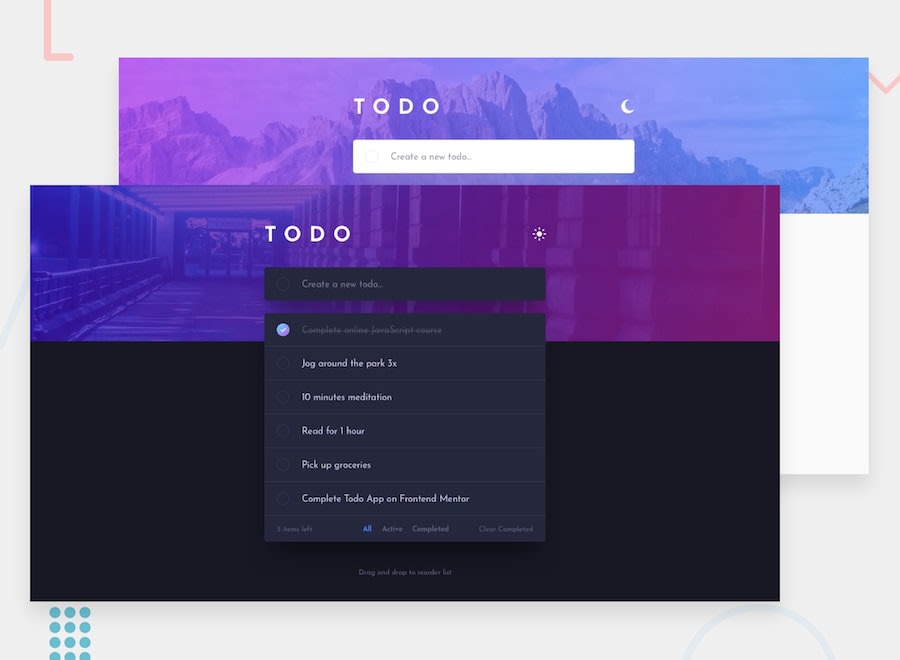
Solution for todo app challenge from Frontend Mentor
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Solution URL: Repository
- Live Site URL: Todo App
- ReactJS - JS Library
- Typescript - JS Superset
- Zustand
- Mobile-first workflow