- Node.js
- npm
- git
- gatsby-cli
npm install -g gatsby-cli --registry=https://registry.npm.taobao.orgSHARP_DIST_BASE_URL=https://npm.taobao.org/mirrors/sharp-libvips/v8.8.1/ gatsby new gatsby-workshop-jsconf-cn https://github.com/violin-wang/gatsby-workshop-jsconf-cn-startergit checkout step1-start- 添加页面
- 添加布局组件
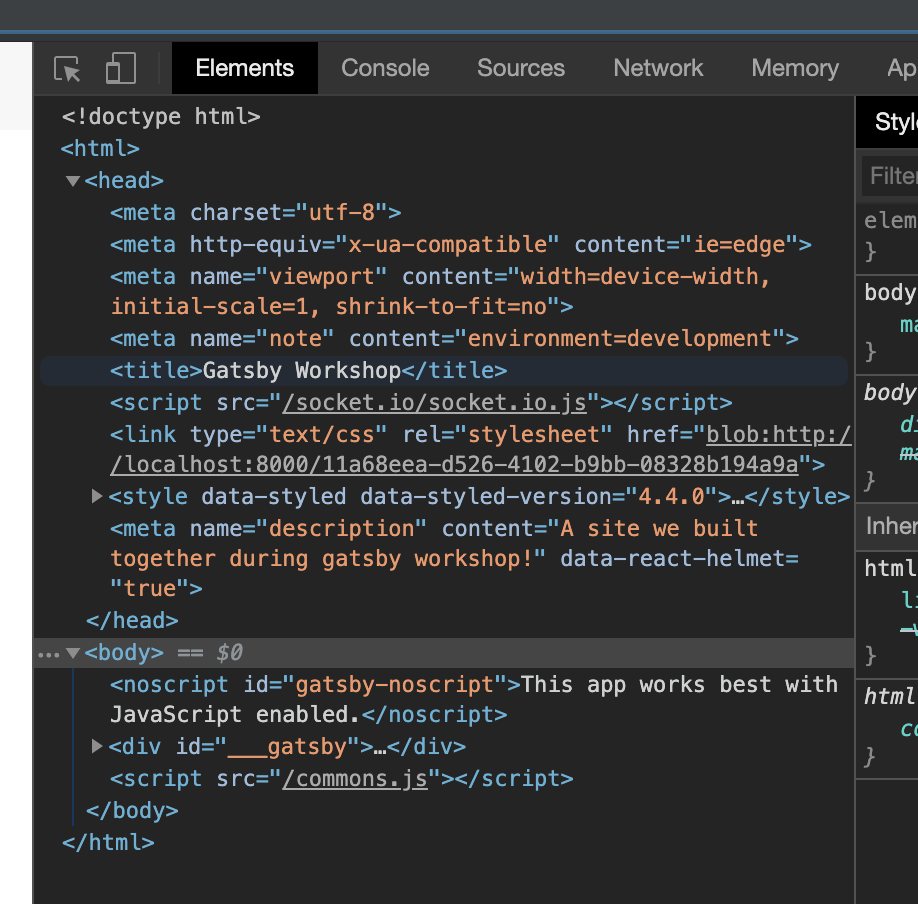
- 站点SEO信息
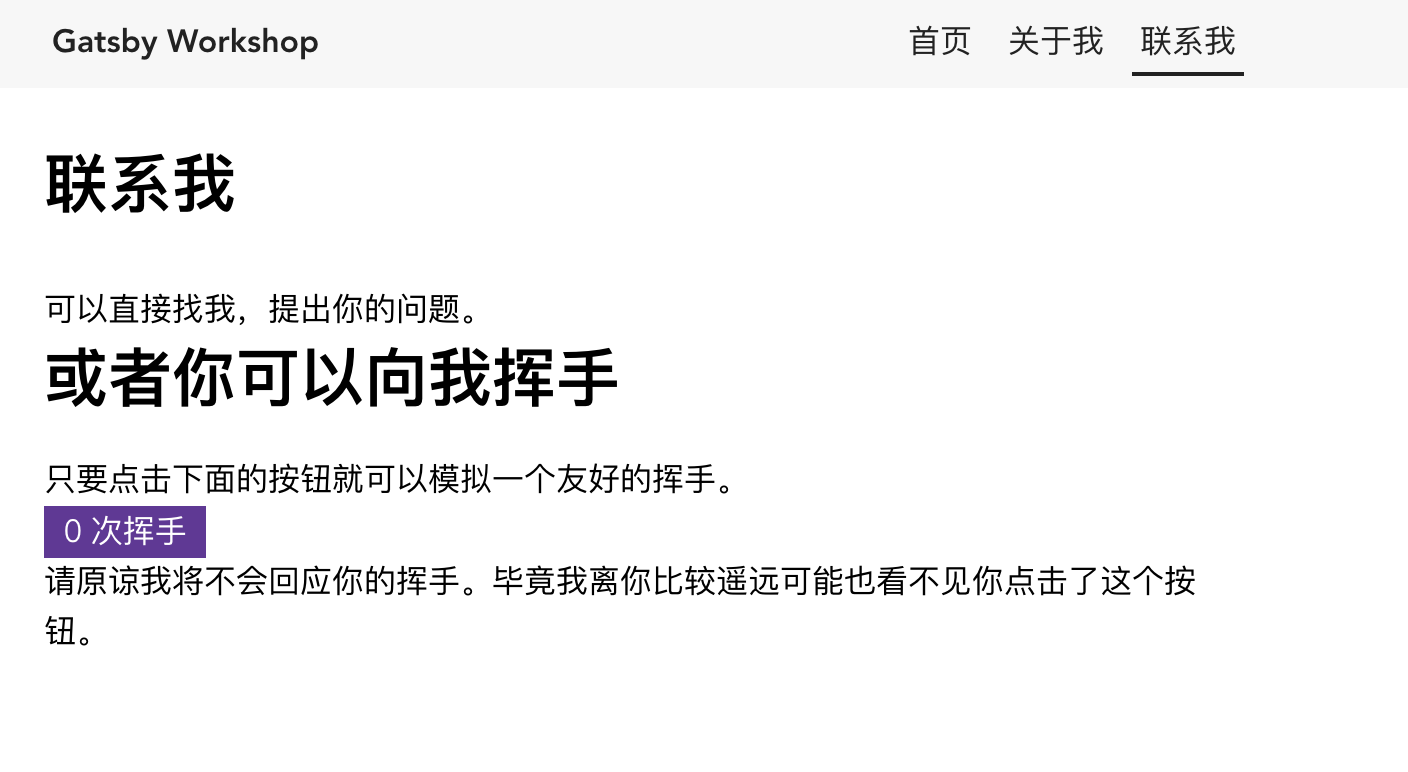
