折り紙
https://soyukke.github.io/Origami/index.html
開発
準備
cd Origami
npm installwebpack
npm run webpack メモ
three.jsのインストール
$ npm install three型定義パッケージ管理
$ npm install -g typingsthree.jsの型定義インストール
$ typings init
$ typings install dt~three --save --globalフロントで実行するので,webpackを使ってjavascriptをまとめる.
$ npm i -D ts-loader
npm i -S three
npm install --save-dev webpack
npm install webpack-cli --save-dev
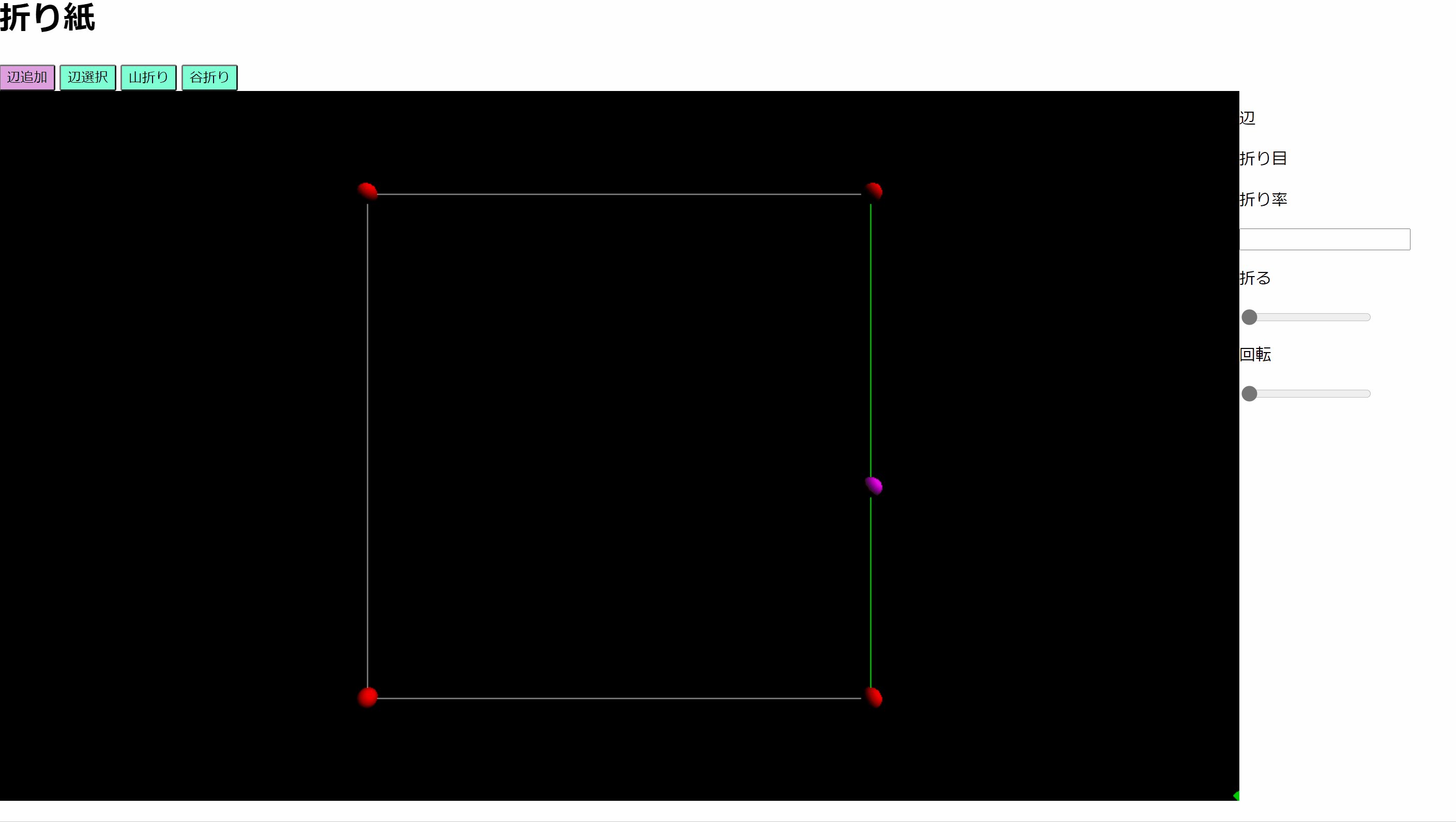
グラフ描画
- ノード追加時,ノードをsceneに追加
- ノード削除時,ノードをsceneから削除
- エッジ追加時,エッジをsceneに追加
- エッジ削除時,エッジをsceneから削除
