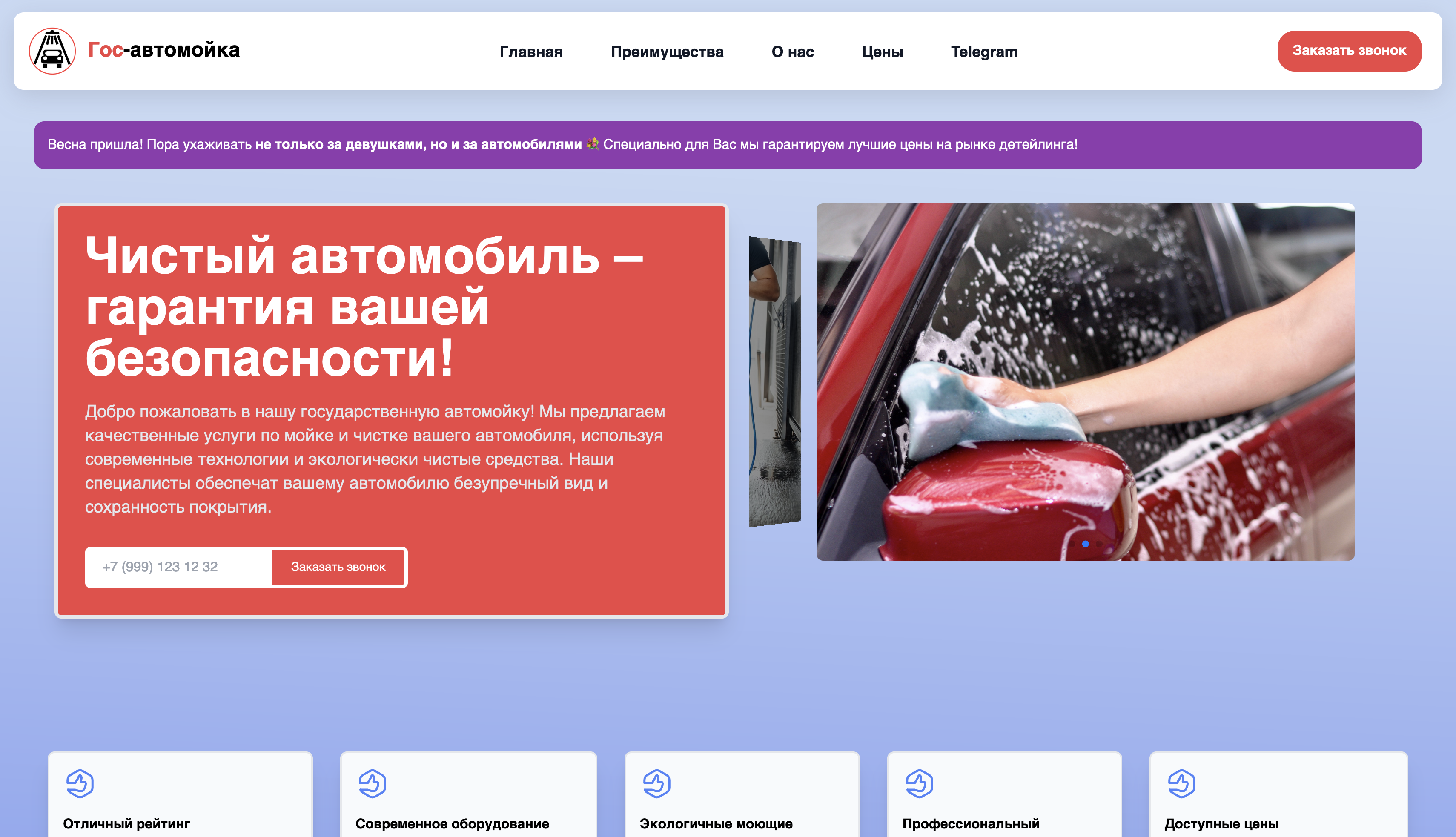
Этот проект представляет собой сайт для государственной автомойки, выполненный с использованием современных технологий и инструментов для веб-разработки. Сайт включает в себя адаптивный дизайн, слайдеры и анимации, чтобы обеспечить пользователям максимально комфортный и приятный опыт.
Проект был разработан для дипломной работы студента 4-го курса. Я участвовал в создании веб-сайта и помогал студенту сдать диплом.
- HTML: Основная разметка страницы.
- Tailwind CSS: Фреймворк для стилизации, который обеспечивает быструю и удобную работу с CSS.
- SCSS: Препроцессор для CSS, который позволяет писать более организованный и удобный для поддержки код.
- SwiperJS: Библиотека для создания слайдеров.
- GSAP (GreenSock Animation Platform): Планируется использовать для анимаций, чтобы добавить интерактивные элементы и улучшить пользовательский опыт.
- Адаптивный дизайн: Сайт корректно отображается на различных устройствах, включая мобильные телефоны, планшеты и настольные компьютеры.
- Слайдеры: Включение слайдеров для показа изображений и контента.
- Анимации: Планируется использовать GSAP для создания плавных и красивых анимаций.
- Склонируйте репозиторий к себе на компьютер:
git clone https://github.com/yourusername/State-car-wash.git
- Перейдите в папку проекта:
cd State-car-wash - Установите необходимые пакеты:
npm install
- Запустите проект:
npm run dev
State-car-wash/
├── img/ # Папка для изображений
├── js/ # Папка для JavaScript файлов
├── node_modules/ # Папка для установленных npm пакетов
├── public/ # Публичная папка, содержащая HTML файл
│ └── index.html # Основной HTML файл
├── style/ # Папка для стилей (CSS/SCSS файлы)
├── package.json # Файл конфигурации npm
└── README.md # Документация проекта