version>1.0.2</version>
<type>pom</type>
</dependency>Let's START! 😃
First step, you should install AXrLottie
AXrLottie.init(this);Create an AXrLottieImageView in your layout.
<com.aghajari.rlottie.AXrLottieImageView
android:id="@+id/lottie_view"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="center"/>Now you just need to load your lottie Animation
lottieView.setLottieDrawable(AXrLottieDrawable.fromAssets(this,fileName)
.setSize(width,height)
.build());
lottieView.playAnimation();you can load lottie file from following sources :
- File
- JSON (String)
- URL
- Assets
- Resource
- InputStram
lottie will cache animations/files by default. you can disable cache in AXrLottieDrawable Builder
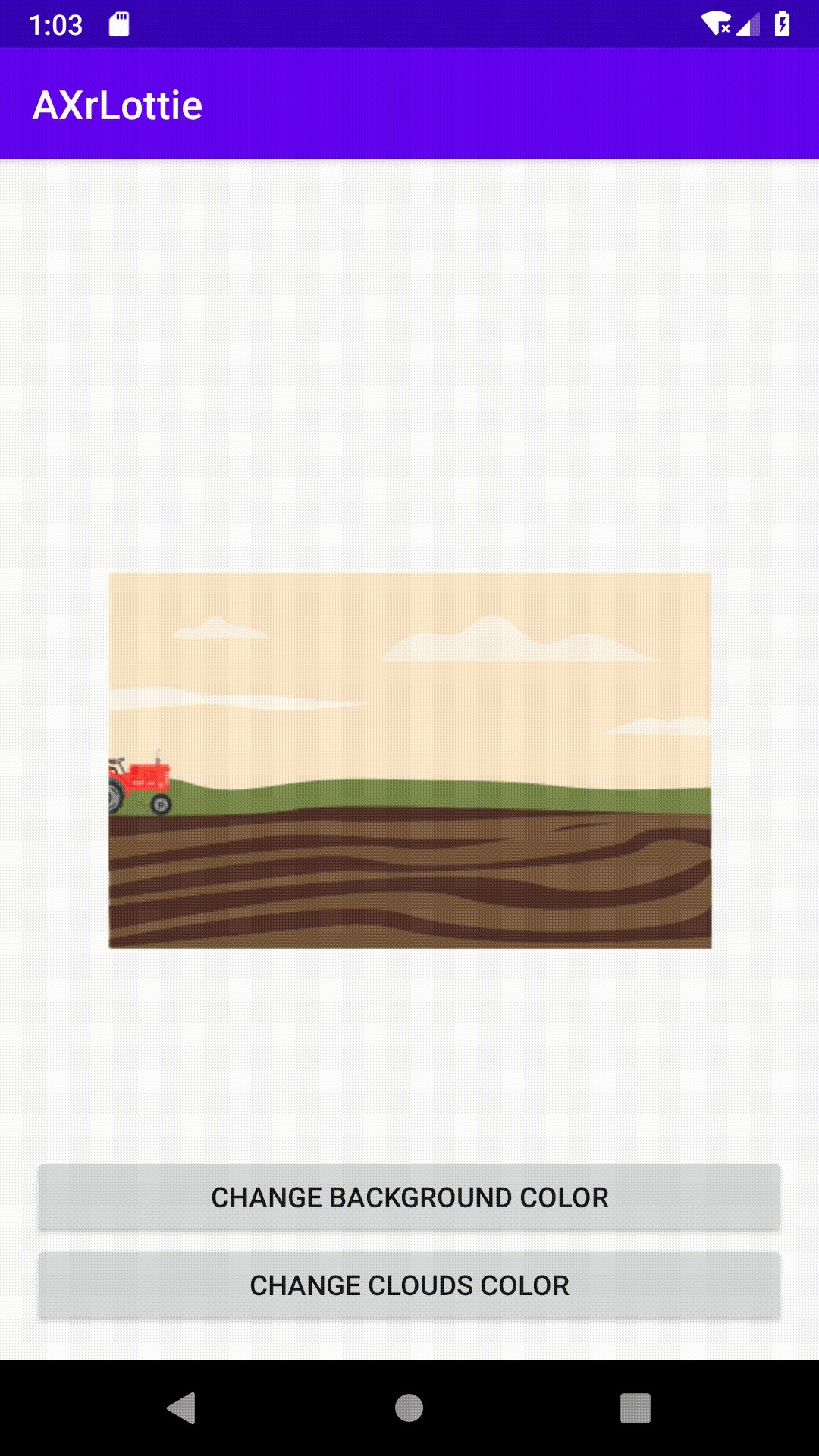
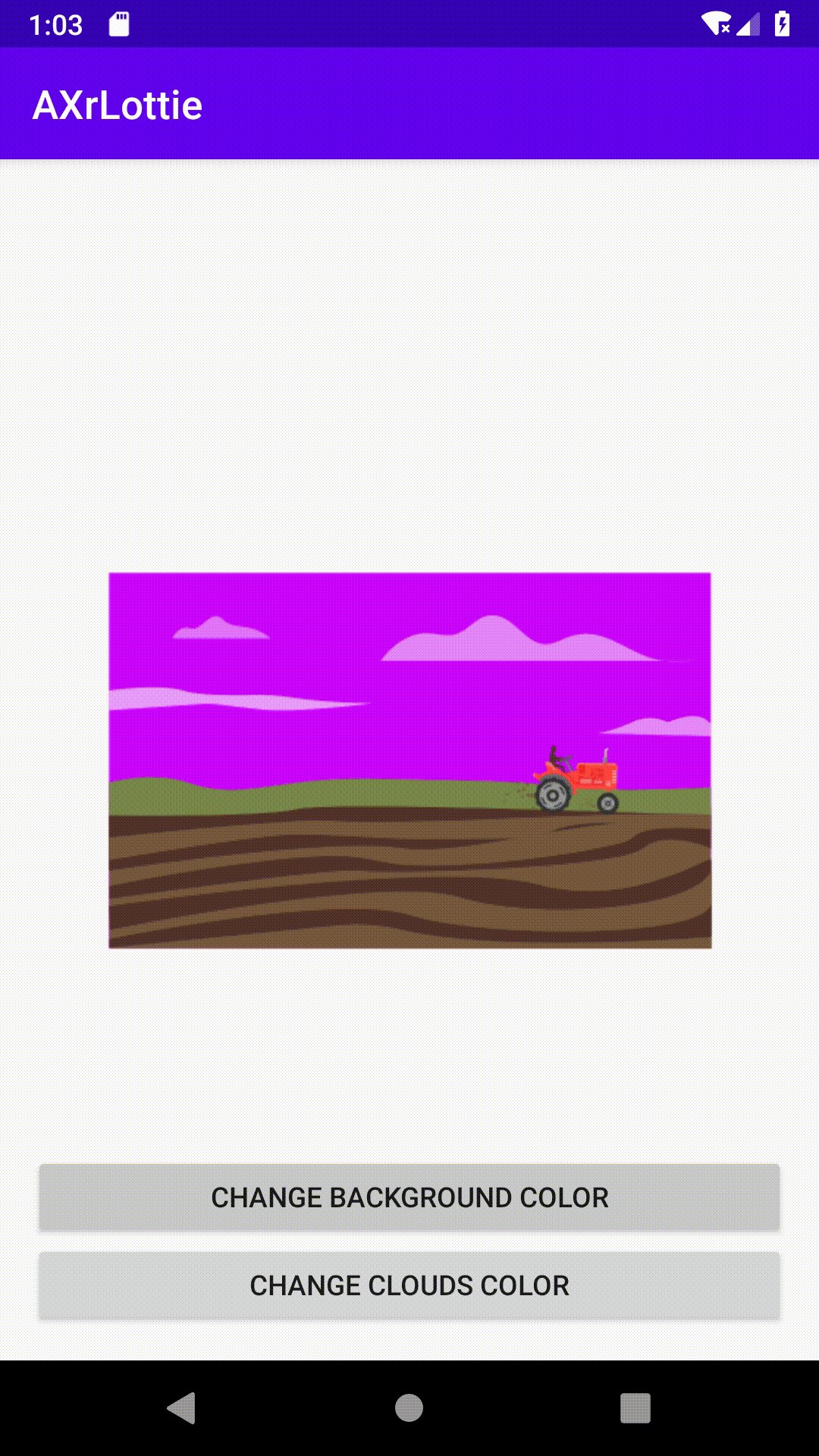
To update a property at runtime, you need 3 things:
- KeyPath
- AXrLottieProperty
- setLayerProperty(KeyPath, AXrLottieProperty)
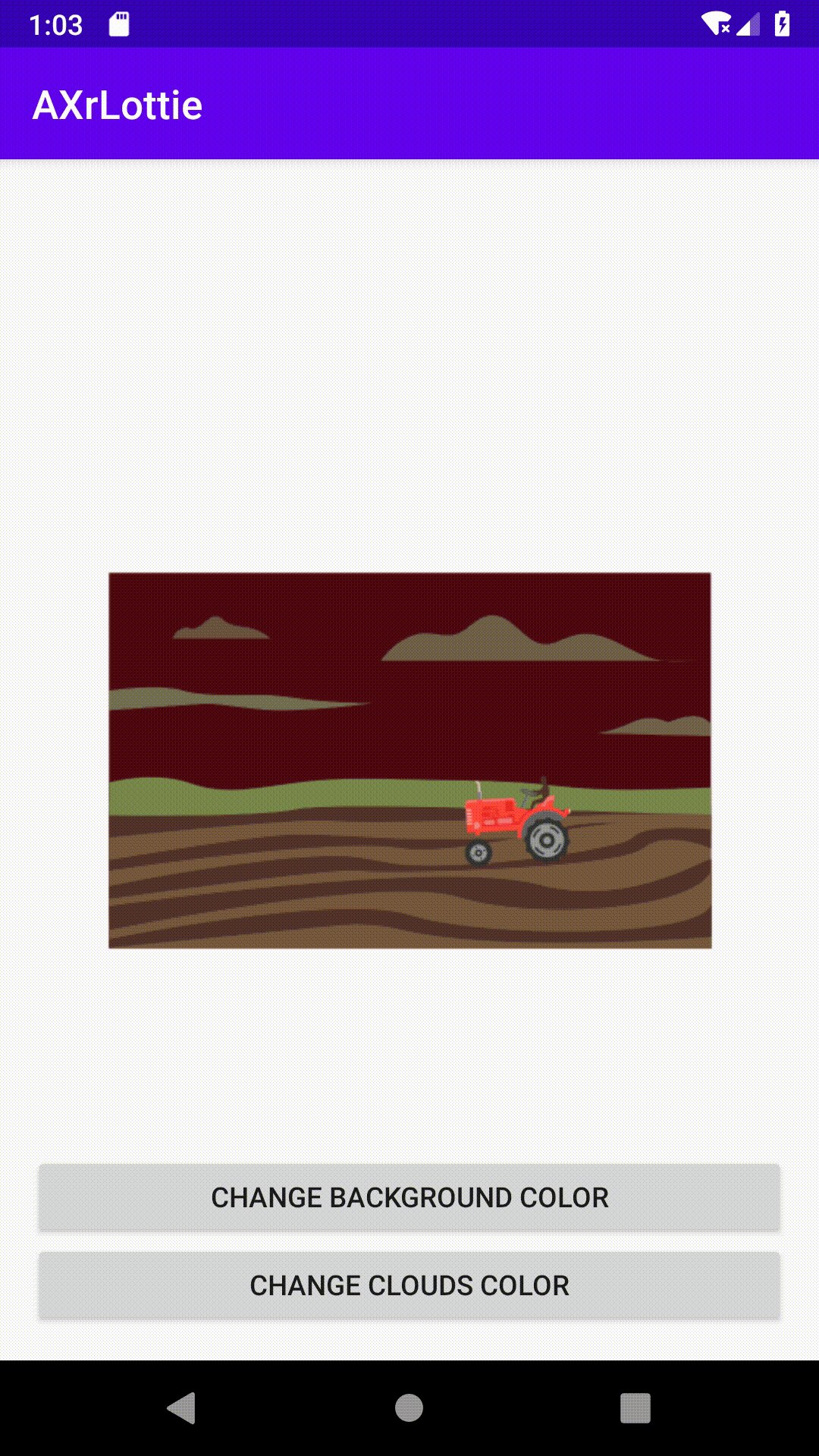
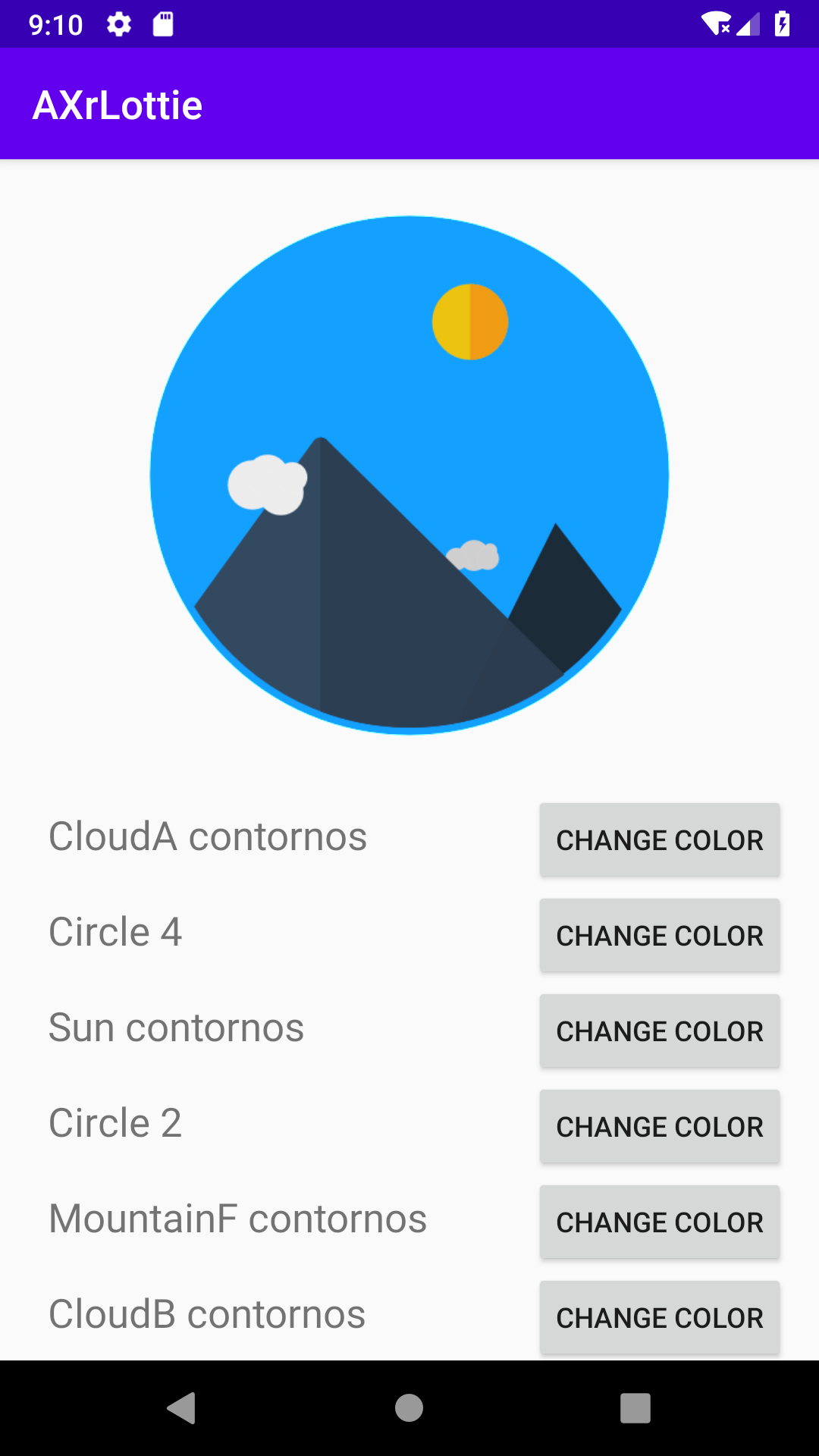
lottieDrawable.setLayerProperty("**" /**KeyPath*/, AXrLottieProperty.colorProperty(color) /**AXrLottieProperty*/);A KeyPath is used to target a specific content or a set of contents that will be updated. A KeyPath is specified by a list of strings that correspond to the hierarchy of After Effects contents in the original animation. KeyPaths can include the specific name of the contents or wildcards:
- Wildcard *
- Wildcards match any single content name in its position in the keypath.
