angular dayparts
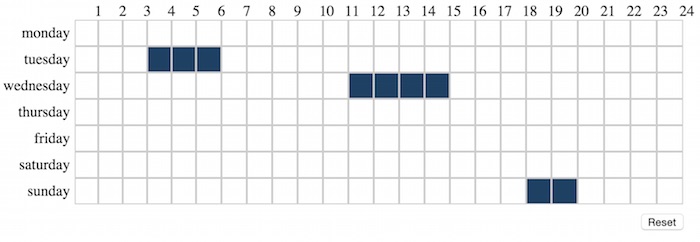
Angular directive for select hours in a week
Code based on this StackOverflow answer
Install it with Bower or npm
bower install angular-daypartsnpm install angular-daypartsInclude the module in your app
angular.module('myapp', ['angular-dayparts'])Configure the directive inside the controller
$scope.options = {
// Reset button
reset: true, // default false
// Event triggered when selecting a cell
onChange: function(selected) {
console.log('selected: ', selected)
},
// Prepopulated cells. When contents of selected changes the day parts will update correspondingly.
selected: ['monday-14', 'monday-15'],
// When true clicking on the day name it will select the entire row
disableRowSelection: true, // default false
// When true clicking on the hour it will select the entire columns
disableColumnSelection: true, // default false
// When true week starts on Monday and ends on Sunday. When false week starts on Sunday and ends Saturday
slavicWeek: false //defaults false
};Call the directive from your page
<angular-dayparts options="options"></angular-dayparts>License
Released under the terms of MIT License.