Create HTML page with header. Understand flexbox usage. Create
HTML layout from the mockup.
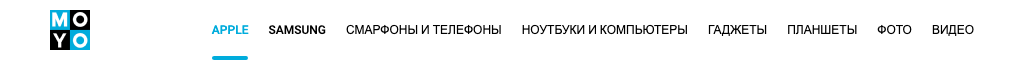
Use this mockup for development.
If you don't want to see other users cursors you can disable Multiplayer Cursors in figma. Learn how
- Do not use tabs. Use 2 spaces for indentation.
- Don't use repeated styles.
- Don't use extra elements for blue line. Figure out how to work with
::after - Check font styles. Use google fonts
- pay attention the mock is adaptive. Develop the layout to fit on 1024px and 1200px the same as on the mock.
- reset browser's default margins
- use images from src/images
- Use semantic tags.
<header>,<nav> - change links styles on :hover
- follow styles from the mock
- link with blue color and line below is an active link. It should have
class="is-active"and relevant styles - link with only blue color is an example of
:hoverstyles. Every link in the row should have blue color on :hover. - add attribute
data-qa="hover"to the 4th link for testing (Ноутбуки и компьютеры)
Read the guideline before start
Result