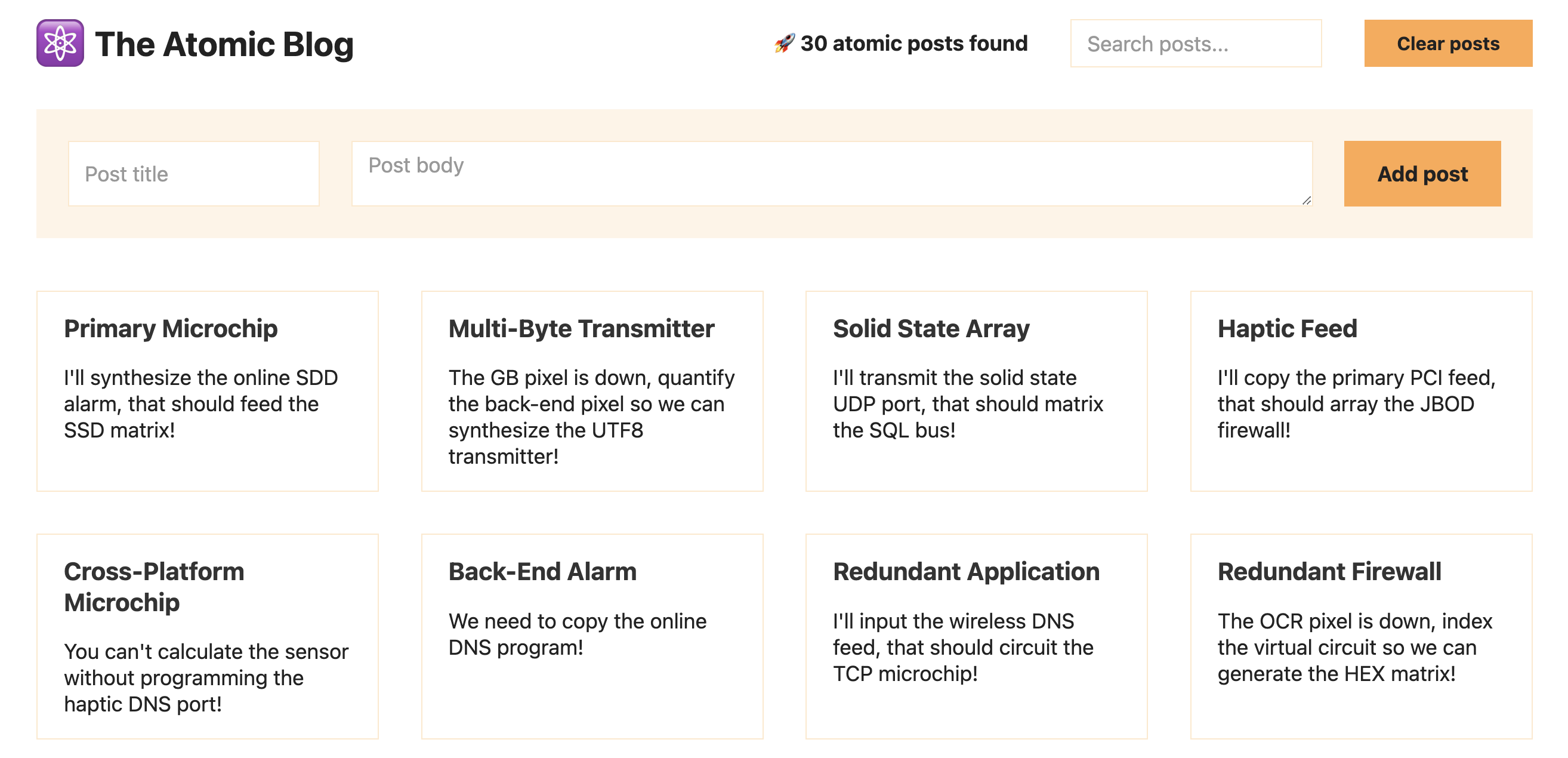
The Atomic Blog is a small app that shows a number of "Blog Entries", which are basically like post-its with a title and some text.
You can filter the list, add new posts, and clear the list as well.
This app was constructed as part of the Ultimate React Course on Udemy.com by Jonas Schmedtmann
Demonstrates Several React Features Including:
- React Context API
-
Uses "Faker.js" to generate blog titles and text
In order to run this app you will need the following
- Install Node.js for local development.
- run npm install in the app folder
- run npm start in the app folder
- open a local browser at http://localhost:3000
This app was bootstrapped using npx create-react-app@5 projectNameThe default readme for react apps is found at ReadmeReact.md
This file is a Markdown file, which is a plaintext file that can be rendered into HTML and is capable of containing hyperlinks, images, tables and other formatting syntax. See the GitHub Document Writing page for more information.