- エッジとマウスカーソルとの距離計算実装
- マウスカーソルともっとも距離が近いエッジを算出する
- ノード追加モード: マウスカーソルともっとも近いエッジ上の点を表示する
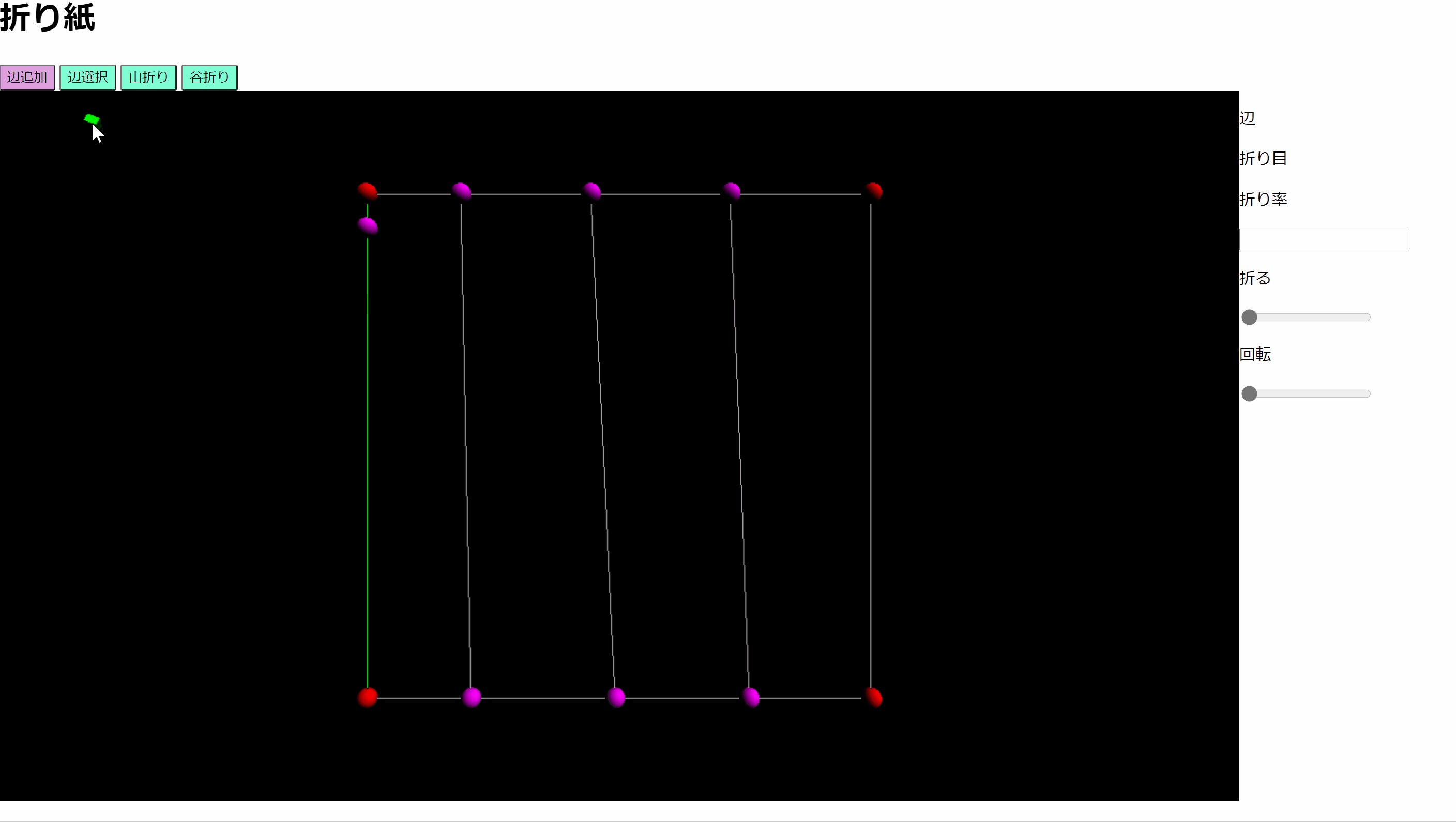
- クリックでノード追加, ノード追加モード
- ノード追加モード: クリックでノード追加, 前に追加したノードとつなぐエッジを追加
- ノード追加モード: 同一ノードに2ノード追加はできない
- ノード選択モード: htmlにボタンを用意,ノード選択モードに変更する
