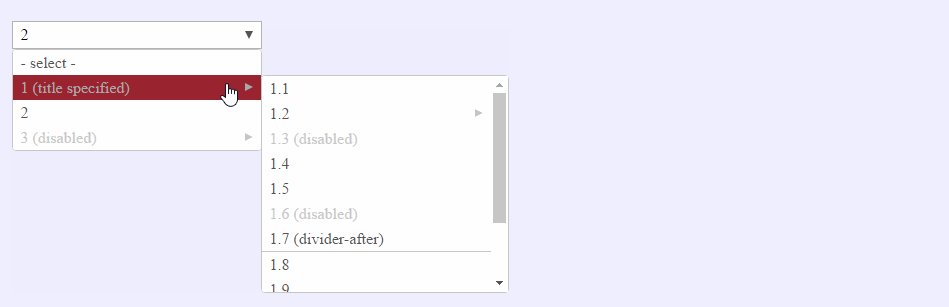
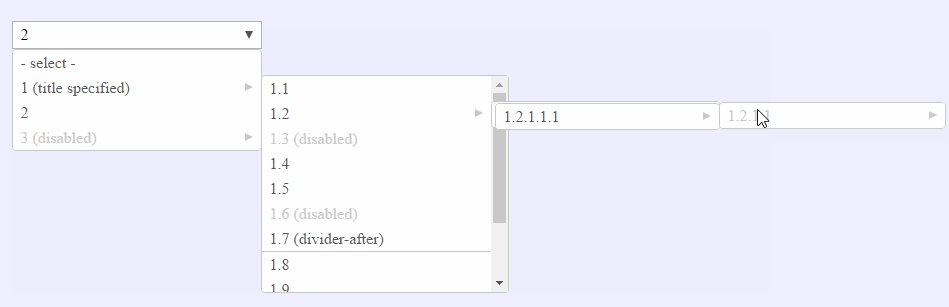
Backbone based Select component.
More info soon...
npm install backbone-combobox --saveFirst, be sure that your require can resolve dependencies defined in package.json:
jquerylodashbackboneclassnames
var Combobox = require('backbone-combobox');
// create model instance, fill it with data and select item
var model = new Combobox.Model({});
model.setData([
{id: '1', text: '1 (title specified)', title: 'Title text'},
{id: '2', text: '2'},
{id: '3', text: '3 (disabled)', disabled: true},
{id: '1.1', text: '1.1', parentId: '1'},
{id: '1.2', text: '1.2', parentId: '1'}
// ...
]);
model.set({selectedId: '1.1'});
// create view instance and pass it model created above
var view = new Combobox.View({ model: model });
// render and append
view.render().$el.appendTo('#target');First of all: npm install
(!) Generate dist versions by calling webpack in main directory
(!) Remember to check if test still passes before commit.
building demo is temporary unavailable
Then to see example use of combobox please install webpack-dev-server and then run npm run dev.
Please use mversion to bump version numbers eg. mversion patch to bump third number.
- build dist without external libraries. You have to care about requiring them!
- temporary disabled building demo
dist/directory with bundle and vendors in separate filesdist/style.cssis also built if you want to stick to default styles
- Extracted dependencies from dev-dependencies
- Fixed and enabled tests under
npm test
- Updated README.md
- Added demo code
npm run devfor development environment- Changed way of including template files (tpl -> text)
Initial release