Node-RED Node zum Abfragen von Wetterwarnungen des Deutschen Wetterdienstes (DWD).
Remark: This Node is only useful if you're interested in weather warnings for Germany, it can't be used for other countries.
Die Wetterdaten werden vom DWD (Deutscher Wetterdienst, Frankfurter Straße 135, 63067 Offenbach) bereitgestellt.
Sie können folgende Wetterwarnungen beinhalten:
- Wind (Böen, Sturm, Orkan)
- Gewitter
- Starkregen, Dauerregen
- Schneefall, Schneeverwehungen
- Glatteis, Glätte, Frost
- Nebel
- Tauwetter
- Hitze
- UV-Strahlung
- Über Manage palette -> Nach "node-red-contrib-dwd" suchen und installieren
- Ins Node-RED Installationsverzeichnis gehen, z.B.:
~/.node-red - Ausführen von
npm install node-red-contrib-dwd
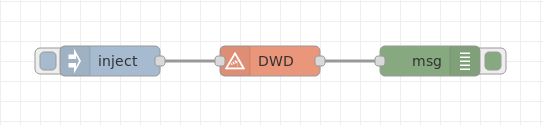
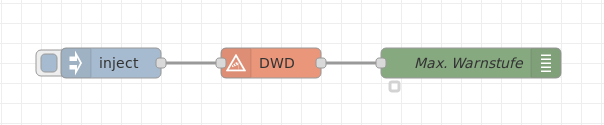
Die Verwendung des Nodes ist wie folgt:
Fig. 2: Grundsätzliche Verwendung des Nodes
Der Node wird über eine Eingangs-Message getriggert und gibt an seinem Ausgang die Wetterdaten aus.
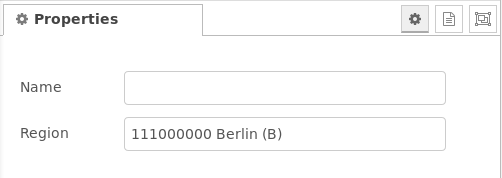
In den Eigenschaften des Nodes ist lediglich die Einstellung der Region notwendig.
Fig. 3: Node Eigenschaftendialog
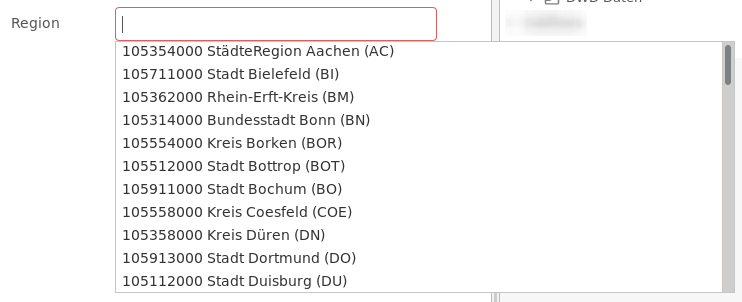
Die auswählbaren Regionen bzw. Städte können durch Klicken in das Feld und Drücken z.B. der Leertaste dargestellt werden. Es öffnet sich dann ein Pulldown-Menü mit einer Auflistung:
Fig. 4: Pulldown-Menü mit einstellbaren Regionen/Städte
Der Node wird über jede Eingangs-Message msg mit beliebigem Inhalt getriggert.
Der Node gibt eine msg an seinem Ausgang aus, sobald er über den Eingang getriggert wird.
Die Elemente der msg sind:
payload- Maximale Warnstufe aktueller Warnungen (level im Array warnings)count- Anzahl der Warnungen (im Array warnings)events- Kommagetrennte Aufzählungen der Warnungskategorien (z.B. "BÖEN","STARKWIND","NEBEL")warnings- Array mit den detaillierten Daten der Warnungenhtml- HTML-Output zur Anzeige im Dashboard
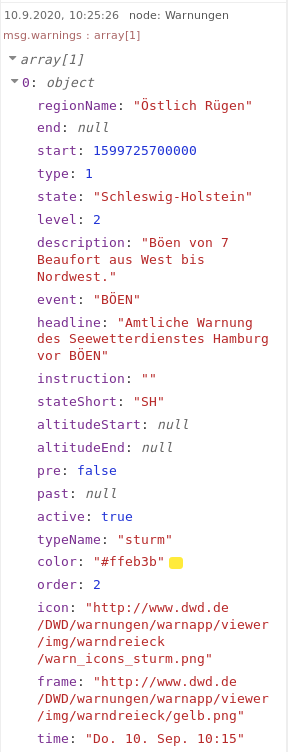
Das Array beinhaltet alle Warnungen, die für die selektierte Region/Stadt aktiv sind. Oftmals ist dies maximal eine einzige Warnung, in diesem Falle enthält das Array nur ein Element (array[1] wie i Fig. 5 dargestellt). Das Array besitzt die folgende Elementstruktur:
Fig. 5: Beispielinhalt des Ausgangsarray warnings
Zu den Details der Strukturelemente siehe auch unten die Informationen zu den DWD-Wetterdaten.
