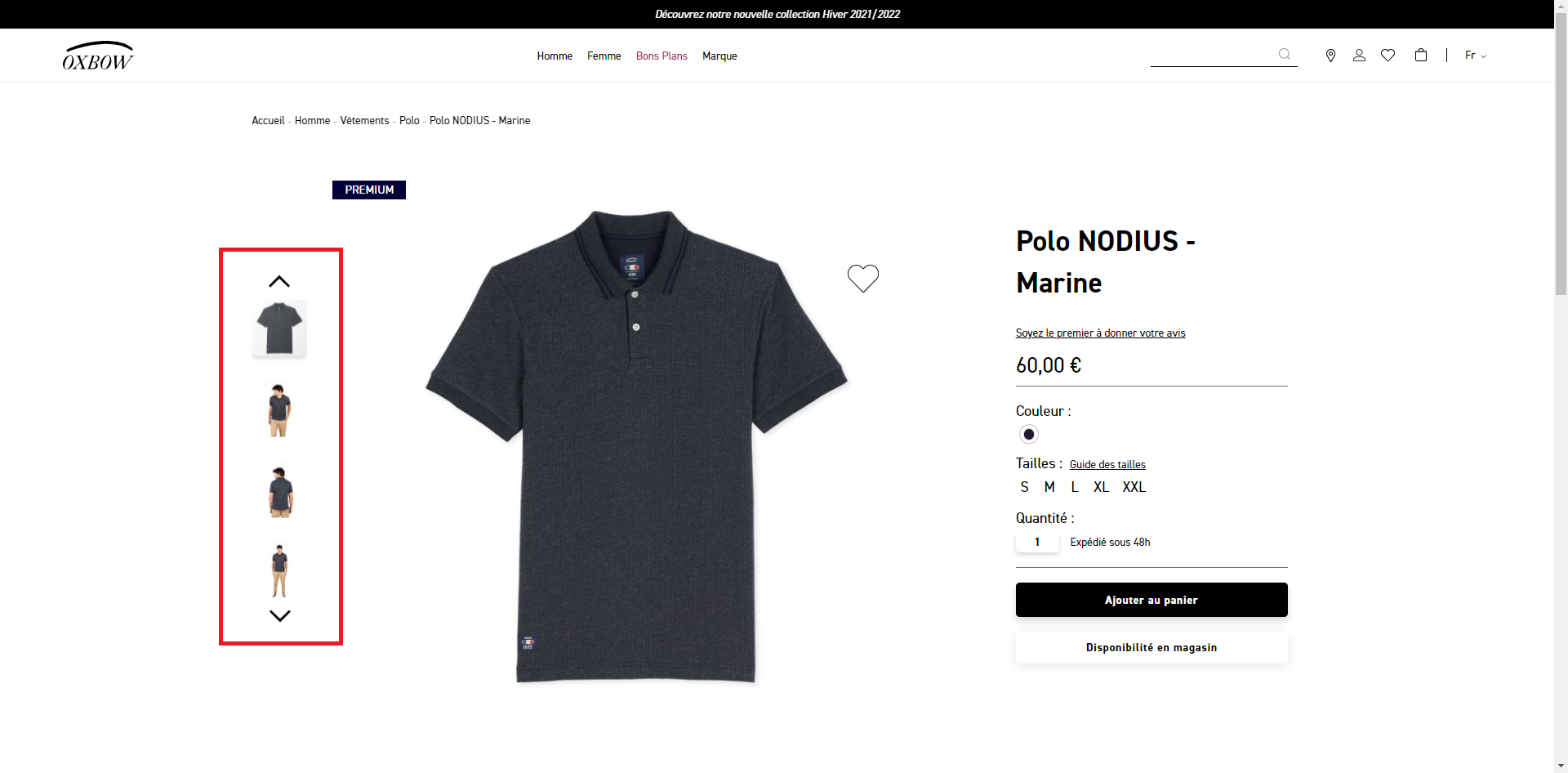
Go to Oxbow product url Polo NODIUS - Marine.
Goal: is to store in an array the list of pictures urls as a string from the images above in the red box and display it inside the browser development console.
