First step is to fork this repo into your own Github account - if you don't remember how, then refer back Lesson 0 contents.
Create a new webpage on a subject that you're interested in (maybe the same topic you used for your Codepen submission).
The page should NOT use any framework like Bootstrap.
It should include the following elements:
-
The
.htmlpage and a linked.cssfile applies a consistent color scheme to links and text on your page. -
A page header with a title and description for the site.
-
An articles section with three articles, each including a title, summary and a link.
-
A page footer containing info about you or the site.
-
Proper use of the semantic HTML tags we discussed.
-
Research the
:first-childpseudo-class and use it to style the first article so that it stands out from the others. -
Use this website Lorem Ipsum to generate random blocks of contents to fill your website.
-
Commit often (with good meaningful commit messages), and Push to Github regularly.
-
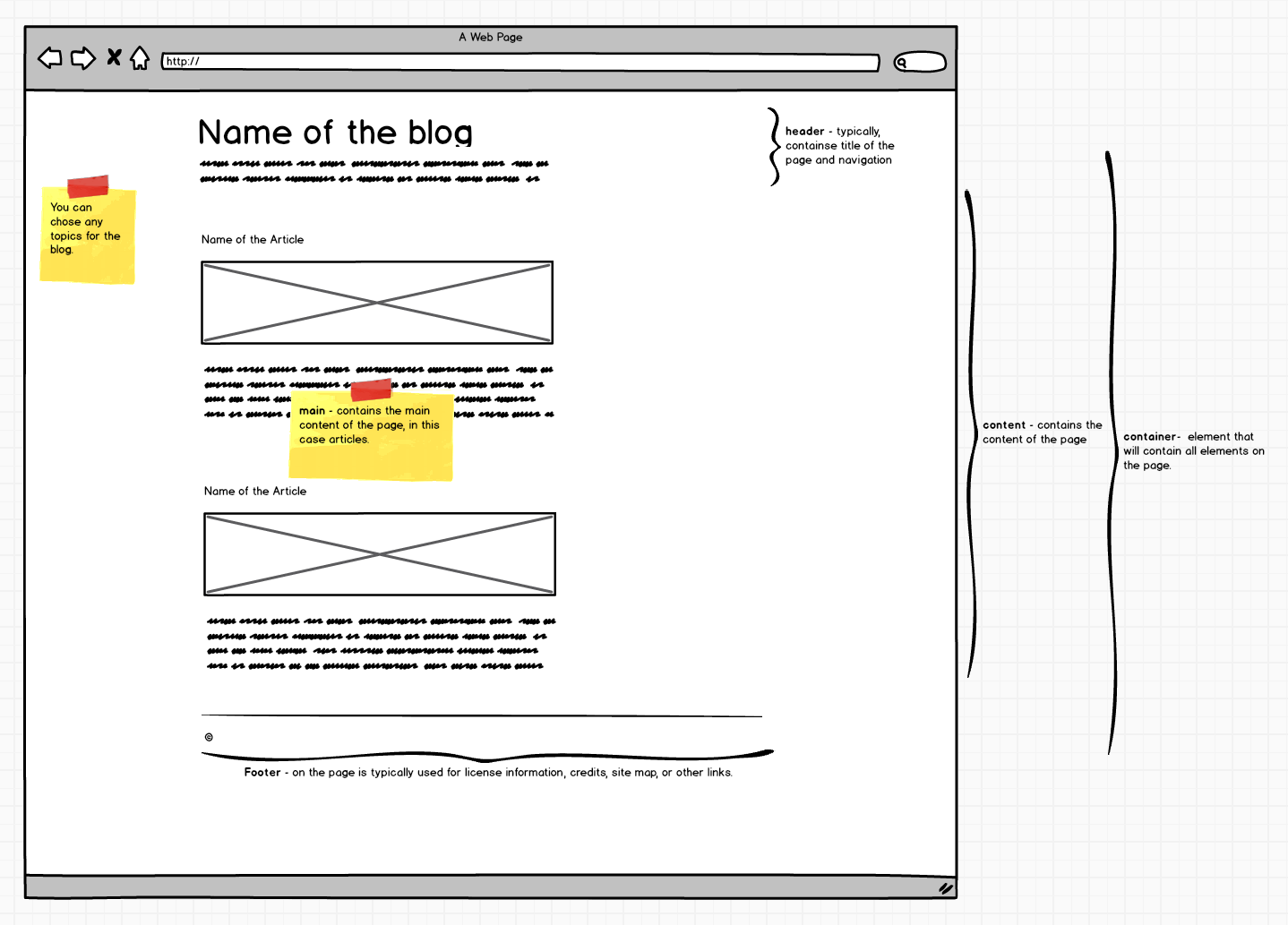
Use the sketch below to guide you towards the layout and content you are trying to achieve. Please note that this is just a sketch - you can choose the colours, fonts and images that you want to use in the page.