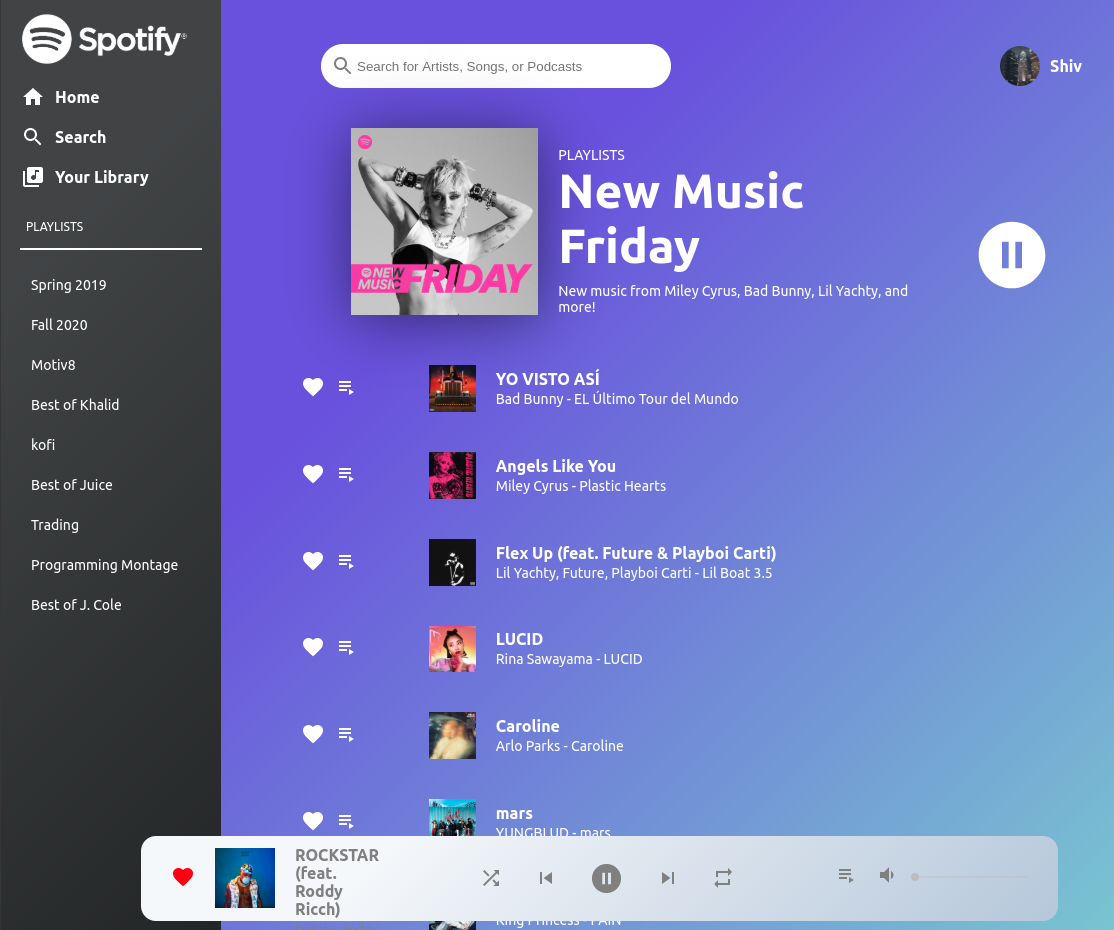
Spotify with a refreshing new look!
Explore the docs »
View Deployed Demo
·
Report Bug
·
Request Feature
I got the inspiration for this project after seeing how spotify bland theme is in my opinion. The goal for this project was for me to create a version of spotify with a beautiful UI and to learn React in the process.

To get a local copy up and running follow these simple steps. If you just want to take a quick peek I would recommend you check out deployed version.
This is an example of how to list things you need to use the software and how to install them.
- Spotify Account
- npm
npm install npm@latest -g- Clone the Spotify-BetterUI
git clone https://github.com/Shivppatel/Spotify-BetterUI.git- Install NPM packages
npm installContributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Shiv Patel - Shiv.p.patel@outlook.com
Project Link: https://github.com/Shivppatel/Spotify-BetterUI





