Dev Challenges - Simple Coffee Listing
Table of Contents
Overview
This website was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
-
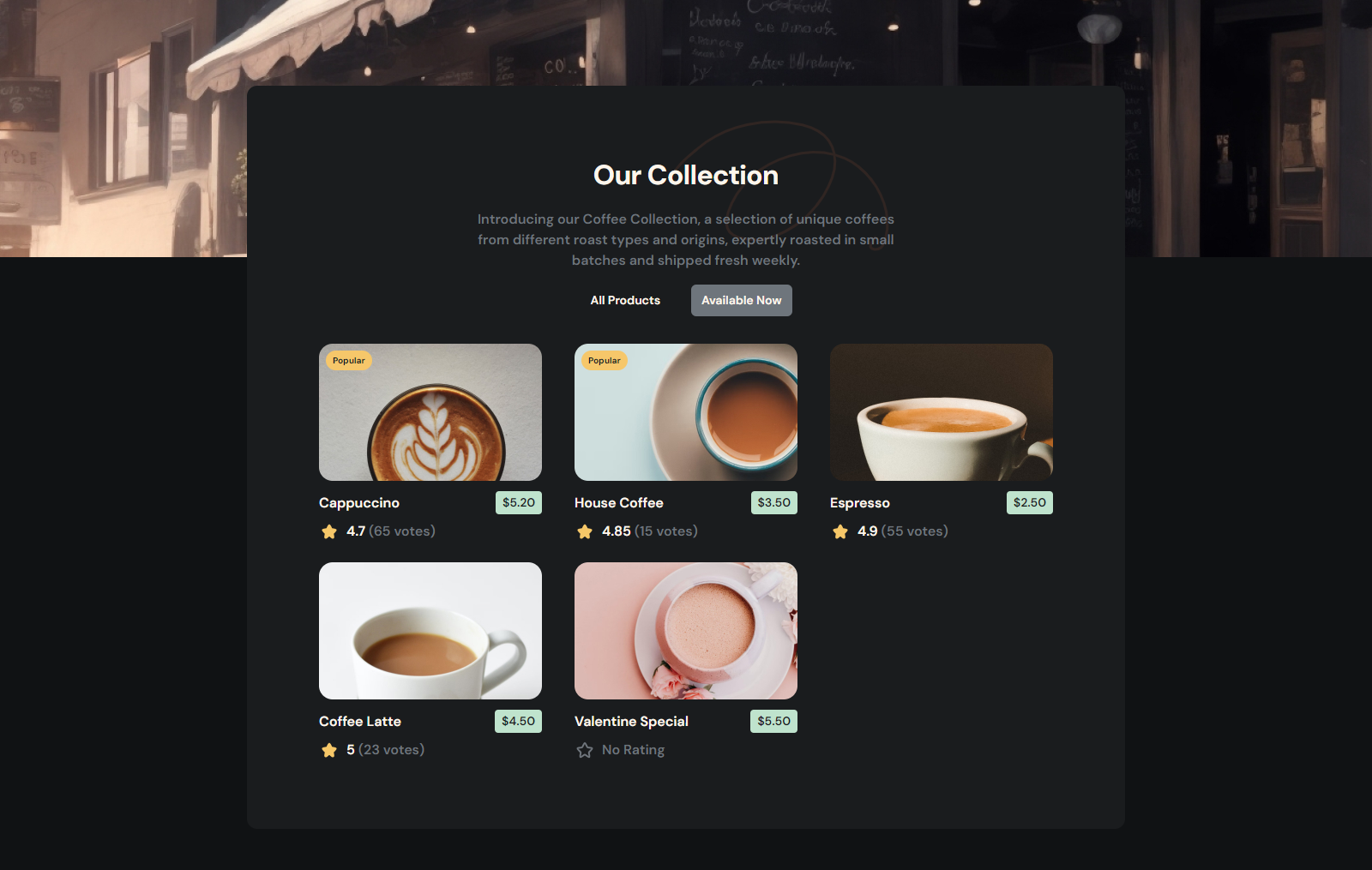
Create a coffee listing page that matches the given design.
-
Use React or other Front-end libraries for this challenge.
-
Create a Reusable Card component.
-
The card component should include a picture, name, pricing, rating, and number of votes if exists.
-
The card component should render popular tag, availability status conditionally.
-
Render Coffee list with given data. The data should come from a given API or downloaded JSON file.
-
Users can choose to list all products or just available products.