Hervorzuheben sind folgende Strukturelemente:
- type: Dies beinhaltet die Warnungskategorie (siehe auch Element typeName und event). Inhalte sind:
- 0: Gewitter
- 1: Sturm
- 2: Regen
- 3: Schnee
- 4: Nebel
- 5: Frost
- 6: Glatteis
- 7: Tauwetter
- 8: Hitze
- 9: UV-Strahlung
- 10: Warnungen der Küstenbereiche
- 11: Warnungen der Binnenseen
- start bzw. end: Start- und Endezeit der Wetterwarnung
- level: Dies ist die Warnstufe der Warnung
- instructions: Hinweise zum eigenen Verhalten gegenüber der Wetterwarnung
- description: Dies ist die textuelle Darstellung der Inhalte von type bzw. typeName bzw. event in Kombination mit level
- icon und frame: Verlinkung auf Images, die kombiniert ein Warnungssymbol ergeben
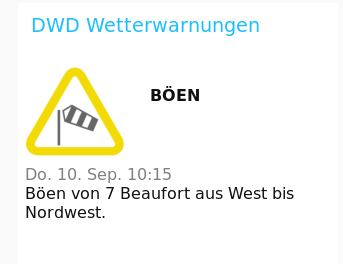
Ein Beispiel für die Kombination aus Icon (Wind) und Warnstufe (Warnstufe 1, gelber Rand) sieht wie folgt aus:
![]()
Fig. 6: Beispiel eines Warnungs-Icons (Quelle: Deutscher Wetterdienst DWD)
Dieses Element gibt einen HTML-String mit einigen Warnungsdaten aus. Dieser String wird u.a. vom Wetterwarnungs-Dashboard-Template verwendet.
Das Ausgabeformat von html sieht wie folgt aus:
<div class="dwd-warning-container">
<div class="dwd-icon-container">
<img class="dwd-icon" src="${warnings[i].icon}">
<img class="dwd-icon-frame" src="${warnings[i].frame}">
</div>
<div class="dwd-event">${warning.event}</div>
<div class="dwd-time">${warning.time}</div>
<div class="dwd-description">${warning.description}</div>
<div class="dwd-instruction">${warning.instruction}</div>
</div> Diese HTML-Code-Generierung befindet sich in dwd.js und kann ggfs. persönlichen Bedürfnissen angepasst werden. In solch einem Falle muss Node-RED neu gestartet werden, um die Änderungen wirksam werden zu lassen.
Zu beachten ist jedoch, dass Änderungen ggfs. auch zum Inhalt des Wetterwarnungs-Dashboard-Template passen müssen, wenn dieses verwendet werden soll.
Das Wetterwarnungs-Dashboard-Template wird in einem template-Node des Node-RED Dashboards verwendet. Hierfür ist die Bibliothek node-red-dashboard nötig.
Das Template nutzt die Ausgangsdaten des Nodes inclusive eines Icons und eines Rahmens von der DWD-Website und generiert die Wettermeldung.
Zur Nutzung des Templates wird einfach der folgende Code-Snippet in einen template-Node kopiert (z.B. via copy&paste) und das Template dann einer Dashboard UI Gruppe hinzugefügt.
Hiermit ergibt sich eine Dashboard-Ausgabe wie folgt:

Fig. 7: Beispiel im Dashboard unter Verwendung des Wetterwarnungs-Dashboard-Templates
Klicken, um den Code Snippet für das Dashboard Template zu expandieren
<style>
.dwd-icon-container {
display: inline-block;
}
.dwd-event {
display: inline-block;
vertical-align: 60px;
font-weight: bold;
padding-left: 20px;
}
.dwd-icon, .dwd-icon-frame {
position: absolute;
}
.dwd-icon-container, .dwd-icon, .dwd-icon-frame {
width: 100px;
height: 100px;
}
.dwd-time {
color: grey;
}
</style>
<div ng-bind-html="msg.html"></div>Hinweis: Die Beispiel-Flows liegen im Unterverzeichnis 'examples'. In Node-RED können sie einfach importiert werden, indem sie über das Menü der Importfunktion und dort im vertikalen Tab-Reiter Examples selektiert werden können.
Alle Beispiel-Flows können somit im 'example'-Verzeichnis der jeweiligen Bibliothek gefunden werden.
Dieses Beispiel zeigt wie die Ausgangsdaten msg.payload zu interpretieren sind.

basic flow
Fig. 8: Flow des einfachen Beispiels
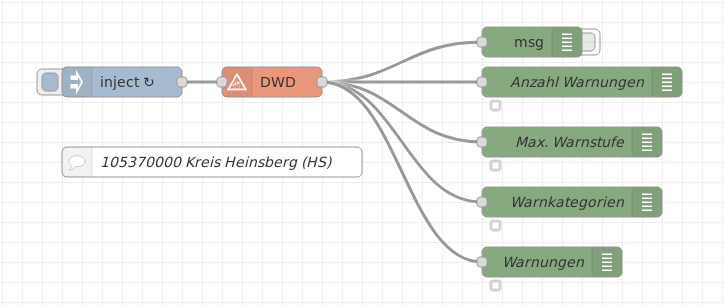
Dieses Beispiel gibt die einzelnen Elemente der Ausgangs-msg aus:

output data flow
Fig. 9: Flow mit mehreren Ausgangsdatenelementen
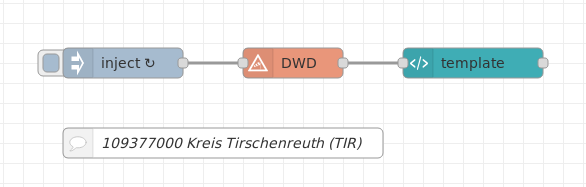
Der folgende Flow zeigt die Verwendung des Wetterwarnungs-Dashboard-Templates:

dashboard template flow
Fig. 10: Flow mit dem Wetterwarnungs-Dashboard-Template
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnkriterien.html
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/uv_hitze_warnungen.html
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/seewarnungen.html
Details zu den 4 Warnstufen und deren farblicher Darstellung findet sich dort:
https://www.dwd.de/DE/wetter/warnungen_aktuell/kriterien/warnstufen.html
Alle vom DWD bereitgestellten Orte sind in dieser Tabelle dargestellt:
https://www.dwd.de/DE/leistungen/opendata/help/warnungen/cap_warncellids_csv.csv
Es sind jedoch nicht alle in dieser Tabelle vorhandenen Orte im Node-Konfigurations-Dialog auswählbar.
Der Grund dafür ist, dass diese Liste ständigen Änderungen unterworfen ist.
Es kann jedoch die .html-Datei recht einfach um eigene benötigte Orte erweitert werden. Dazu ist der entsprechende, neue Ort mit seiner WARNCELLID eingetragen und Node-RED neu gestartet werden. Danach ist der hinzugefügte Ort in der Auswahlliste enthalten.
Die .html-Datei befindet sich im Unterverzeichnis der Bibliothek node-red-contrib-dwd. Zur Änderung sind meist root-Rechte notwendig.
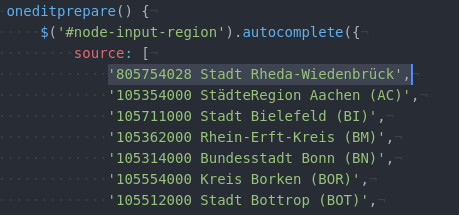
In der folgenden Fig. 11 ist dargestellt, wie beispielsweise der Ort Rheda-Wiedenbrück in die Tabelle mit aufgenommen wurde:

Fig. 11: Erweiterung der Liste der Regionen/Städte (Beispiel Rheda-Wiedenbrück)
- Sebastian Raff: Programming, maintaining, releasing
- StephanStS: Documentation, node help
MIT (c) Sebastian Raff