Visit the link to see the website LIVE = " https://sayancr777-movie-hub.netlify.app/ "
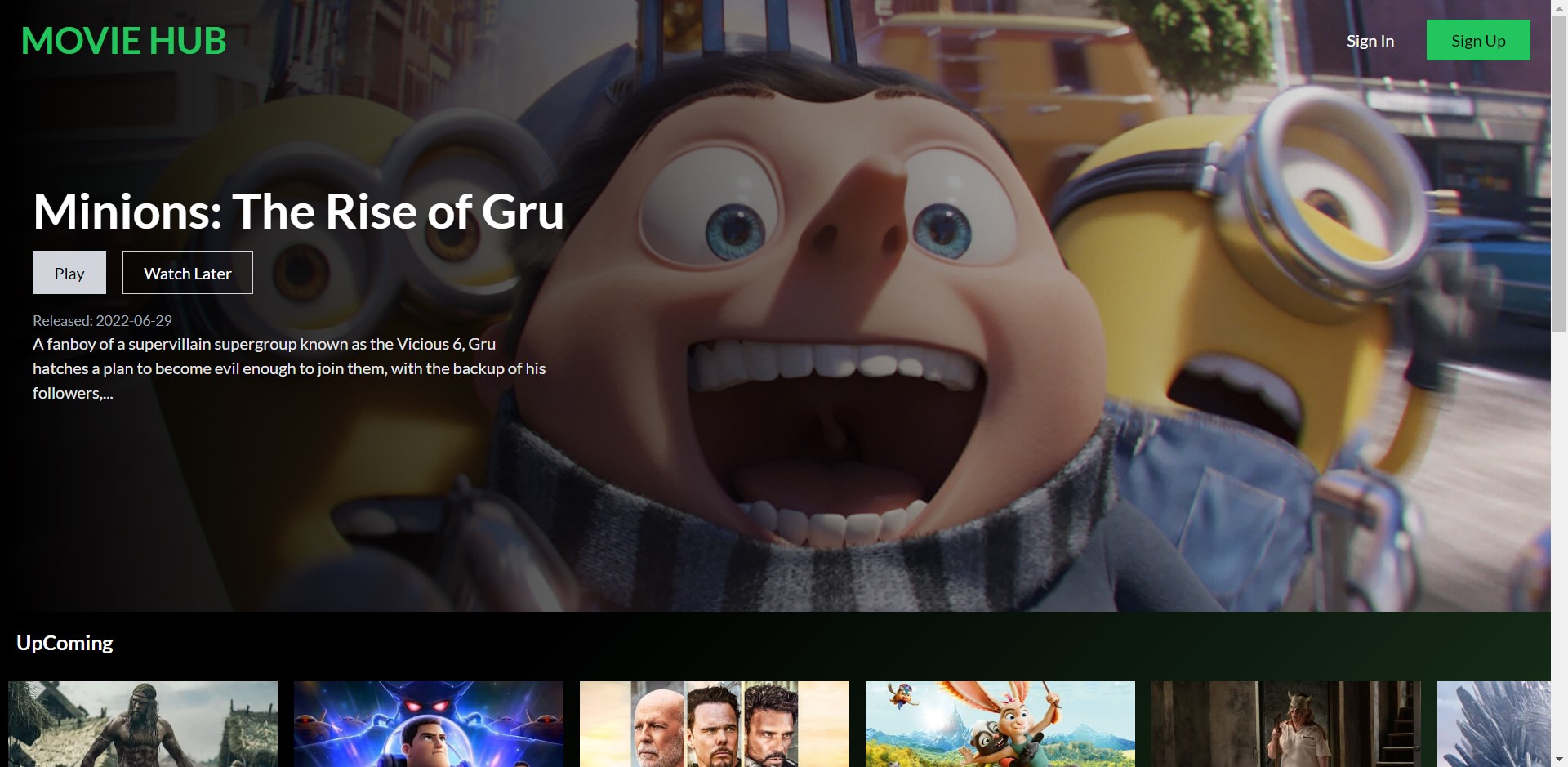
movie-hub.com
This project is made using ReactJS, Tailwind-CSS, Javascript and HTML