The result should look something like this:
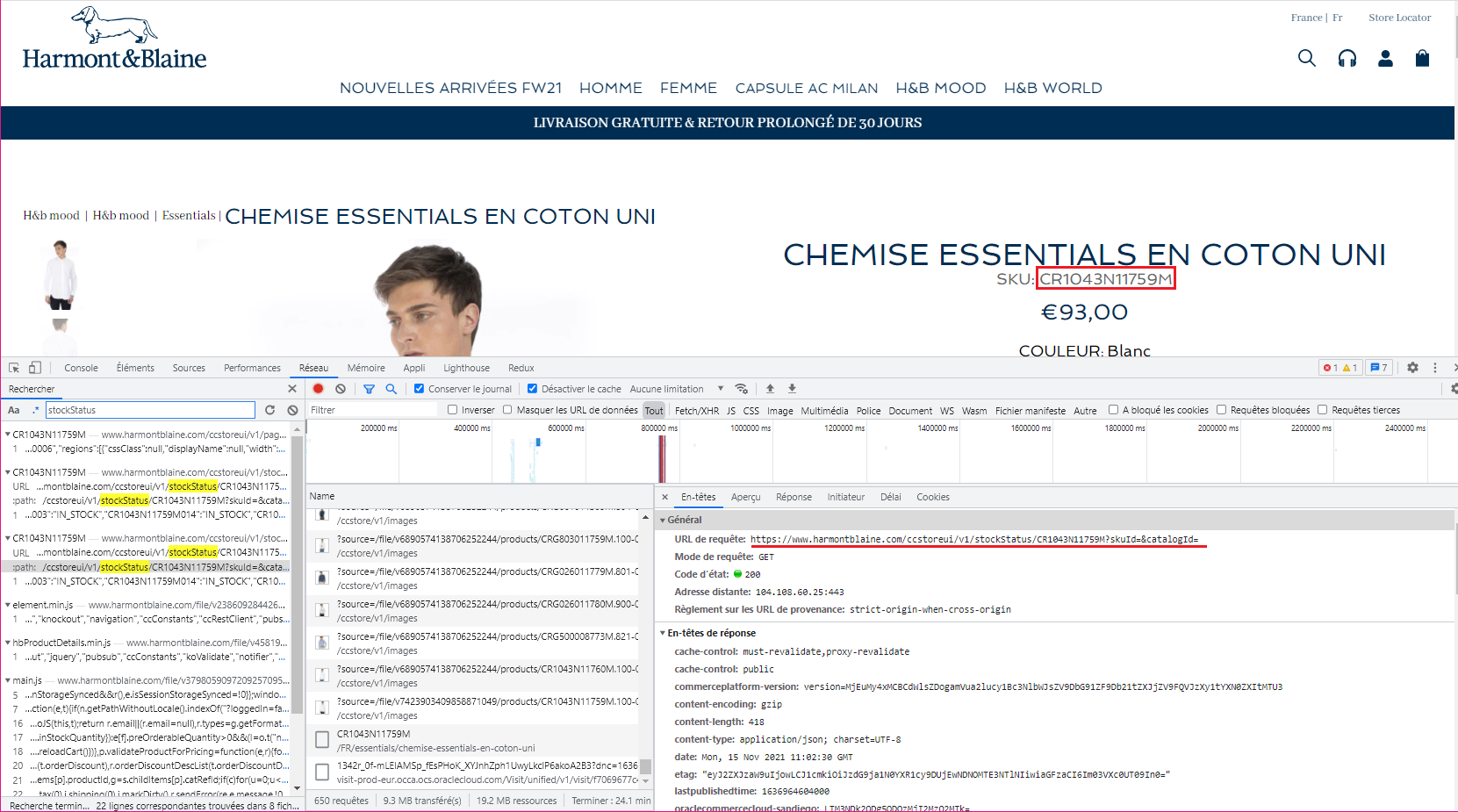
Go to Harmont & Blaine product url Chemise essentials en coton uni.
