One partner should fork this project to their account and both partners should clone the project to their devices.
You will pair program with a partner to complete this assignemnt. One partner, the driver, should share their screen and be the one typing. The other partner, the observer, should review each line of code. Both partners should be cooperating when solving problems. When an objective has been met, the driver should push the code to the GitHub account, the observer should pull the changes, and the two partners switch roles.
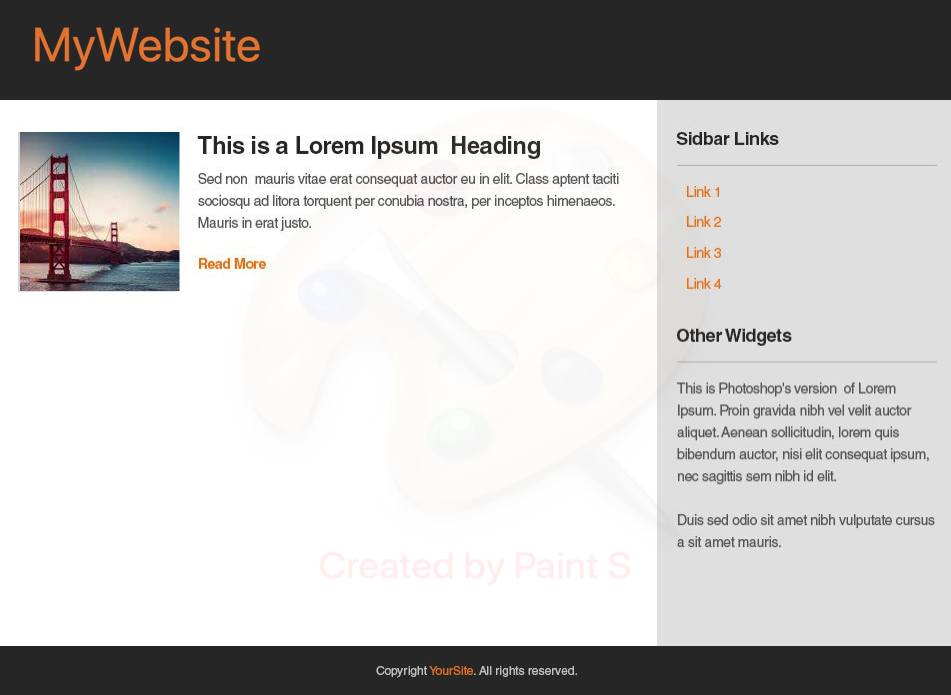
- Create the header and footer for the webpage.
- Display the main content (left side of mock up) on the webpage
- Display the Sidebar conent on the webpage
- The page should have the correct coloring
- Convert main content to a 2 column layout
- The page should have the correct spacing
Create a pull request from your team's repor to the class repo