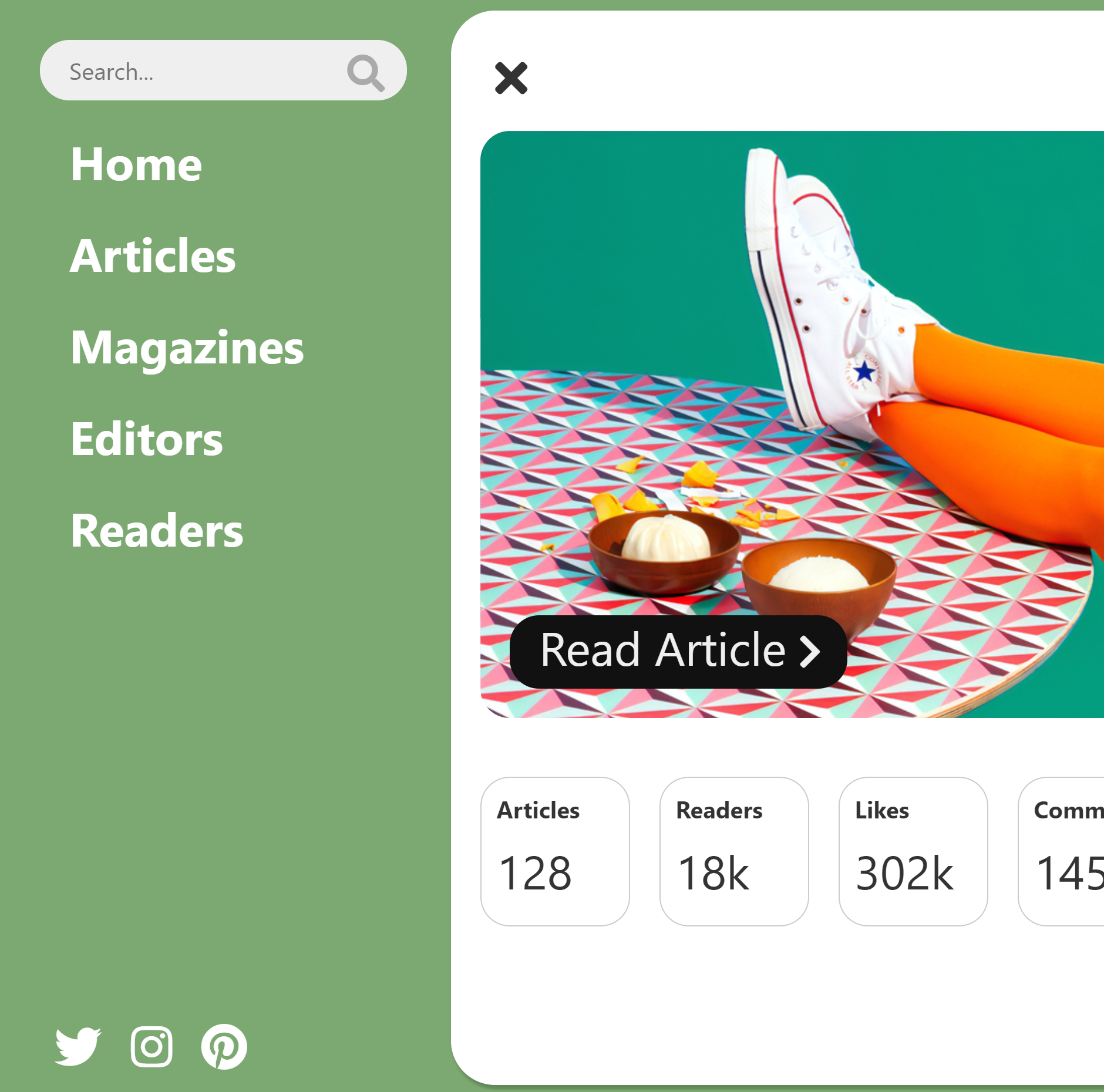
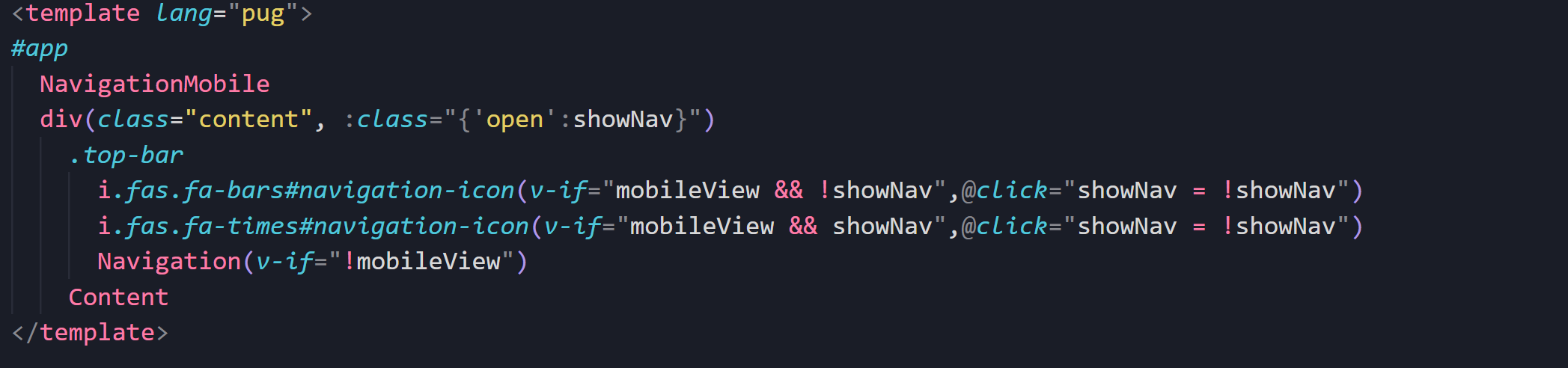
This project is an example of how to build a mobile navigation menu using Vue and Pug (template engine). An event listener is added when the App.vue component is created to check if the mobile or desktop navigation should be displayed. Vue will conditionally render the correct component as well as bind the "open" class to the content for the animation.
npm install
npm run serve
npm run build
npm run lint