Goal: is to request this API endpoint https://www.harmontblaine.com/ccstoreui/v1/stockStatus/<DYNAMIC_SKU>?skuId=&catalogId=, extract the json which will be stored in a constant and display it in the browser development console. To make the request we will have to retrieve the product sku in order to inject it in the url instead of <DYNAMIC_SKU>
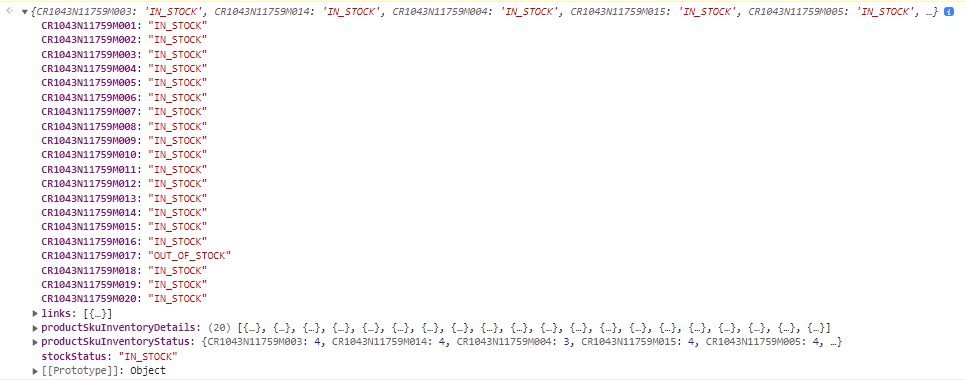
The result should look something like this:
Prerequisites:
Node >= 14.0.0 and npm >= 5.6
Goal: Create a component in an existing react project to fetch a json endpoint, for this you will need:
- Clone the repository
https://github.com/Snoobie/l4nd1ng-f3tch - Install dependencies and run React app
- Create a stateless component using the constant url in
App.jsfile - In this component you will have to make a request to the precedent url endpoint
- Render it in
ul, lihtml element - Add some style by removing bullets from lists
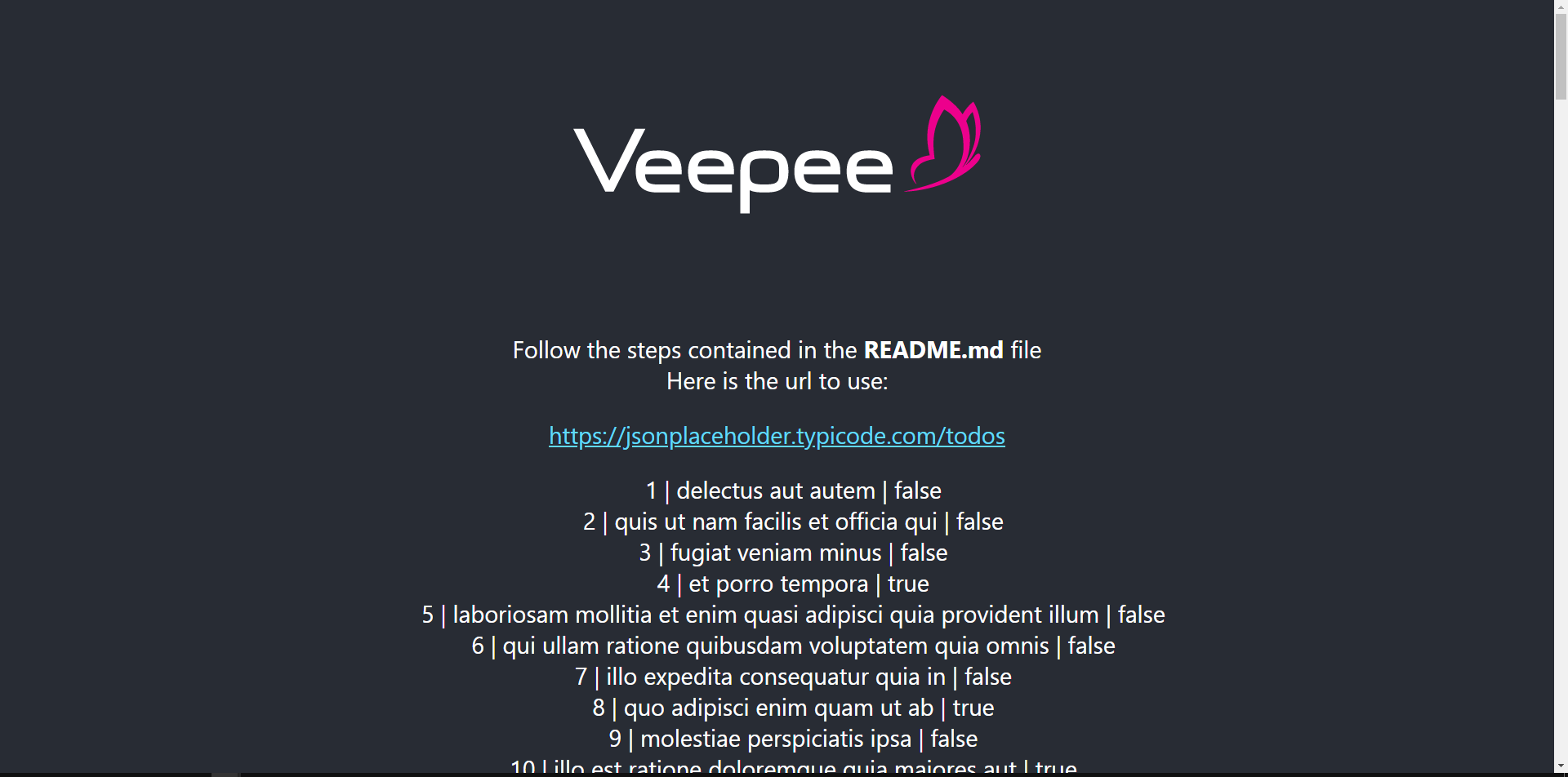
The result should look something like this: