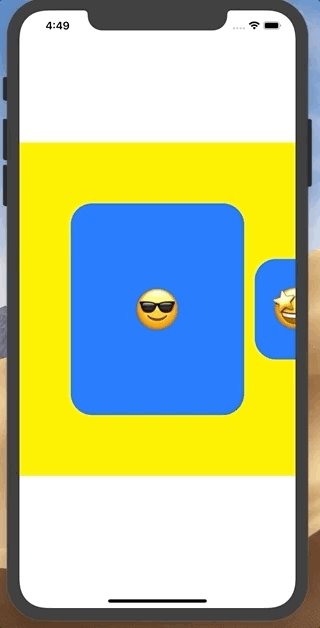
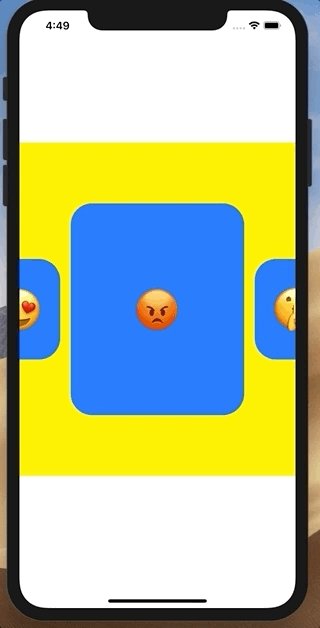
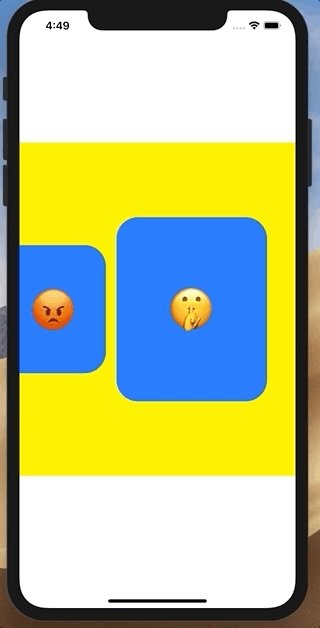
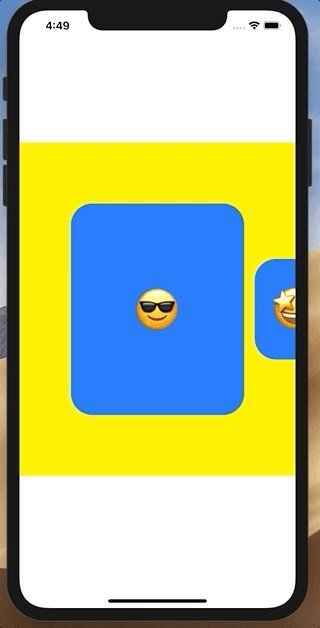
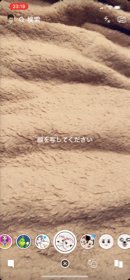
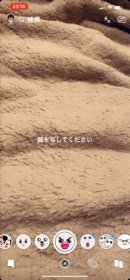
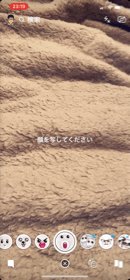
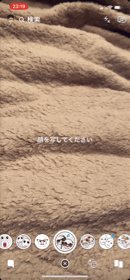
The collectionView library which is scaling, scrolling and stopping comfortably like Snapchat and Instagram.
Comparison with Instagram and Snapchat.
| 👻 This 👻 | Snapchat | |
|---|---|---|
 |
 |
 |
You can change cell height since ver. 1.1.0
Swift 4.2. Ready for use on iOS 11.0+
pod 'SnapLikeCollectionView'You should use SnapLikeCell protocol.
Item is associatedtype. You can apply any model you want.
This Item becomes dataSource's items.
public protocol SnapLikeCell: class {
associatedtype Item
var item: Item? { get set }
}Below is example.
import UIKit
import SnapLikeCollectionView
class SampleCell: UICollectionViewCell, SnapLikeCell {
@IBOutlet weak var titleLabel: UILabel!
var item: String? {
didSet {
titleLabel.text = item
}
}
}import UIKit
import SnapLikeCollectionView
class ViewController: UIViewController {
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var collectionView: UICollectionView!
// set your original Cell to <SampleCell>
private var dataSource: SnapLikeDataSource<SampleCell>?
override func viewDidLoad() {
super.viewDidLoad()
// setup size of cells
let cellSize = SnapLikeCellSize(normalWidth: 100, centerWidth: 160)
// create dataSource
dataSource = SnapLikeDataSource<SampleCell>(collectionView: collectionView, cellSize: cellSize)
dataSource?.delegate = self
// create FlowLayout
let layout = SnapLikeCollectionViewFlowLayout(cellSize: cellSize)
collectionView.collectionViewLayout = layout
// setup collectionView like this
collectionView.registerNib(SampleCell.self)
collectionView.showsHorizontalScrollIndicator = false
collectionView.decelerationRate = .fast
collectionView.delegate = dataSource
collectionView.dataSource = dataSource
// pass arrays which type is decided `Item` in the SampleCell.
dataSource?.items = ["A", "B", "C", "D", "E"]
}
}
// listen selected listener
extension ViewController: SnapLikeDataDelegate {
func cellSelected(_ index: Int) {
DispatchQueue.main.async { [weak self] in
let selectedItem: String = self?.dataSource?.items[index] ?? ""
self?.titleLabel.text = selectedItem
}
}
}Check how to use from Demo 👍👍
This library is not perfect, so welcome to your PR 🤲🤲🤲
KBOY (Kei Fujikawa)
iOS Developer in Tokyo Japan.
SnapLikeCollectionView is available under the MIT license. See the LICENSE file for more info.