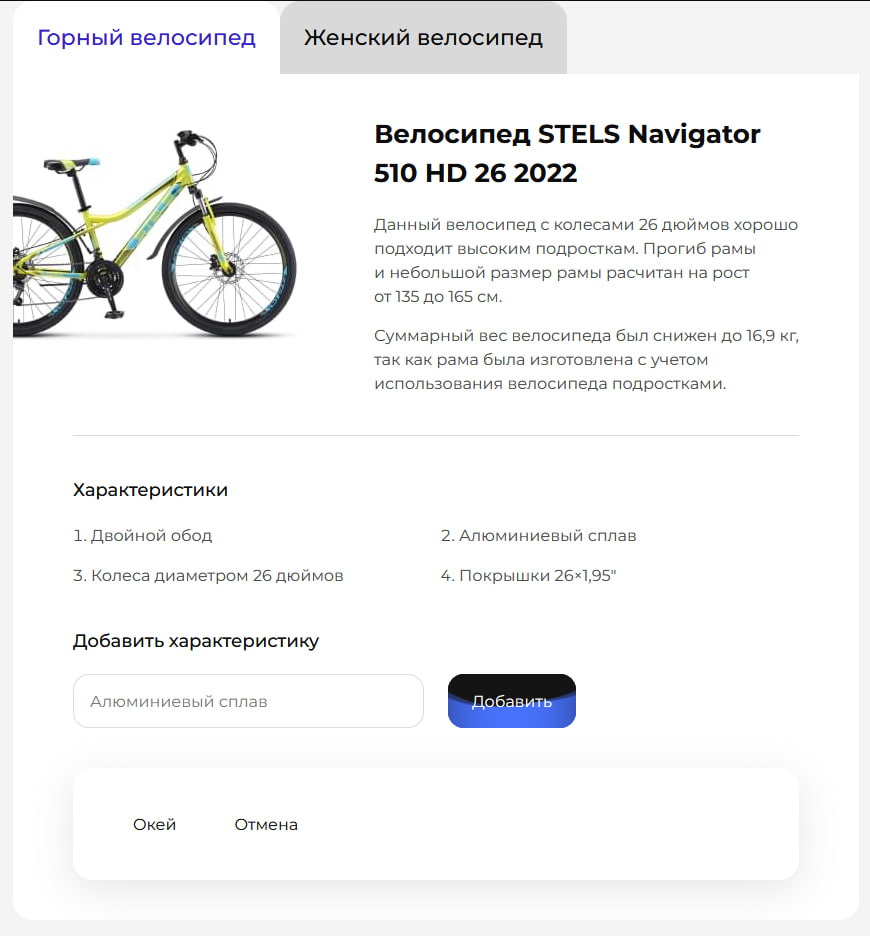
- адаптивный и отзывчивый;
- табы переключаются по клику (содержимое одинаковое);
- валидация поля ввода при клике "Добавить";
- скрипты для переключения вкладок и валидация поля должны учитывать N-ое кол-во указанных элементов на странице.
- Вёрстка без избыточности html;
- Скрипт табов реализован как плагин.
Шаблон предназначен для начала работы над проектом с использованием препроцессора Sass и сборщика проектов Gulp. Все исходные файлы размещаются в папке src, результат будет сохраняться в папку build:
.
├─ /build # Каталог сборки проекта (cоздаётся автоматически)
│ ├─ /css # Папка со стилями
| ├─ /fonts # Папка с шрифтами. При использовании скрипта gulp ttfToWoff, шрифты автоматически переносятся в эту папку в форматах woff, woff2
│ ├─ /img # Папка с изображениями
│ ├─ /js # Папка с скриптами
│ └─ index.html # Файл с html кодом
├─ /gulp # Папка с функциями (задачами) для сборщика проектов Gulp на JS
| ├─ /config # Папка с общими значениями, функциями, плагинами...
| | ├─ path.js # Пути к файлам
| | └─ plugins.js # Часто используемые плагины
| └─ /tasks # Задачи (функции для сборщика Gulp)
| ├─ clean.js # Полное удаление проекта
| ├─ fonts.js # Работа с шрифтами
| ├─ html.js # Работа с разметкой
| ├─ images.js # Работа с изображениями
| ├─ script.js # Работа со скриптами
| ├─ server.js # Запуск локального сервера
| └─ styles.js # Работа со стилями
├─ /src # Каталог для размещения исходных файлов проекта
│ ├─ /fonts # Шрифты
│ ├─ /img # Изображения
│ ├─ /js # Скрипты
│ │ └─ script.js
│ └─ /styles # Стили
| ├─ /blocks # Папка с файлами стилей
│ ├─ /global # Папка для общих стилей
| | ├─ variables.scss # Файл для переменных
| | └─ fonts.scss # Файл куда будут компилироваться шрифты при использовании скрипта - gulp fontsStyle
| └─ style.scss # Файл для подключения файлов со стилями
├─ gulpfile.js # Задачи для сборщик проектов Gulp на JS
├─ .editorconfig # Файл конфигурации настроек редактора
├─ .gitignore # Файл исключений Git
├─ README.md # Документация проекта
├─ package-lock.json # lock-файл npm
└─ package.json # Cписок пакетов, необходимых для проекта с нужными версиями