A preview of this project is available here.
This project has been developped by two students of the engineering school Centrale Lyon interested in sustainable development and soft mobility (Lucas Ruston and Gaëtan Gelineau). It has been developed during the Centrale Lyon's data visualization course.
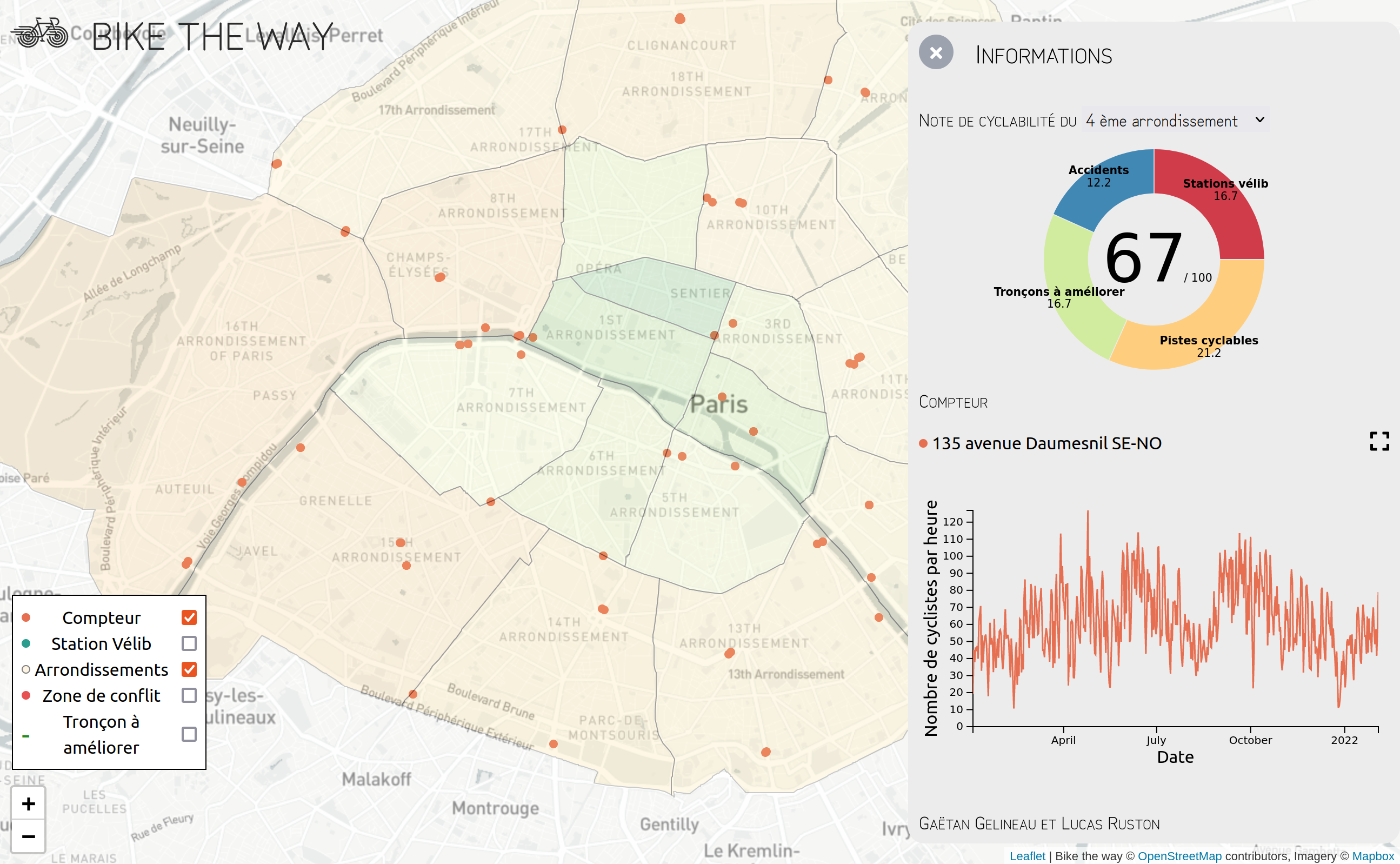
The cycling policy of recent years has been greatly improved and the health context has greatly influenced transport. Therefore, the goal of this project is to observe the evolution of the bicycles, cycling infrastructures and remaining problems in Paris. This project use multiple data sources : Open Data from Paris city, data from the "Baromètre cyclable des villes", data from the Vélib station, ect... In order to see an exhaustive list of all data used, refer to the sources section.
The project have been made with Vue 3, Leaflet and the D3 library. D3 graphics can be seen in the src/graph folder,
the Map component (located in src/Graph.vue) contains all the data plotting on the map and the map itself.
The ruston_gelineau_rendu_data_visualisation (1).pdf contain paper models of the project for the data visualization
course in Centrale Lyon.
npm install
export NODE_OPTIONS=--openssl-legacy-provider
npm run serve
npm run build
npm run lint
- The counter location dataset from Paris Open Data website : here
- The counter dataset from Paris Open Data website : here
- The dataset from the FUB about the opinion provided by cyclists : here
- The vélib location dataset : here
- Length of bicycle lanes from Paris Open Data website here
- Accidents involving bicycles here
The datasets used in this projet are located in the public/data folder, along with some scripts used to parse and format them. To avoid loading all the data at once in the website (which would result in really slow loading time), this web app is loading each dataset separately when needed (for instance when clicking on a specific counter, the graph data for that counter is loaded)
As explained above, most of this data was obtained from open data websites, and we used a scraping script (public/data/scrapper.js) to fetch all the counters datasets and format them.
Some formatting and filtering was also done in the script public/data/computeStatistics.js and we computed the districts score with public/data/districtScores.js
The use of d3 geoContains method, combined with geojson datasets, allowed us to dynamically determine in which district of Paris a given point is located. We used this to compute data for each district's cycling score.