- 添加contact页面
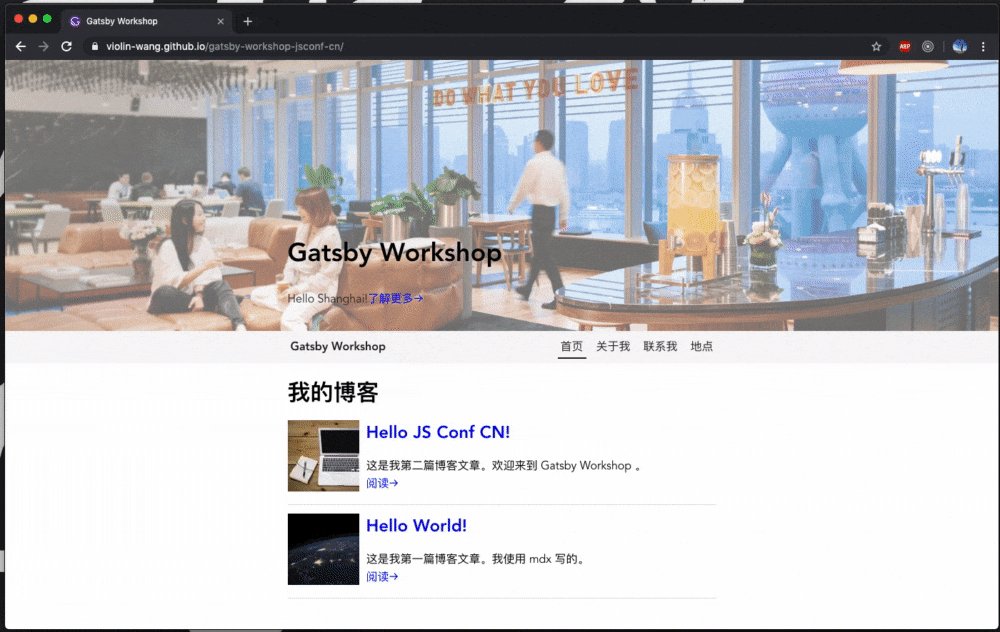
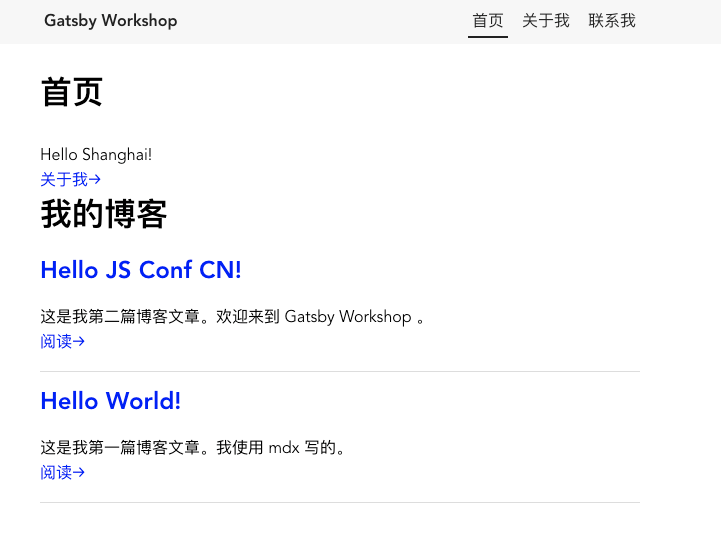
- 首页
- 关于我页面
- 站点SEO信息
- 联系我页面
git checkout step2-start- 添加博客文章
- 博客文章展示
- 首页文章列表
