*Check the feature where if anyone click on image from the slider then its set to active it's not the part of design but it will be a good UX.
Mentro-Assignment
DEMO LINK
This repo is created for the Frontend Intern role at Mentro.
I was shortlisted for the next stage of the interview process after my Resume was reviewed by Mentro
How to run this?
- Clone on your local machine
git clone https://github.com/Spyware007/Mentro-Assignment.git
- Change directory to Mentro-Assignment
cd Mentro-Assignment
- Install all npm dependencies/packages
npm i
- Run the project
npm start
Screen.Recording.2023-03-10.at.6.35.01.AM.mov
 |
 |
What's in this?
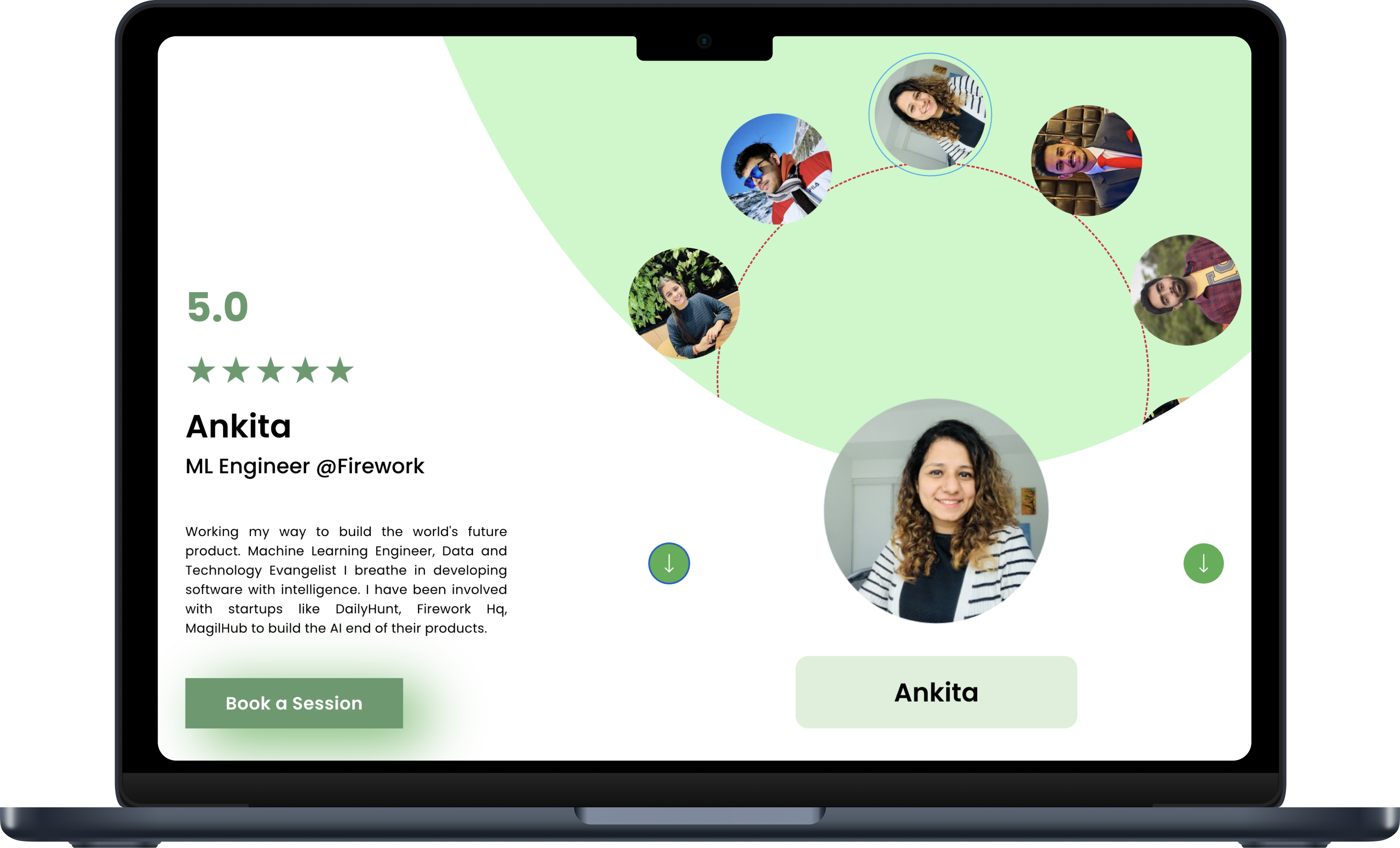
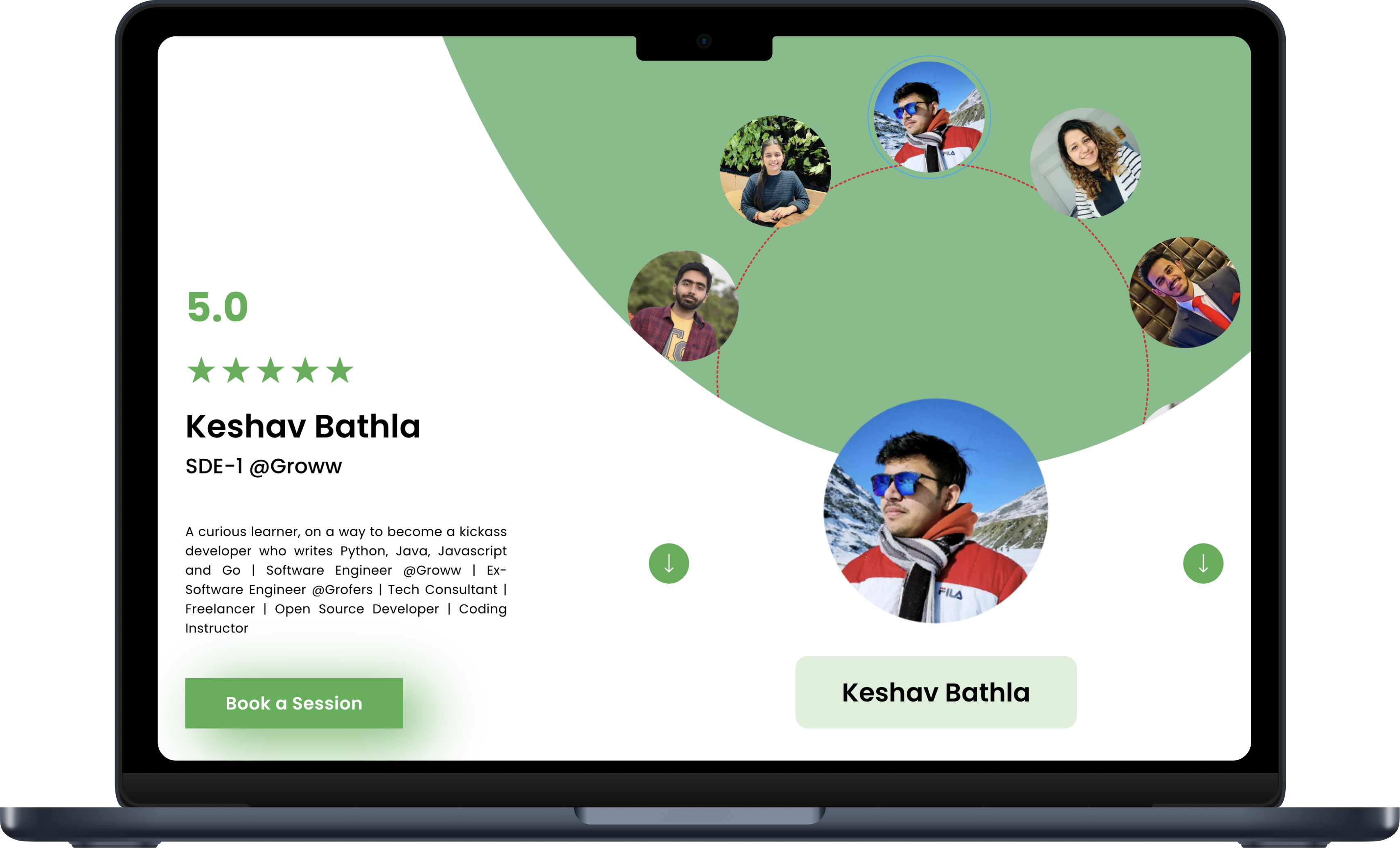
- A circular image slider that you had never seen.
- Active image information is displayed separately.
- Color changing on previous,next or directly by clicking image.
- You can also click on any image to set it as active. (Additional)
- Automatically active image changing after 7 seconds. (Additional) (Present in code not implemented)

