- ASP.NET Core
- Entity Framework Core
- Both Sql Server and Sql lite databases are supported (Check installation instrcutions for more details)
- Angular
- Angular CLI (Code scaffolding & unit test running. More features from CLI will be added)
- Webpack
- Bootstrap 4
- SignalR (Chat example)
- ng-bootstrap
- @ngx-translate
- Typescript
- SASS support
- Best practices in file and application organization for Angular.
- Testing Angular code with Jasmine and Karma.
- End-to-end Angular code using Protractor.
- Istanbul for test coverage
- with Remap Istanbul for remapping Javascript to TypeScript coverage
- HMR (Hot Module Replacement) with Webpack
- Webpack DLL support for fast rebuilds (~ < 0.5 second), depends upon machine performance.
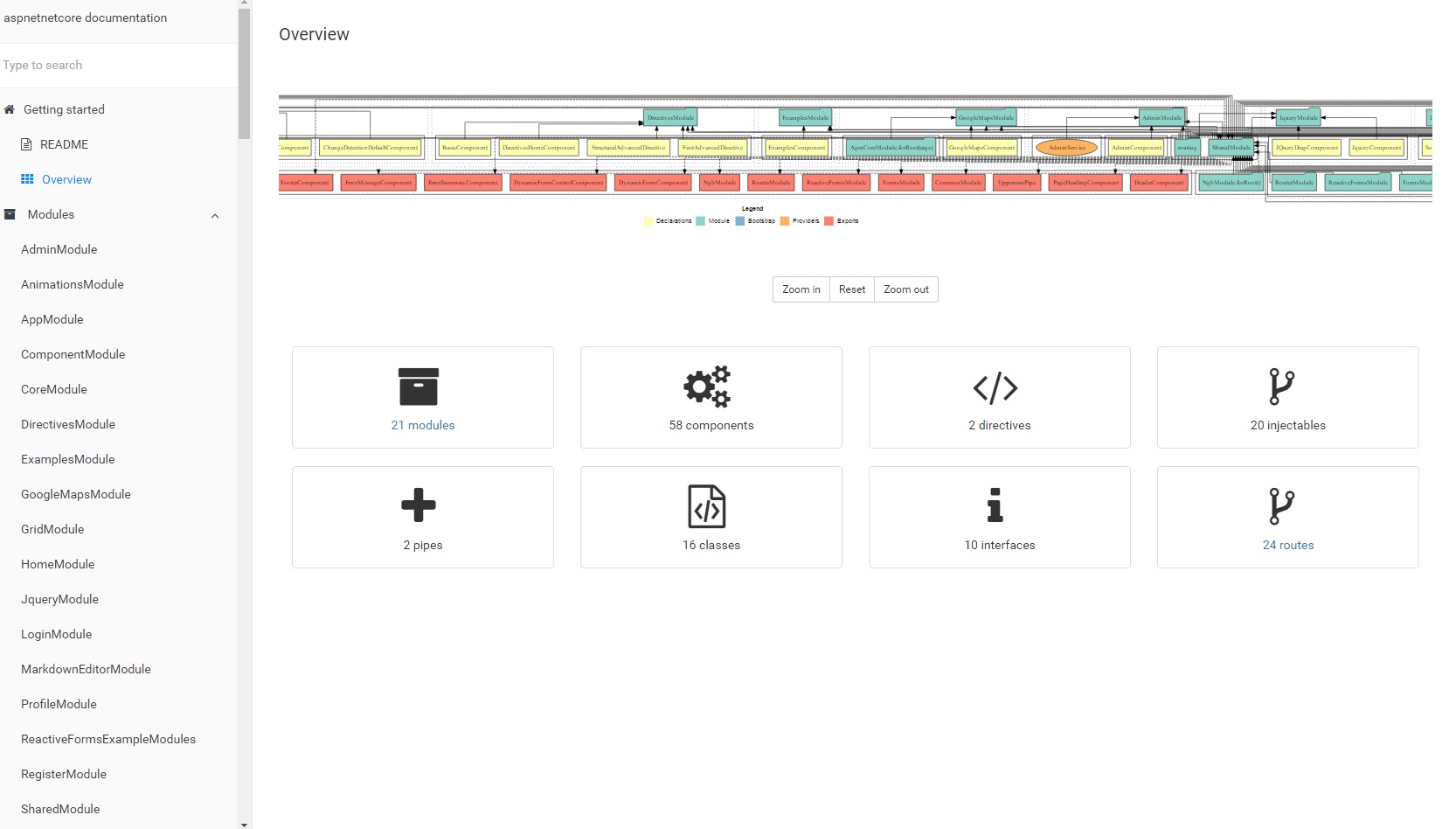
- Compodoc for Angular documentation
- Server and client watches
- Login and Registration functionality using Asp.Net Identity & JWT
- Token based authentication using Openiddict
- Get public key acess using: http://localhost:5000/.well-known/jwks
- Extensible User/Role identity implementation
- Various social login support, Follow this wiki page to see how it will work.
- Lazy loading with pre loading all modules for fast navigation.
- Angular dynamic forms for reusability and to keep html code DRY.
- Serilog with Seq support to manage structured logging.
- Swagger as Api explorer (Visit url http://localhost:5000/swagger after running the application). More details
- .Net core sdk
- Either VSCode with C# extension OR Visual studio 2017
- Nodejs
**Make sure you have Node version >= latest LTS and NPM >= latest LTS
1. Clone the repo
git clone https://github.com/asadsahi/AspNetCoreSpa
2. Change directory
cd AspNetCoreSpa
3. dotnet restore
4. Install global dependencies
npm install protractor rimraf http-server @angular/cli -g
5. npm install
6. Two ways to run the app (Development mode):
i) First: (F5 from VScode or Visual studio IDE):
F5 (This will automatically launch browser)
ii) Second: (from command line)
Dev mode:
npm run dev:watch
Browse using http://localhost:5000 or https://localhost:5001
Prod mode:
npm run prod:watch
7. Point to Sqllite or SqlServer
This project supports both sql server and sql lite databases
* Run with Sqlite:
* Project is configured to run with sqlite by default and there is an 'Initial' migration already added (see Migrations folder)
* After changing you models, you can add additional migrations
[see docs](https://docs.microsoft.com/en-us/ef/core/miscellaneous/cli/dotnet)
* Run with SqlServer:
* To run under sql server:
* npm run clean
* Flip the switch in appsettings.json called `useSqLite` to `false`, this should point to use local sql server setup as default instance. (See appsettings.json file for connection string)
* Run `dotnet ef migrations add "InitialMigrationName"`
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
npm test- Steps to generate:
- npm i compodoc -g
- npm run compodoc
- cd documentation
- http-server
### run end-to-end tests
```bash
# make sure you have your server running in another terminal (i.e run "dotnet run" command)
npm run e2e
npm run webdriver:start
# in another terminal
npm run e2e:live- This project is supported in everygreen browsers and IE10+
- IE8 & IE9 aren't supported since Bootstrap 4 is supported in IE10+ explained here.
- You can set an environment variable for azure app deployment password Set-Item -path env:AzureAppPass -value passwordhere
From powershell:
./deploy-azure.ps1