Users should be able to:
- View the optimal layout for the component depending on their device's screen size
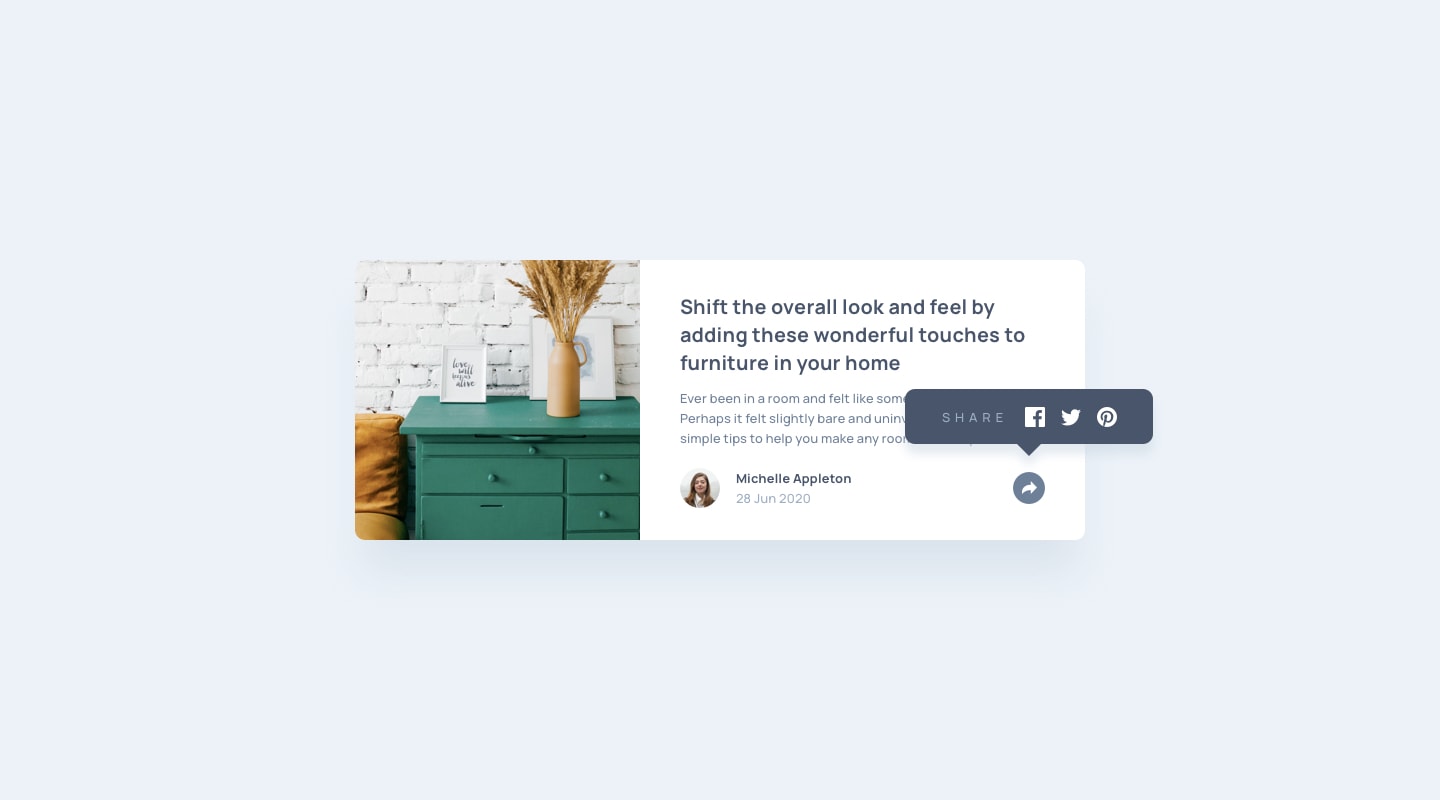
- See the social media share links when they click the share icon
I have ensured a responsive layout to accommodate various screen sizes and incorporated JavaScript functionality to enable social media sharing upon clicking the share icon.
To set up the project locally, follow these steps:
- Clone the repository using GitHub Desktop or Git Bash:
git clone https://github.com/SartHak-0-Sach/Article-preview-component_frontend_project.git
- Open the project folder in your code editor.
- Run the project using a live server extension or deploy it using Netlify, Vercel, or another web hosting and deployment service.
- Solution URL: Link to this repo
- Live Site URL: Live site URL
- Semantic HTML5 markup
- CSS
- Flexbox
- DOM manipulation
You will find all the required assets in the /design folder. The assets are already optimized.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
This project is a very beginner friendly project that can help you understand and implement basic HTML and CSS syntax along with some core JavaScript concepts like DOM manipulation as shown below.
js = proud of this function
// Post Share
let shareBtn = document.querySelector(".shareBtn");
shareBtn.addEventListener("click", () => {
shareBtn.classList.toggle("active");
document.querySelector(".shareMenu").classList.toggle("active")
})
The continuously learning journey of a programmer never ends. This project made me realize that there are many concepts that I need to work upon including fundamentals like flex-box and its properties, to more complex concepts like working with fetch and async await in javascript. These areas are some that I think I need to work more upon in the upcoming future as they highlight some of the most significant regions of web development that are important for every developer to know of.
These key points mentioned here will help me grow accountable and consistent towards improving at writing good quality code and be a successful full stack developer one day.
- Harkirat Singh course notes - I have added notes of all lectures along with code and lecture insights of all weeks along with bonus lectures to help you all as much as I can.
- My development code and notes - These are my notes that I made while working on my development skills in initial days and did these courses. Make sure to star the repository if you like it.✨💫
- MDN documentation hover state for CSS - This is an amazing article which helped me finally understand hover states. I'd recommend it to anyone still learning this concept.
Sarthak Sachdev
- Website - Sarthak Sachdev
- LeetCode - @sarthak_sachdev
- Twitter - @sarthak_sach69
I feel like the solutions provided on the website and the continuous doubt solving by industry experts on discord for free is something that is unmatched by anyone else and need to be acknowledged for their efforts in improving me as a developer by suggesting the best practices in your respective tech stack.
I love receiving feedback! I am always looking to improve my code and take up new innovative ideas to work upon. So if you have anything you'd like to mention, please email 'hi' at saarsaach30[at]gmail[dot]com.
If you liked this project make sure to spread the word and share it with all your friends.
Happy coding!