A demo app created using Rails, React, and App Bridge for the Shopify tutorial Build a Shopify app with Rails, React, and App Bridge.
To run this app locally, you can clone this repository and do the following.
- Create a
.envfile to specify this app'sAPI keyandAPI secret keyapp credentials that can be found in the Shopify Partners dashboard.
SHOPIFY_API_KEY=<The API key app credential specified in the Shopify Partners dashboard>
SHOPIFY_API_SECRET=<The API secret key app credential specified in the Shopify Partners dashboard>
APP_URL=<The app URL specified in the Shopify Partners dashboard>
Note: If you do not have an API key or an API secret key, see the following sections of the Build a Shopify App with Node and React guide.
Important: This guide names its API secret key environment variable
SHOPIFY_API_SECRET_KEYrather thanSHOPIFY_API_SECRET. The Shopify App gem uses the latter.
- Run the following to install the required dependencies.
$ bundle install
$ yarn install
$ rails db:migrate- Ensure ngrok is running on port
3000.
$ ngrok http 3000Note: This port number is arbitrary - you may choose to specify the port number you plan to listen to this app on.
- Run the following to start the app.
$ rails s- Install and open this app on a shop. Requests to authenticated resources, like the
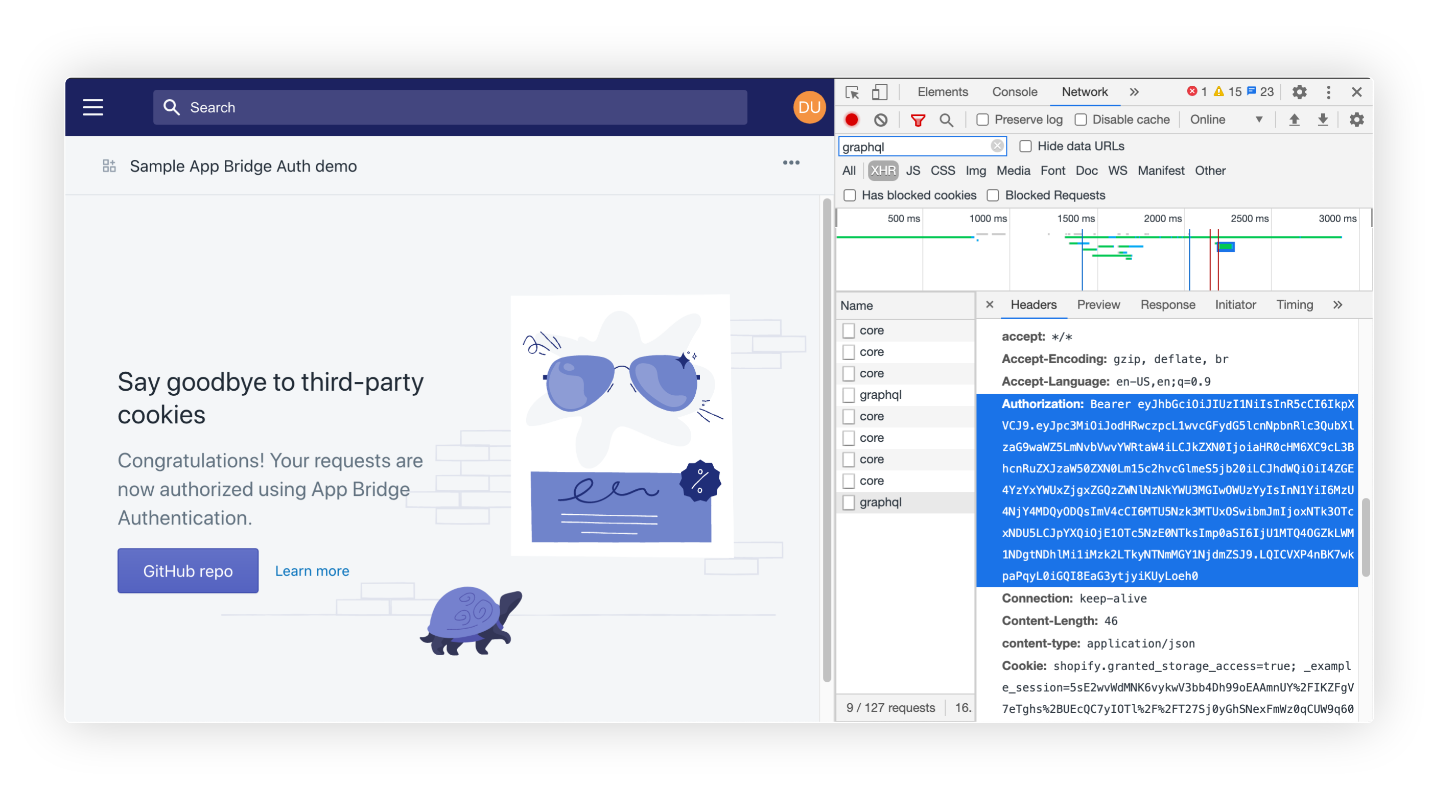
GraphqlController, should now be secured with anAuthorization: Bearer <session token>header.
Above: Example text received from a protected /graphql endpoint
Above: Requests made to the protected /graphql endpoint are automatically
authorized using a JWT token