- Globstar **
- Globstars match zero or more layers.
Keypath should contains object names separated by (.) and can handle globe(**) or wildchar(*).
- To change the property of fill1 object in the layer1->group1->fill1 : KeyPath =
layer1.group1.fill1 - If all the property inside group1 needs to be changed : KeyPath =
**.group1.**
- FillColor
- FillOpacity
- StrokeColor
- StrokeOpacity
- StrokeWidth
- TrAnchor
- TrOpacity
- TrPosition
- TrRotation
- TrScale
AXrLottieLayerInfo contains Layer's name,type,inFrame and outFrame.
for (AXrLottieLayerInfo layerInfo : lottieDrawable.getLayers()) {
Log.i("AXrLottie", layerInfo.toString());
}Markers exported form AE are used to describe a segment of an animation {comment/tag , startFrame, endFrame} Marker can be use to divide a resource in to separate animations by tagging the segment with comment string , start frame and duration of that segment.
AXrLottieMarker contains comment/tag, inFrame and outFrame.
for (AXrLottieMarker marker : lottieDrawable.getMarkers()) {
Log.i("AXrLottie", marker.toString());
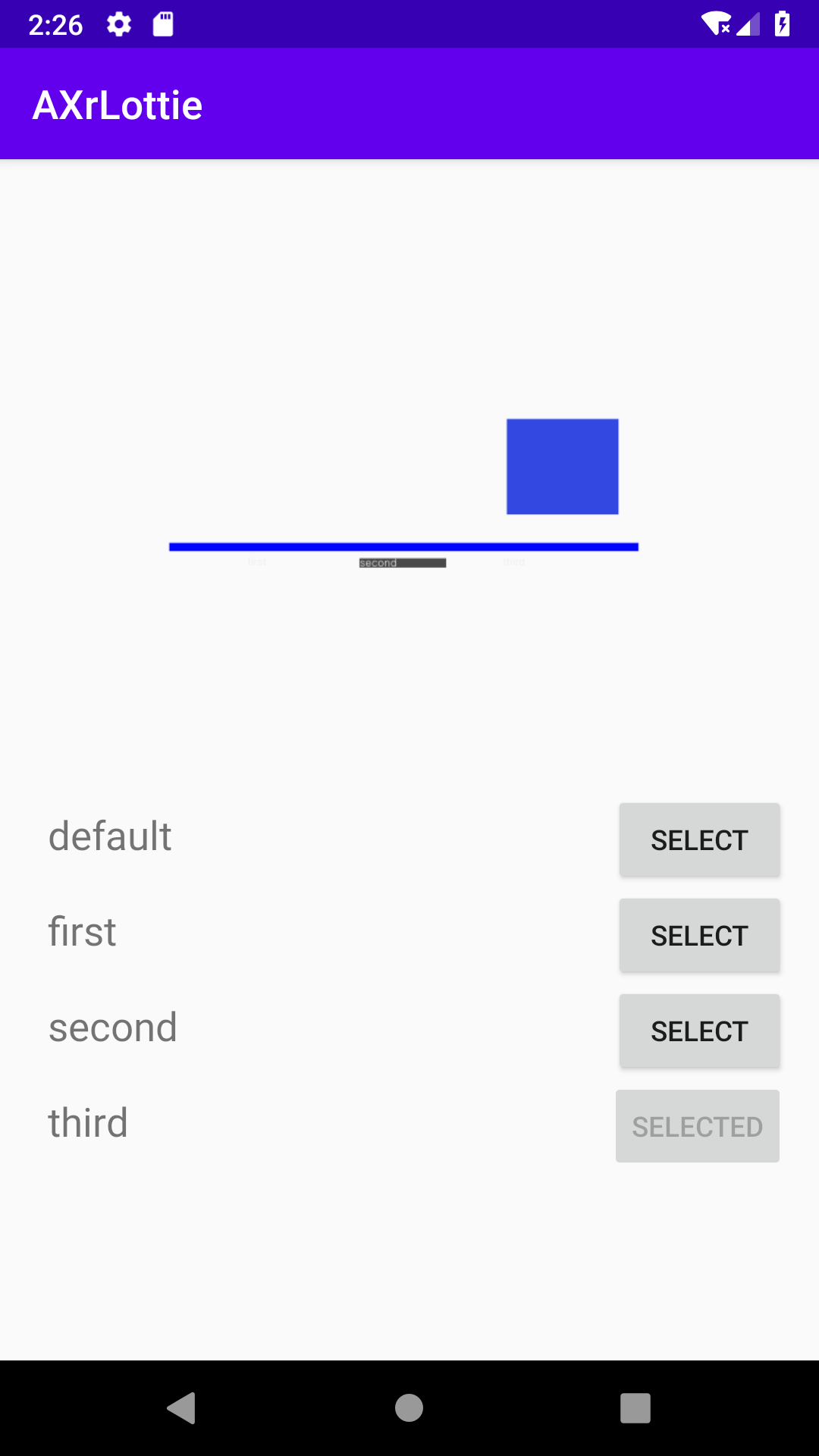