- 首页文章列表
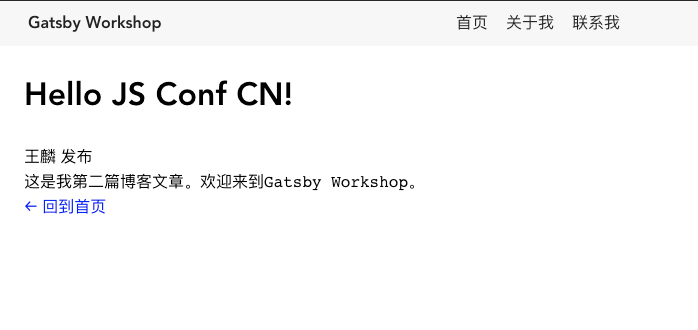
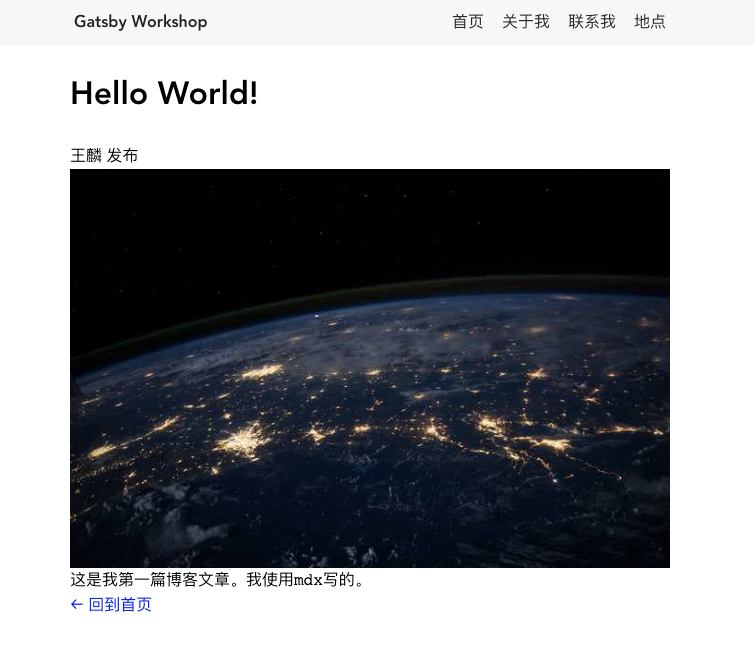
- 文章详情页
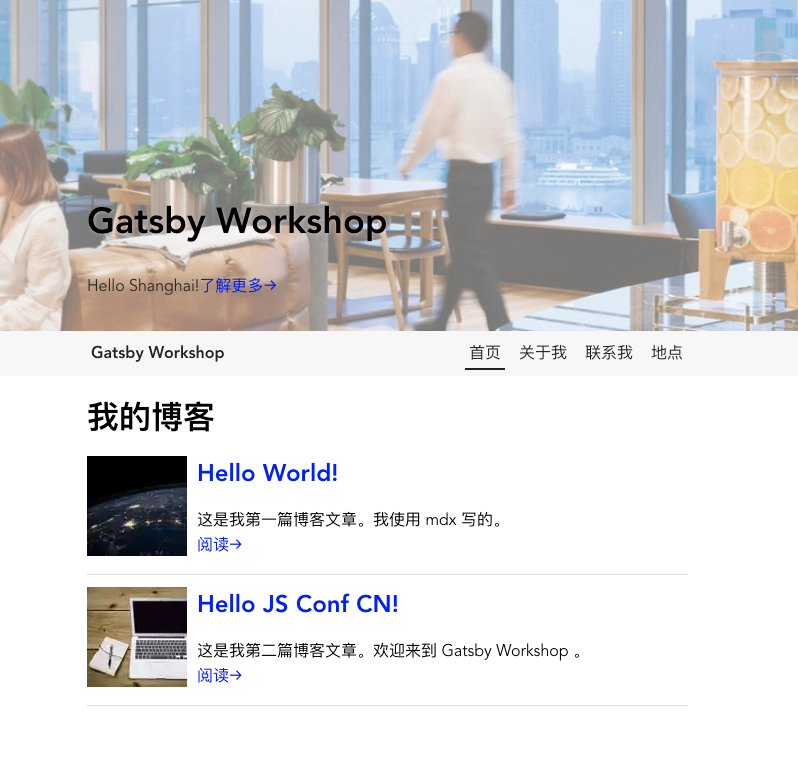
git checkout step3-start- 首页Banner
- 添加文章图片
