This is a solution to the Interactive rating component challenge on Frontend Mentor.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
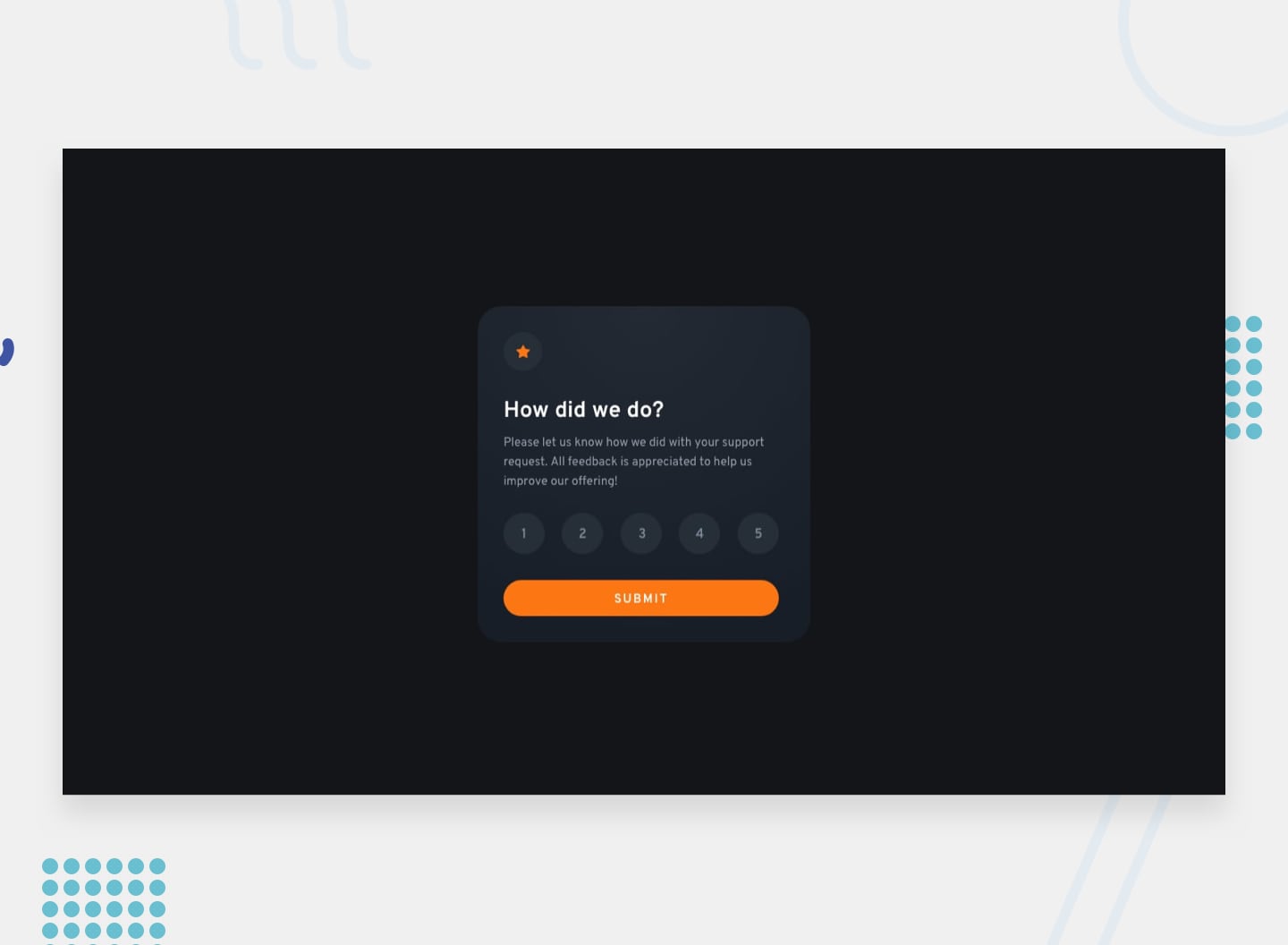
The challenge is to build out this interactive rating component and get it looking as close to the design as possible.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
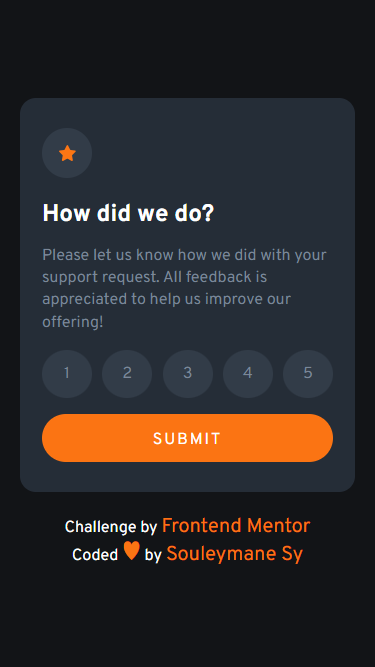
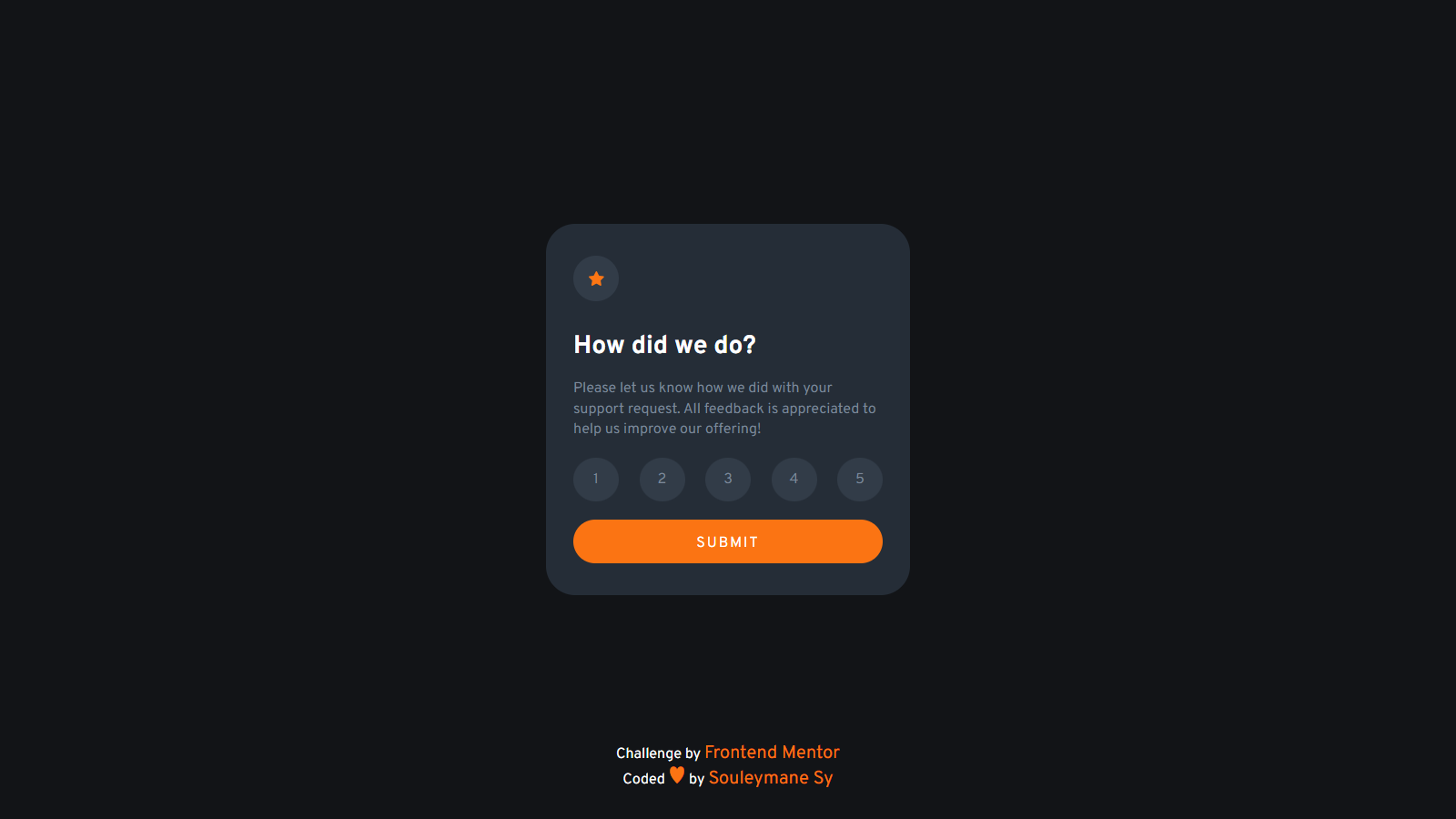
- Select and submit a number rating
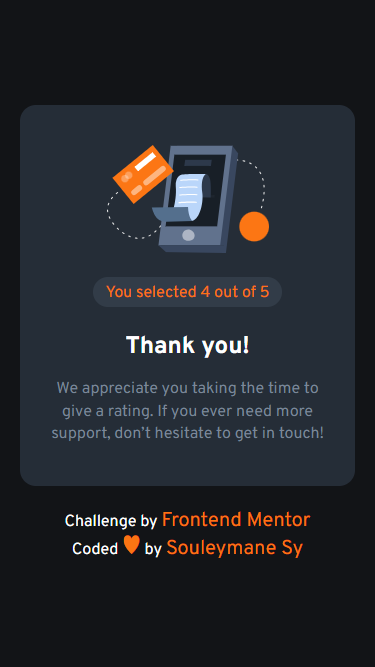
- See the "Thank you" card state after submitting a rating
This is the Screenshot of my work!
- Semantic HTML5 markup
- SASS
- CSS custom properties
- CSS Grid
- Mobile-first workflow
- Vite
- NPM
- Vue Js
- Composition API
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- GitHub - Souleymane Sy
- Frontend Mentor - @SouleymaneSy7
- Twitter - @Souleymanesy43