-
Deploy the solution and submit Repository URL and Demo URL
Built With
Screenshots
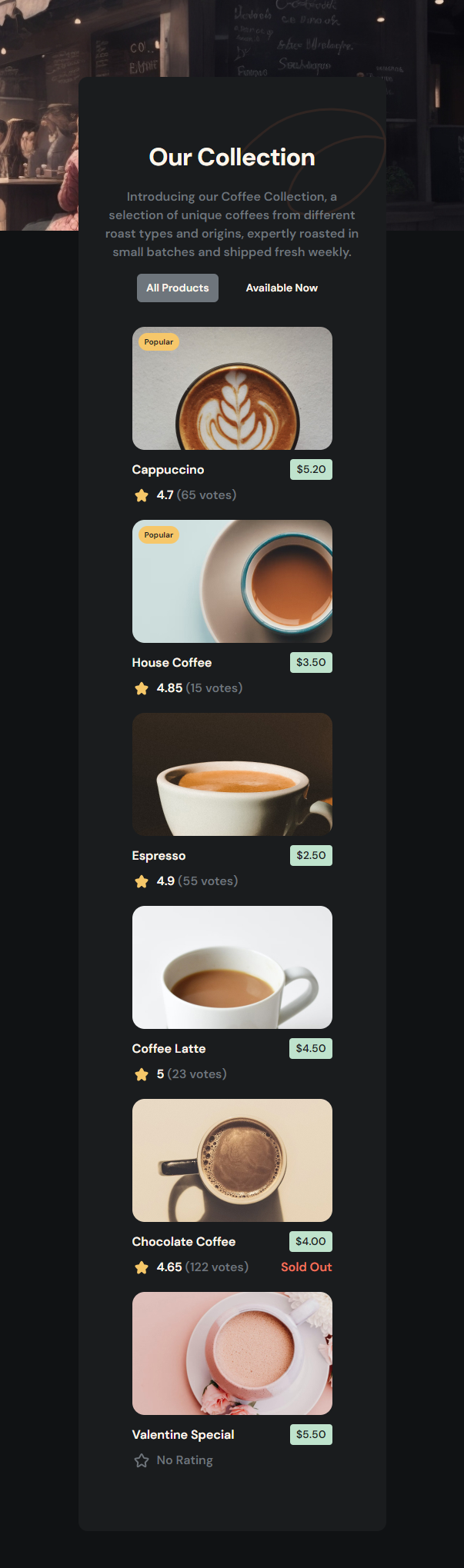
Mobile
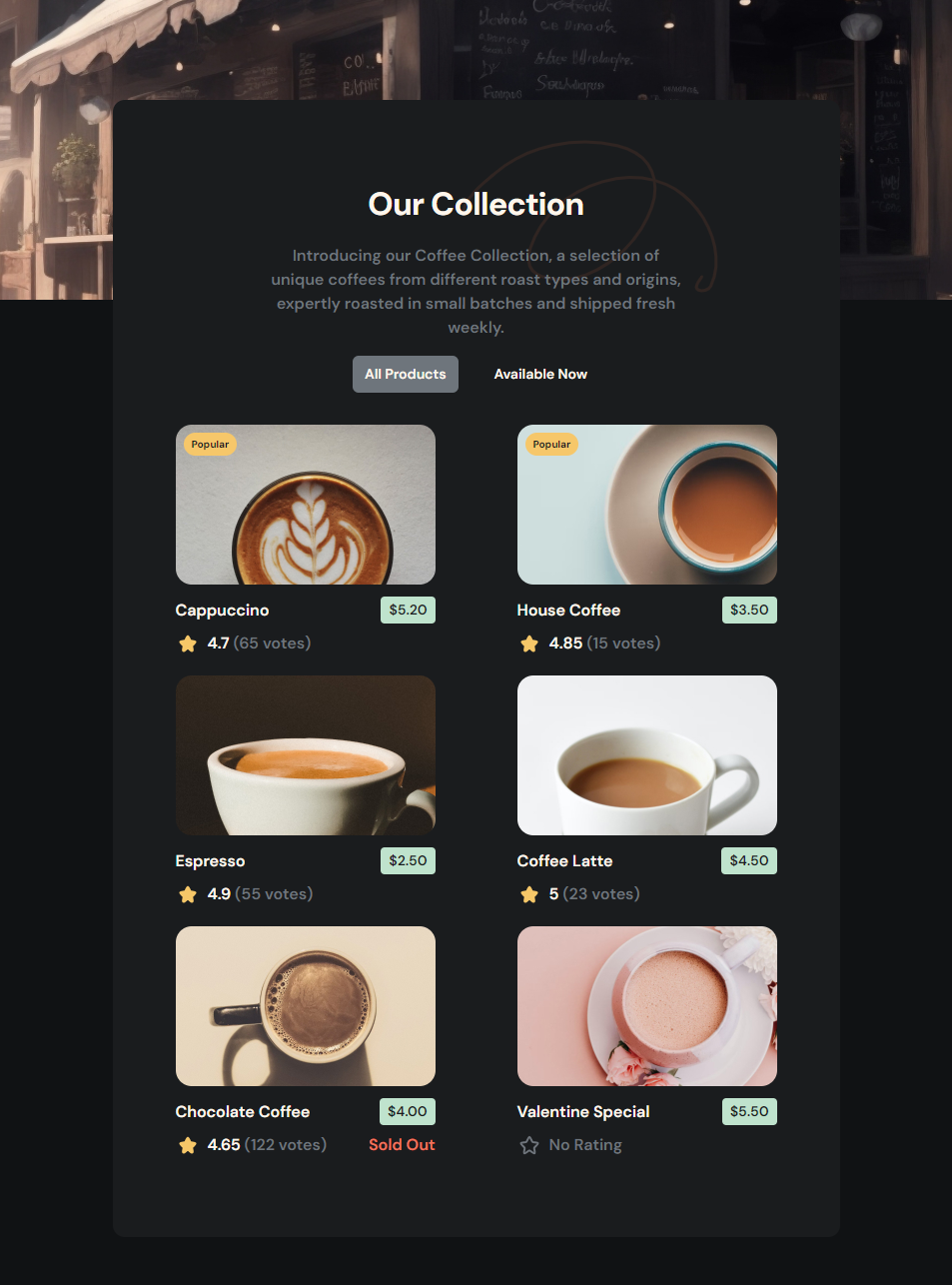
Tablets
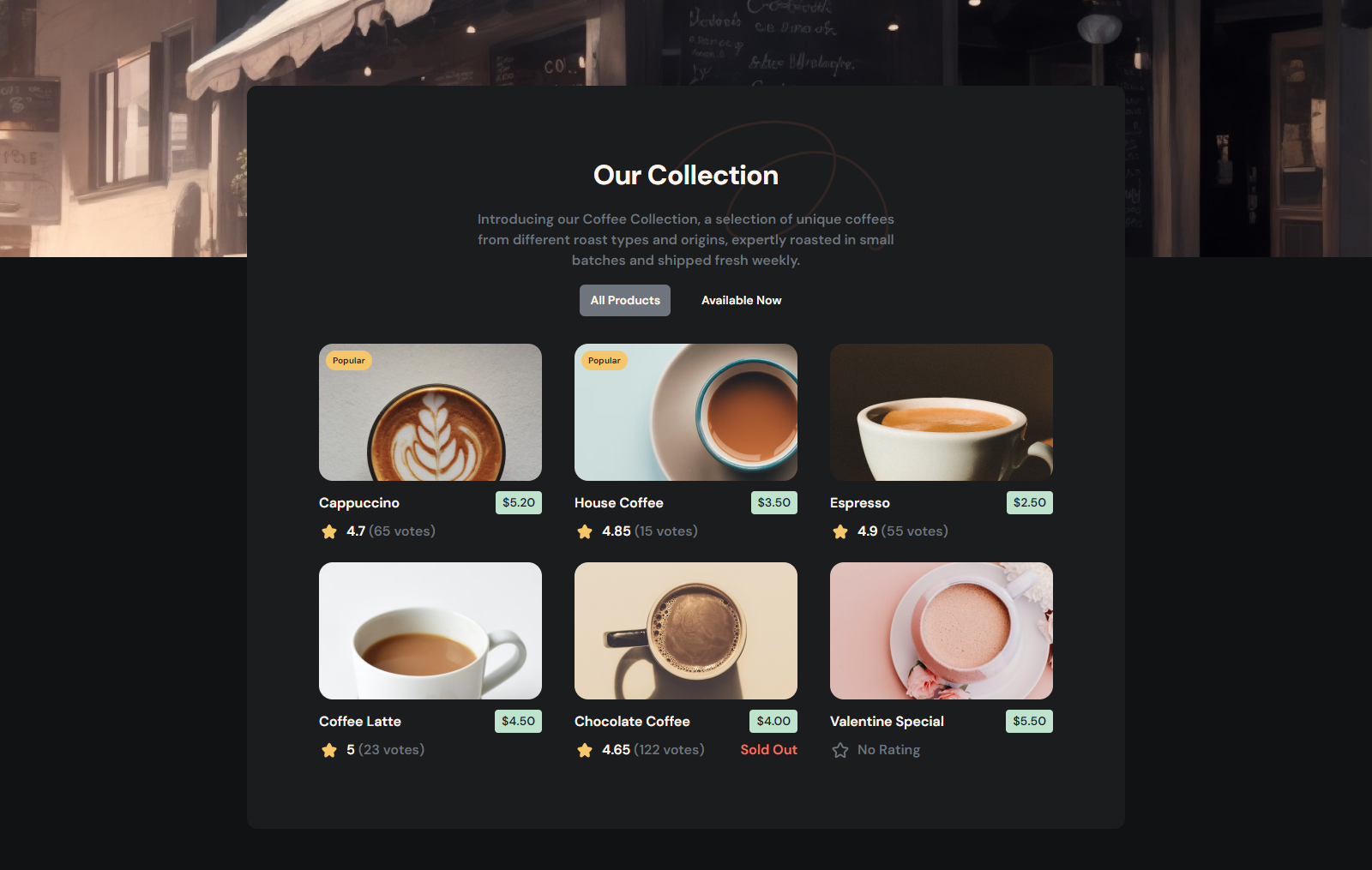