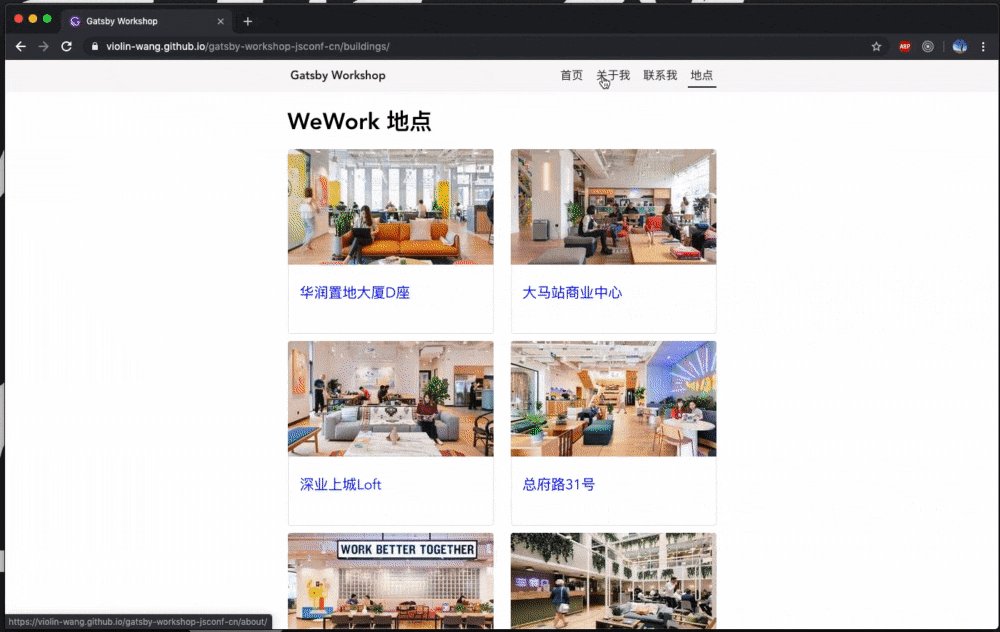
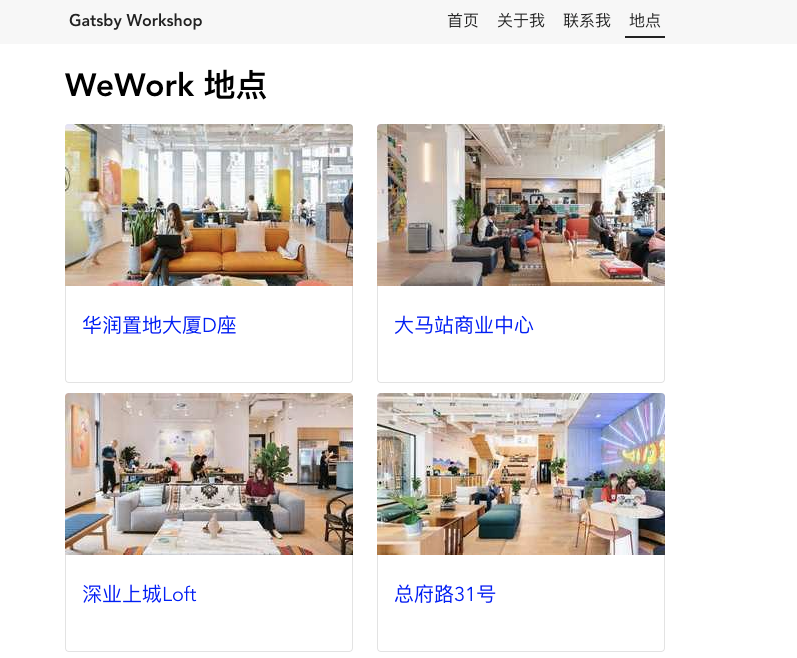
- 添加地点页面
- 首页Banner
- 文章详情页
- 地点列表页面
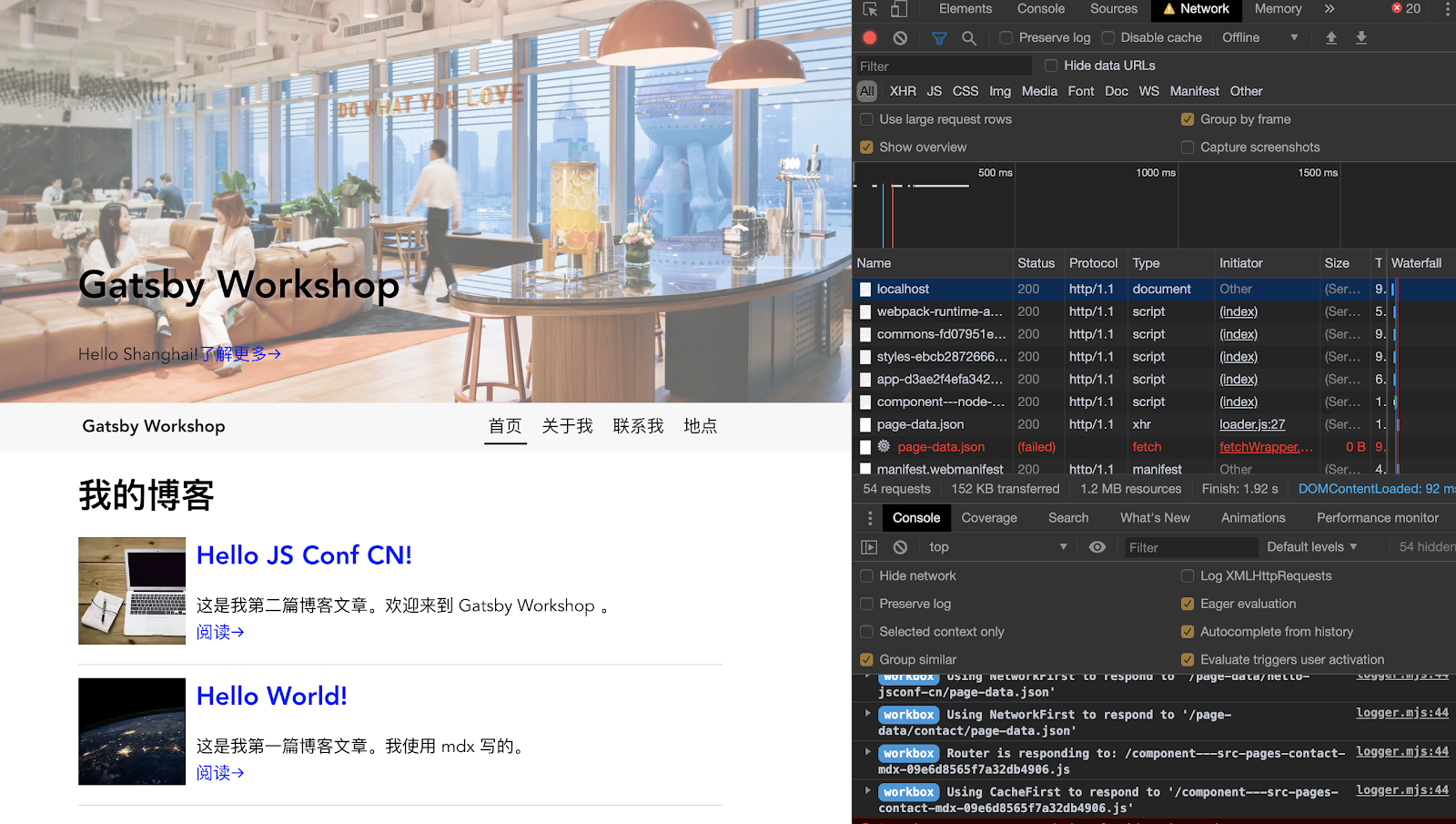
git checkout step4-start- 支持离线浏览
- 部署到gh-pages
- 离线浏览