}You can select a marker in AXrLottieDrawable and set start&end frame of the animation with an AXrLottieMarker :
lottieDrawable.selectMarker(MARKER);Markers in a JSON:
"markers":[{"tm":IN_FRAME,"cm":"COMMENT","dr":DURATION},...]
Example :
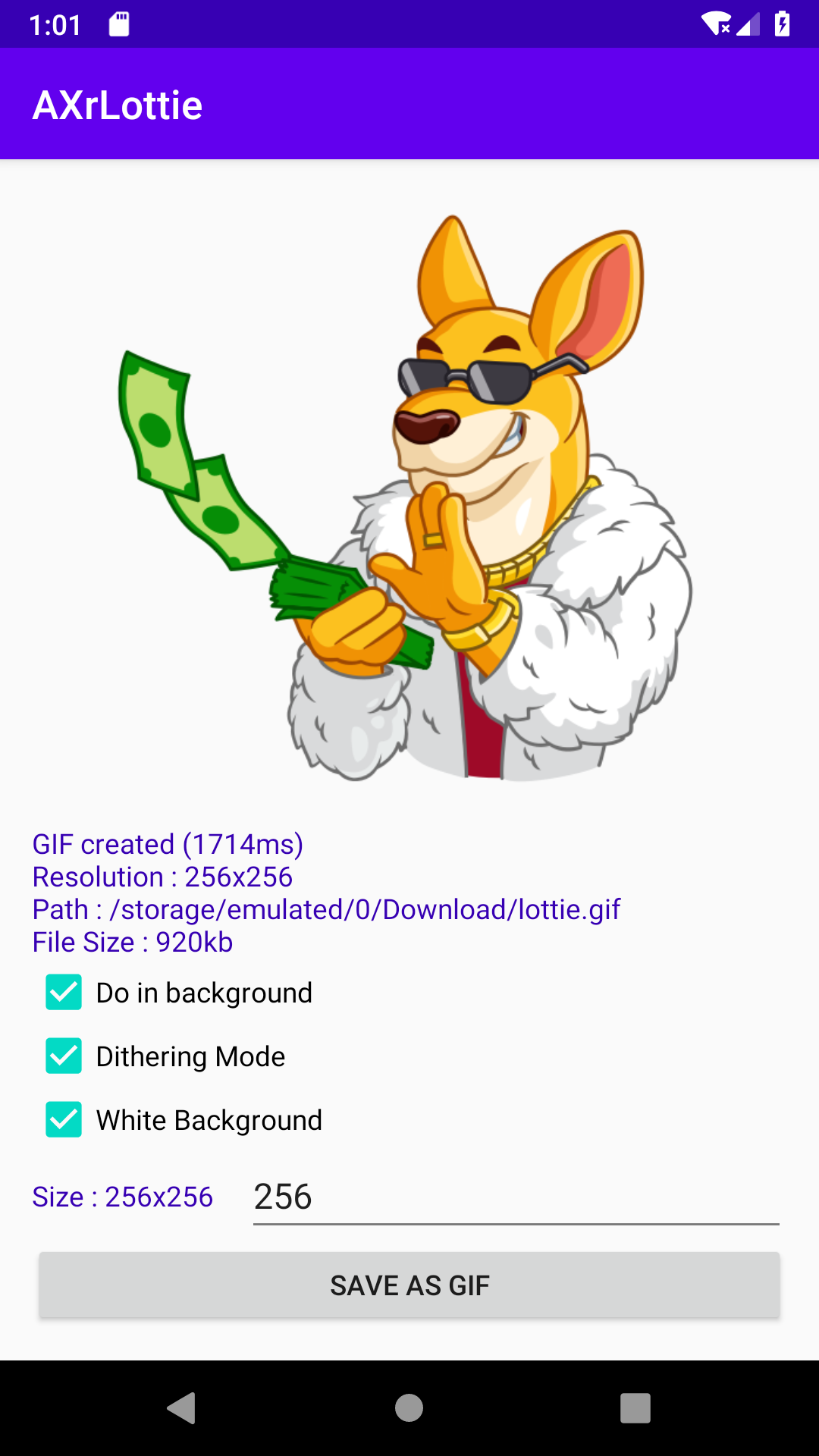
"markers":[{"tm":0,"cm":"first","dr":69.33},{"tm":69.33,"cm":"second","dr":69.33},{"tm":138.66,"cm":"third","dr":67.33}]you can export lottie animations as a GIF! thanks to gif-h
AXrLottie2Gif.create(lottieDrawable)
.setListener(new AXrLottie2Gif.Lottie2GifListener() {
long start;
@Override
public void onStarted() {
start = System.currentTimeMillis();
}
@Override
public void onProgress(int frame, int totalFrame) {
log("progress : " + frame + "/" + totalFrame);
}
@Override
public void onFinished() {
log("GIF created (" + (System.currentTimeMillis() - start) + "ms)\r\n" +
"Resolution : " + gifSize + "x" + gifSize + "\r\n" +
"Path : " + file.getAbsolutePath() + "\r\n" +
"File Size : " + (file.length() / 1024) + "kb");
}
})
.setBackgroundColor(Color.WHITE)
.setOutputPath(file)
.setSize(gifSize, gifSize)
.setBackgroundTask(true)
.setDithering(false)
