npm i vue3-right-click-menu
// 引入样式
import 'vue3-right-click-menu/style.css'
// 注册组件
import { RightClick } from 'vue3-right-click-menu'
app.component('vue-right-click', RightClick)
<RightClick
:menu="menu"
@select="handleSelect"
>
// container 只对slot内容区域生效
<main class="main" />
</RightClick>
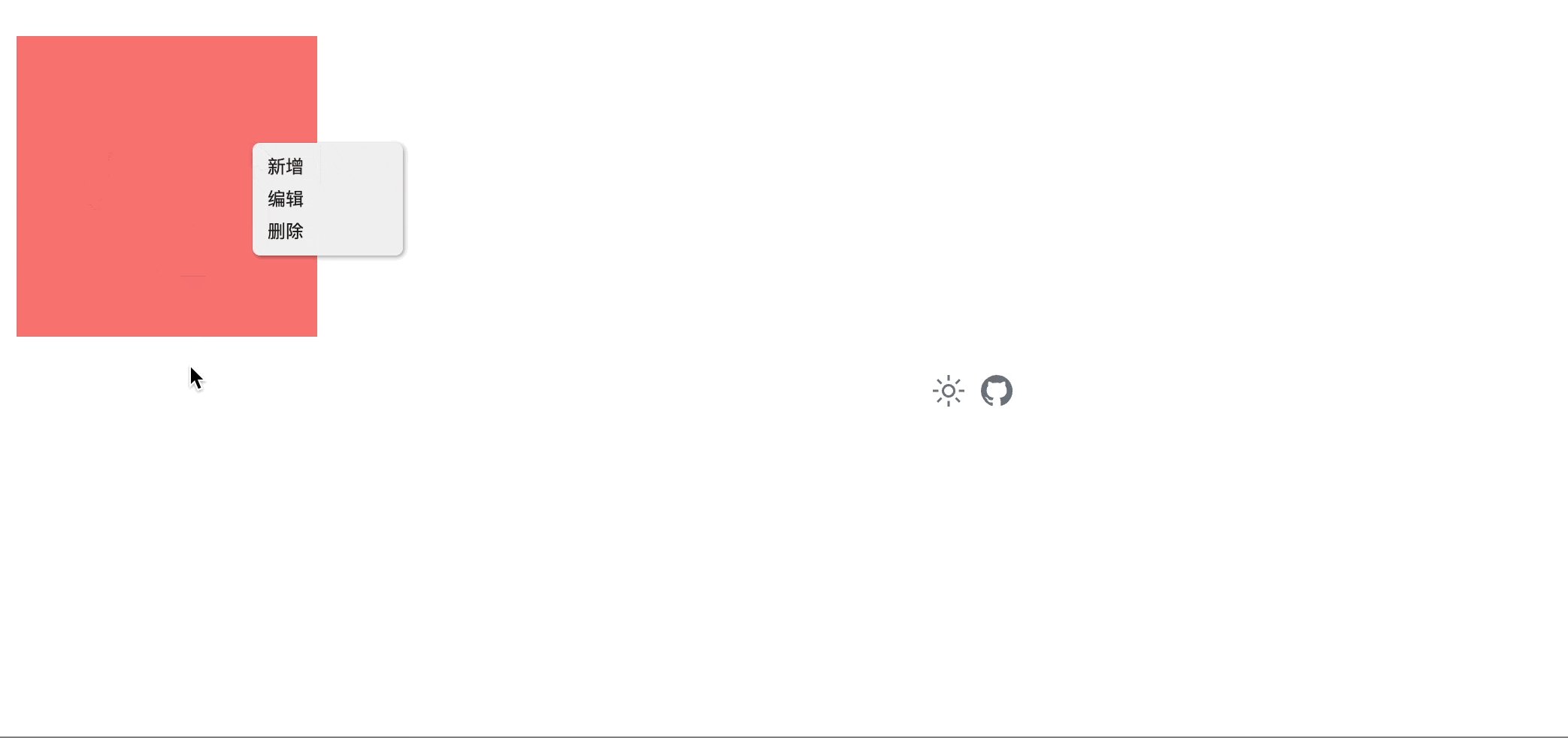
const menu = [
{ label: '新增', user: 'simon' },
{ label: '删除', user: 'simon' },
{ label: '编辑', user: 'simon' },
] -> select
选择后触发select事件,接收menuItem
样式不满足可重写覆盖