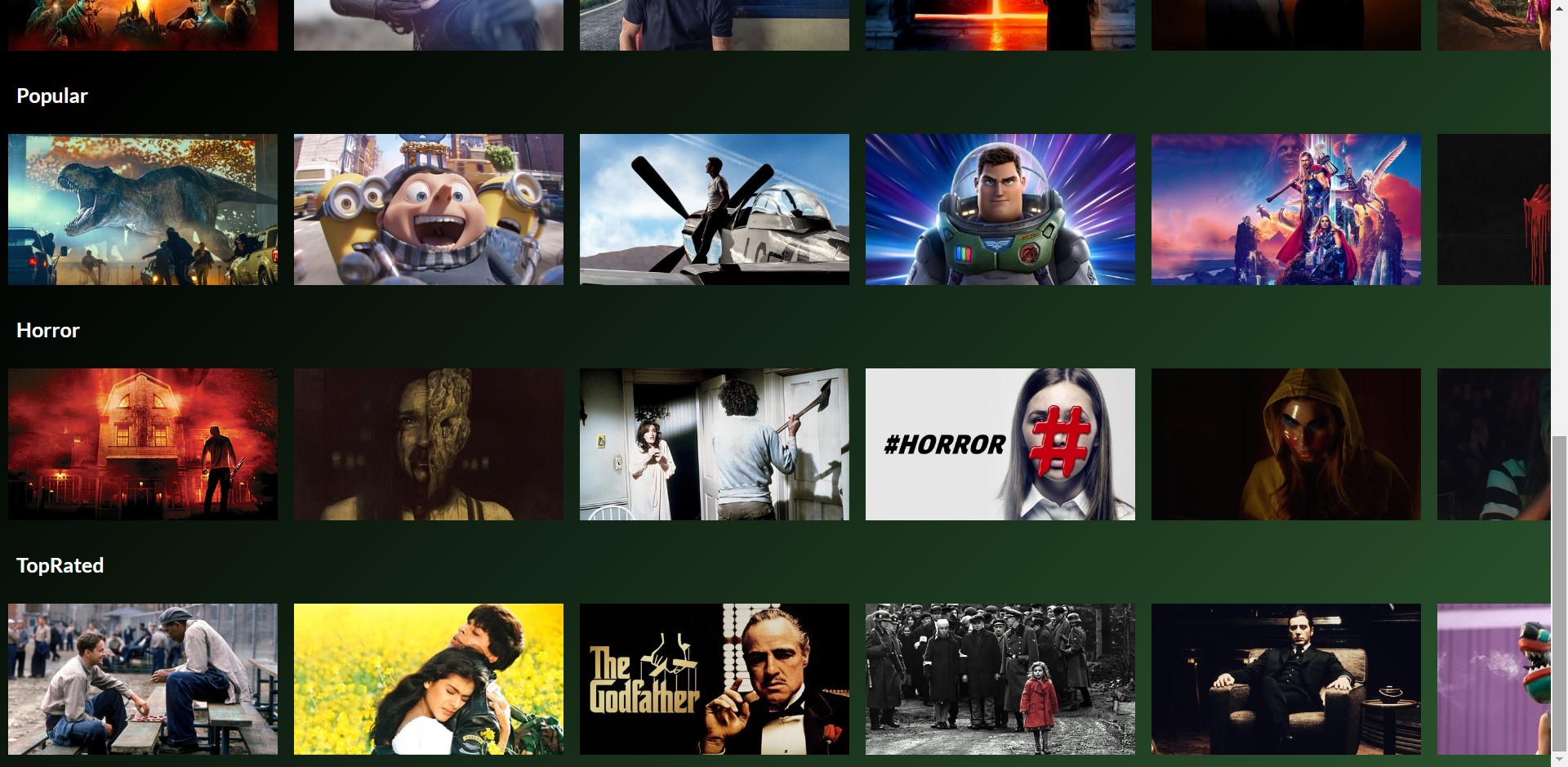
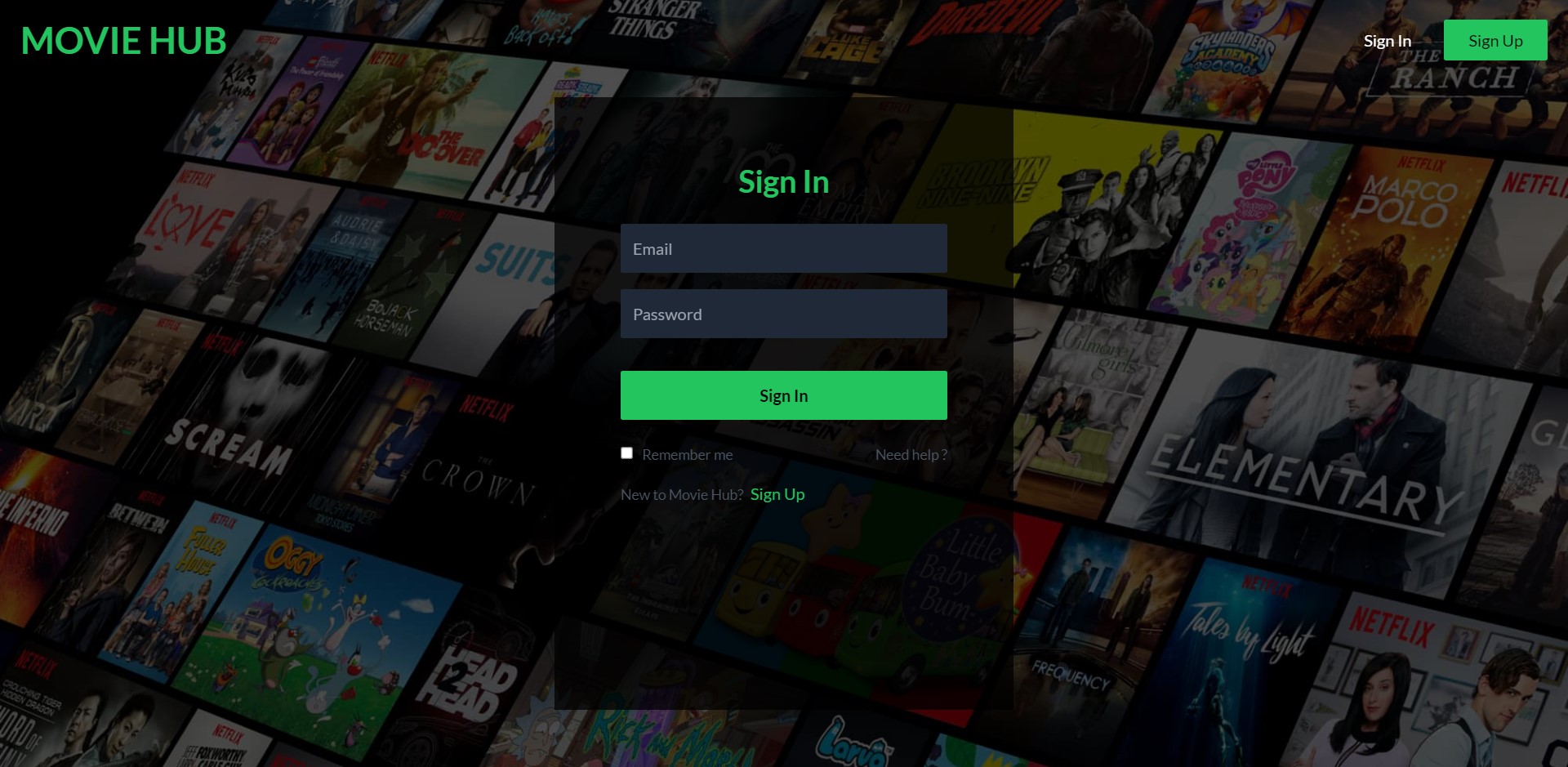
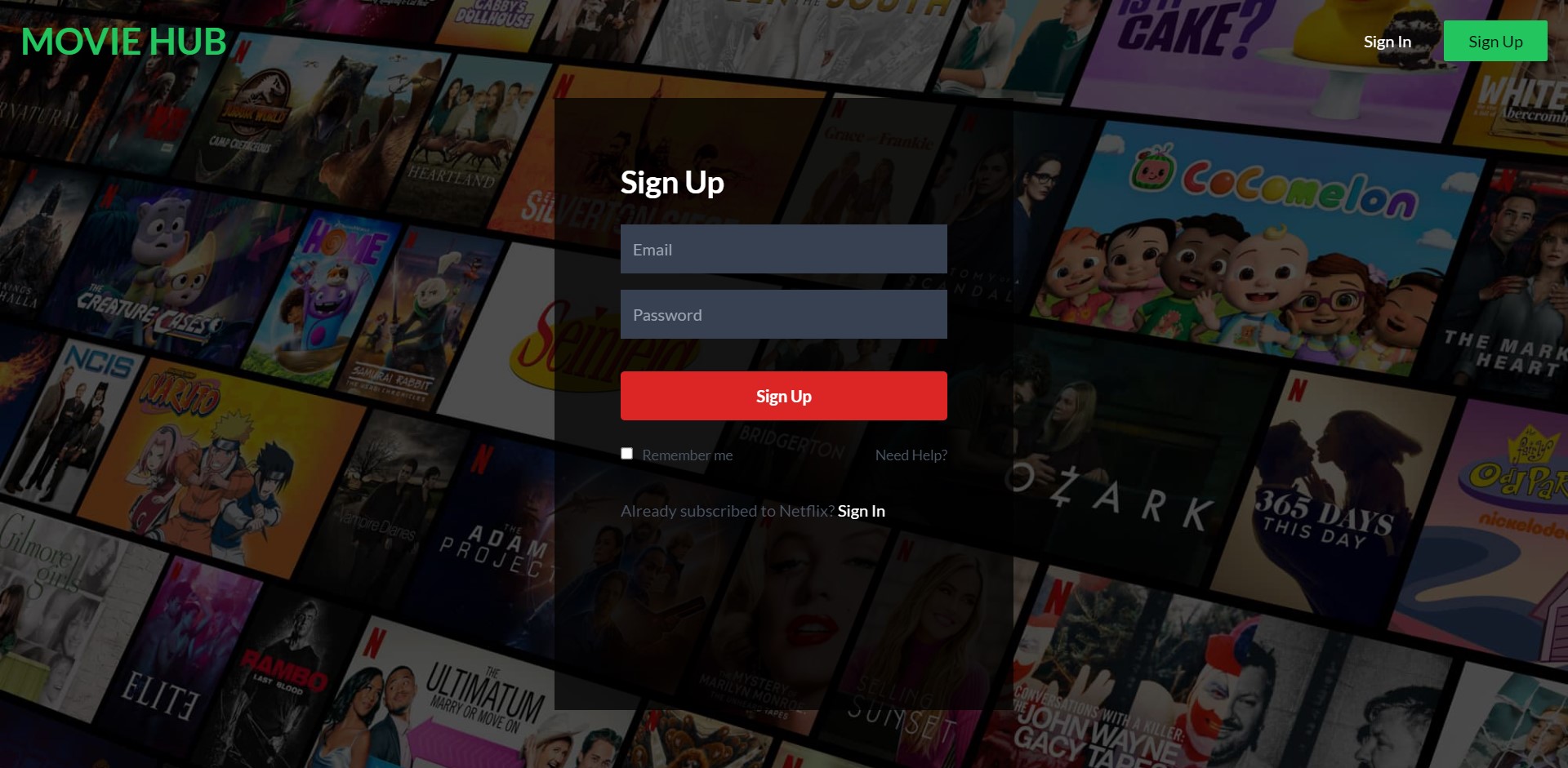
Go through all the images below to have a clear idea about the "Movie-Hub" Website
🛠 Installation & Set Up
-
Install all the Node Modules and dependencies
npm install
Dependencies used here are -->
{ "nodemon": "^2.0.18", "react": "^17.0.2", "react-dom": "^17.0.2", "react-redux": "^7.2.6", "react-reveal": "^1.2.2", "react-scripts": "5.0.0" } -
Start the development server
npm start
🚀 Building and Running for Production
-
Generate a full static production build
npm run build
-
Preview the site as it will appear once deployed
npm run serve