.setDestroyable(true)
.build();lottie.gif has been exported by AXrLottie2Gif
OnFrameChangedListener:
void onFrameChanged(AXrLottieDrawable drawable, int frame);
void onRepeat (int repeatedCount,boolean lastFrame);
void onStop();
void onStart();
void onRecycle();OnFrameRenderListener:
void onUpdate(AXrLottieDrawable drawable, int frame, long timeDiff, boolean force);
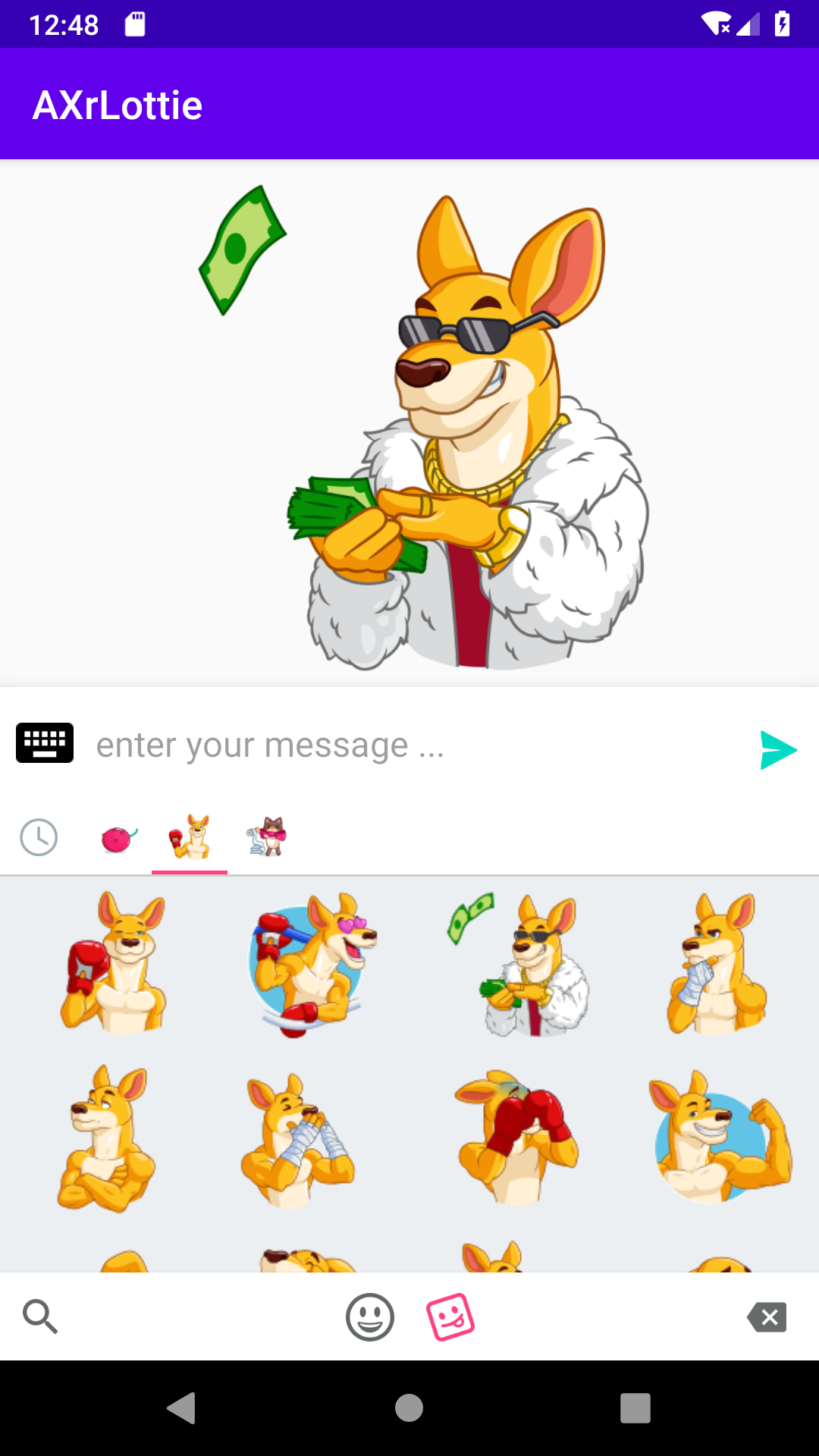
Bitmap renderFrame(AXrLottieDrawable drawable, Bitmap bitmap, int frame);you can create AXrLottieImageView in AXEmojiView/StickerView using this code :
AXEmojiManager.setStickerViewCreatorListener(new StickerViewCreatorListener() {
@Override
public View onCreateStickerView(@NonNull Context context, @Nullable StickerCategory category, boolean isRecent) {
return new AXrLottieImageView(context);
}
@Override
public View onCreateCategoryView(@NonNull Context context) {
return new AXrLottieImageView(context);
}
});add this just after AXEmojiManager.install
and you can load your animations in StickerProvider
@Override
public StickerLoader getLoader() {
return new StickerLoader() {
@Override
public void onLoadSticker(View view, Sticker sticker) {
if (view instanceof AXrLottieImageView && sticker instanceof AnimatedSticker) {
AXrLottieImageView lottieImageView = (AXrLottieImageView) view;
AnimatedSticker animatedSticker = (AnimatedSticker) sticker;
if (animatedSticker.drawable==null){
animatedSticker.drawable = Utils.createFromSticker(view.getContext(),animatedSticker,100);
}
lottieImageView.setLottieDrawable(animatedSticker.drawable);
lottieImageView.playAnimation();
}
}
@Override
public void onLoadStickerCategory(View view, StickerCategory stickerCategory, boolean selected) {
if (view instanceof AXrLottieImageView) {
AXrLottieImageView lottieImageView = (AXrLottieImageView) view;
AnimatedSticker animatedSticker = (AnimatedSticker) stickerCategory.getCategoryData();
if (animatedSticker.drawable==null){
animatedSticker.drawable = Utils.createFromSticker(view.getContext(),animatedSticker,50);
}
lottieImageView.setLottieDrawable(animatedSticker.drawable);
//lottieImageView.playAnimation();
}
}
};
}- Amir Hossein Aghajari
Copyright 2020 Amir Hossein Aghajari
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.