Formulário JavaScript e Angular de exemplo para serem utilizados dentro do BPM da Senior Sistemas
📝 Indice
- Sobre
- Configurações no BPM
- Iniciando o formulário localmente
- Usando o formulário no BPM
- Modelos de formulários
🧐 Sobre
O cockpit do Workflow é capaz de apresentar dentro de um iframe formulários ECM e interfaces customizadas hospedadas em outros domínios. A comunicação entre as duas partes é realizada por Window.postMessage() e abstraída por este componente, que deve ser incluído na página e configurado pelo desenvolvedor.
Para o correto funcionamento da interface customizada dentro do cockpit, deve-se definir como a página salva os dados do processo e como reage a erros ocorridos na criação do processo e tratamento da pendência.
Esse projeto de exemplo, mostra de forma simples como uma página WEB externa poderá ser incorporada dentro do BPM, implementando os métodos necessários para o correto funcionamento.
🏁 Configurações no BPM
Primeiro de tudo, precisamos criar um fluxo no BPM que suporte formulários externos.
Acesse Senior X Platform > BPM > Processos
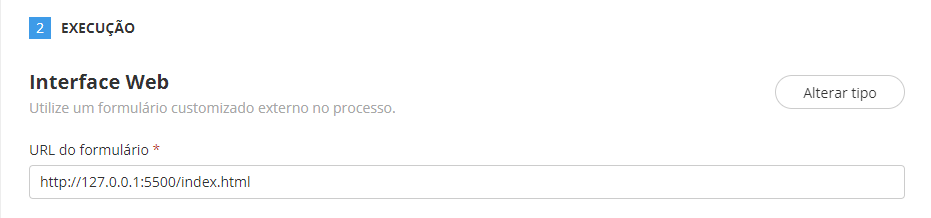
Clique em Novo Processo e selecione o tipo de execução sendo Interface Web.
Quando selecionado este tipo, será necessário inserir a URL de onde seu formulário estará hospedado.
Dica: Existem diversos serviços online que são gratuitos para hospedagem, como por exemplo Heroku, Vercel, Azure, AWS S3, GitHub.
Para este exemplo, utilizaremos o formulário localmente:
Defina um fluxo para o processo, exemplo:
Para ambas as tarefas, configure a URL do formulário e o modo de abertura sendo:
Defina também o papel responsável pelo processo de Aprovação:
Selecione a opção Salvar. Logo em seguida no Fluxo, selecione a opção Salvar e depois a opção Publicar.
No menu Variáveis do processo, inclua as variáveis com as seguintes configurações:
Você pode fazer o download do processo aqui.
🎈 Iniciando o formulário localmente
Faça o clone do repositório ou simplesmente crie os dois arquivos (bpm.js e index.html) em uma pasta (ex: formulario-web) e copie/cole o conteúdo.
Dica: Utilize o VSCode e instale a extensão Live Server, desta forma, você não precisará instalar e configurar um servidor Web como NodeJS ou Apache.
Sua página deverá estar acessível pelo endereço http://127.0.0.1:5500/
🚀 Usando o formulário no BPM
Para testar se tudo que fizemos está funcionando, vamos criar uma nova tarefa no BPM utilizando nosso processo.
Acesse Senior X Platform > BPM > Central de Tarefas e selecione Nova Solicitação, na lista de processos, escolha o processo criado anteriormente. Deverá então ser carregado o formulário já com os dados do usuário logado.
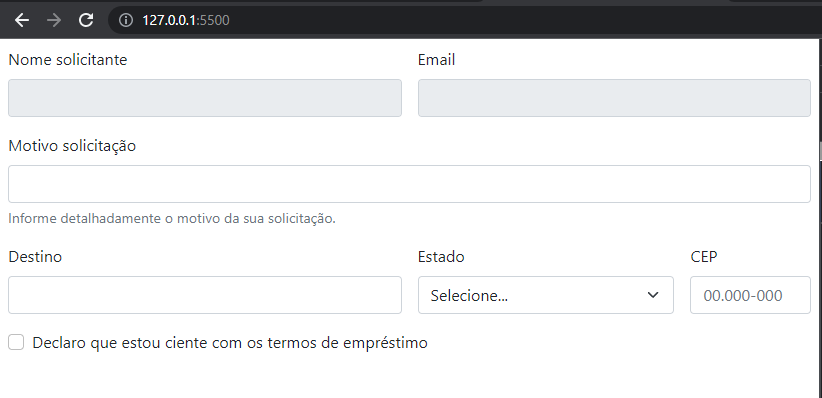
Modelo de Formulário Externo Web
Exemplo 01
Este formulário está construído em JavaScript puro. Contempla os seguintes campos:
- Campos de texto
- Busca e preenchimento do nome do solicitante e seu email
- Campo de seleção única
- Formulário de CEP, buscando e preenchendo as informações com o cep inserido
- Caixa de marcação (checkbox)
Exemplo 02
Este formulário está construído em JavaScript puro. Contempla os seguintes campos:
- Campos de texto
- Busca e preenchimento do nome do solicitante e seu email
- Campo de seleção única
- Formulário de CEP, buscando e preenchendo as informações com o cep inserido
- Caixas de marcação (checkbox)
- Opções em rádio (radio)
- Tabela dinâmica (crud), onde é possível incluir, modificar e deletar colunas
Exemplo Angular
Este formulário é um projeto Angular e foi construído usando o Angular CLI versão 15.0.4, e utiliza a biblioteca de componentes PrimeNG
Contempla os seguintes componentes:
- Campos de texto
- Busca e preenchimento do nome do solicitante e seu email
- Campo de seleção única
- Formulário de CEP, buscando e preenchendo as informações com o cep inserido
- Caixas de marcação (checkbox)
- Opções em rádio (radio)
- Tabela dinâmica (crud), onde é possível incluir, modificar e deletar colunas
Desenvolvimento Angular
Execute ng serve para subir um ambiente de desenvolvimento. Navegue para http://localhost:4200/. A aplicação reiniciará automaticamente se você mudar qualquer código fonte.