- カメラ操作
例折
- 紙飛行機
- 折り鶴
折り
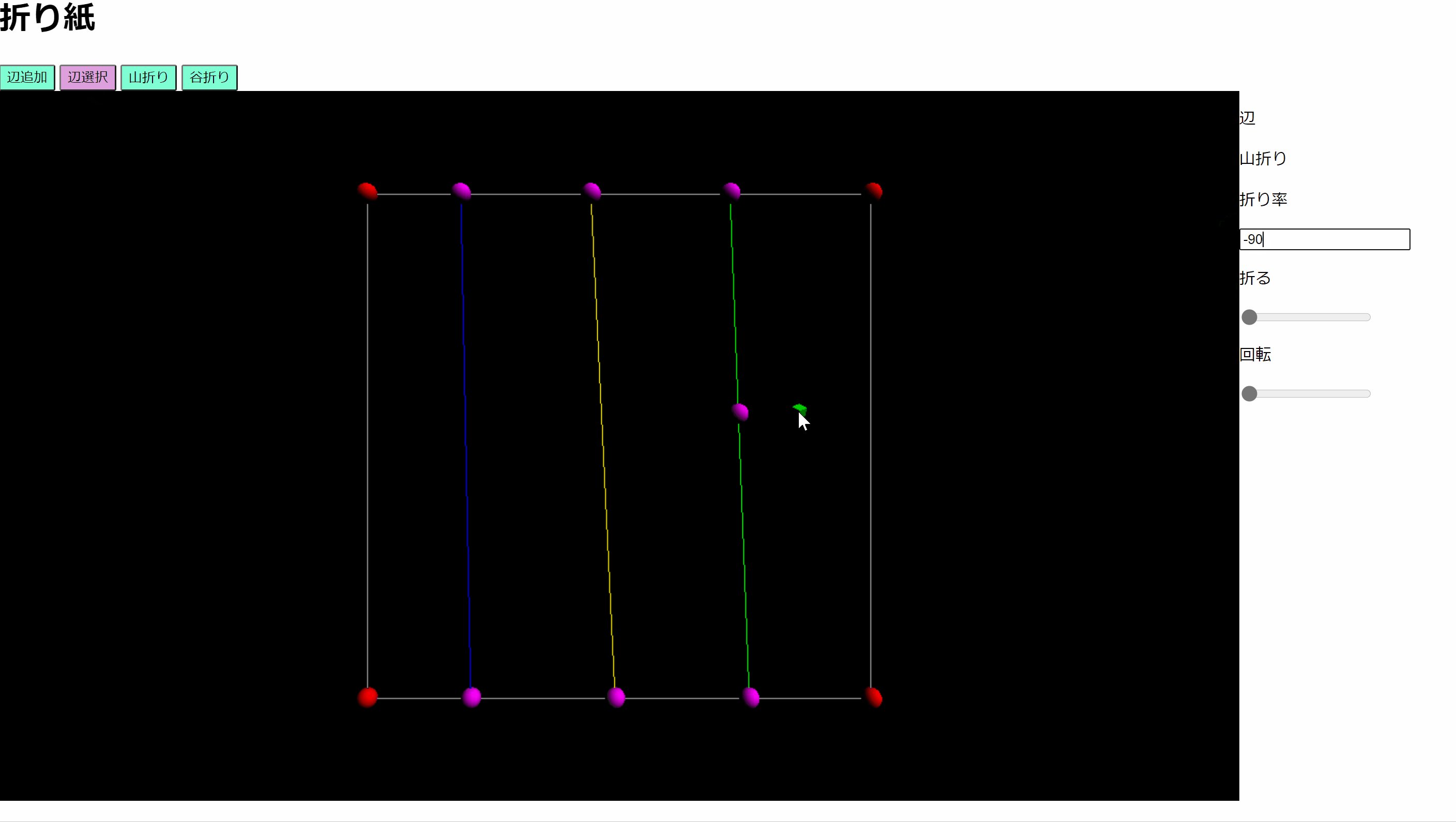
折り目の定義
- エッジに山折り, 谷折り, 折り%[0, 100]つまり[0, π]情報を設定する
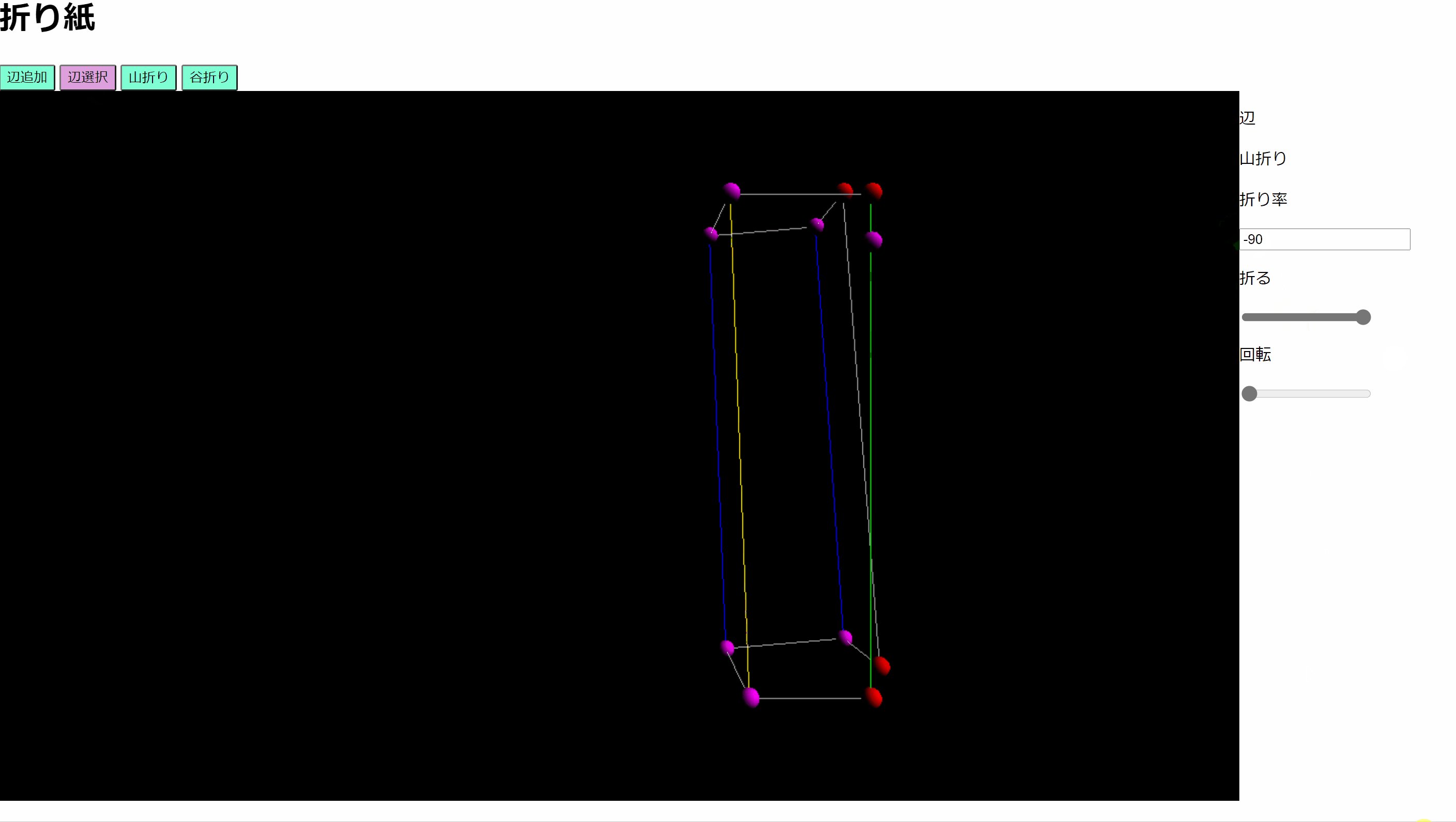
折る
- 折り定義に従って折る
表示
- 辺を選択し,辺の情報を表示・編集できるようにする
ファイル出力
- 展開図 画像?
- 折り紙json形式?
ファイル入力
- 折り紙ファイルload