Desktop - All Products
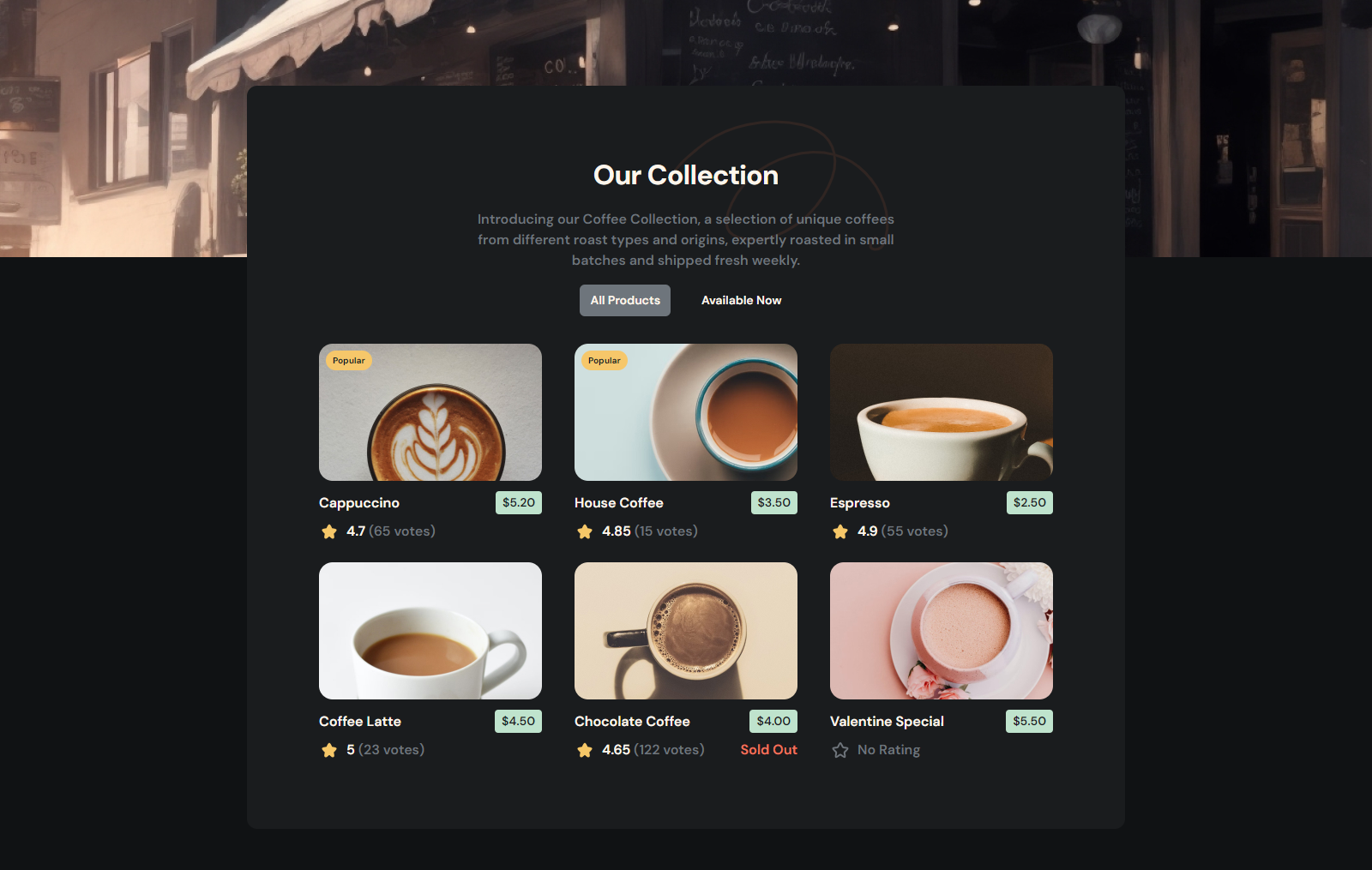
Desktop - Available Now
How To Use
To clone and run this application, you'll need Git and Yarn installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/SouleymaneSy7/dev-challenges-simple-coffee-listing.git
# Install dependencies
$ yarn
# Run the app
$ yarn devRecommended IDE Setup
Author
- GitHub - Souleymane Sy
- Dev Challenges - Souleymane Sy
- Frontend Mentor - @SouleymaneSy7
- Twitter - @Souleymanesy43