O jogo Memory Match, também conhecido como Concentration, Match Match, Match Up, Memory, entre outros, é um jogo de cartas em que todas as cartas são postas viradas pra baixo sobre a superficie, virando duas cartas em cada turno. O objetivo do jogo é encontrar pares de cartas iguais.
Neste projeto será construído uma versão web do jogo Memory Match, em que uma jogadora possa jogar sozinha no navegador.
O objetivo principal deste projeto é aprender a desenhar e construir uma interface web baseada em data e interação com a usuária.
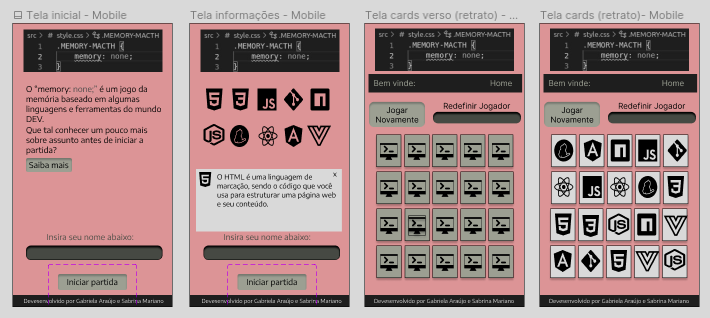
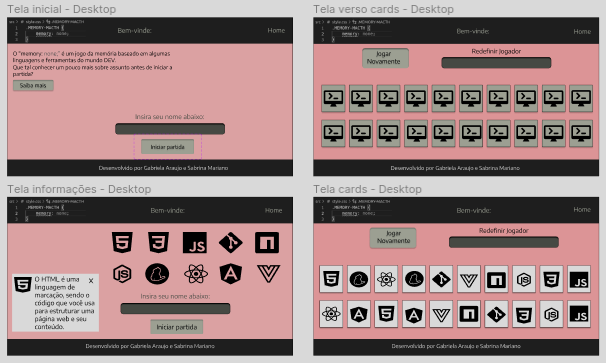
O nome do jogo é "Memory:none;" e o tema escolhido é o universo Tech/Dev, assim, o jogador poderá ter contato com diversos tipos de linguagens e ferramentas do mundo da programação. O objetivo do jogo é aproximar e divertir tanto profissionais e estudantes do mundo tech como pessoas curiosas sobre a área.
-
História de usuário 1
Eu como jogadora gostaria de ser identificada pelo meu nome, para personalizar a partida.
-
História de usuário 2
Eu como jogadora preciso dos cards dispostos na tela com a função de flip para que tenha a funcionalidade esperada de um jogo da memória.
-
História de usuário 3
Eu como jogadora gostaria de ter um botão jogar novamente, com a função de embaralhar os cards, para que eu possa jogar novamente.
Nós criamos uma navegação entre telas e atribuimos ações nos botões dos protótipos de alta fidelidade. Enviamos essa primeira versão para 2 usuários testarem a fluidez e a intuitivade, tanto na tela mobile quanto na tela desktop. Recebemos como feedback o pedido de implementar uma forma mais clara de possibilidade de voltar para a página inicial, que antes se dava apenas pela logo no cabeçalho. Atendemos o pedido dos usuários e concluímos o design e as ações de cada componente.
Na construção desse projeto a equipe trabalhou com as seguintes linguagens e ferramentas:
- Uso de HTML semântico
- Uso de seletores de CSS
- Modelo de caixa (box model): borda, margem, preenchimento
- Uso de flexbox em CSS
- Uso de seletores de DOM
- Manipulação de eventos de DOM
- Manipulação dinâmica de DOM
- Diferenciar entre tipos de dados primitivos e não primitivos
- Manipular arrays (filter, map, sort, reduce)
- Manipular objects (key | value)
- Variáveis (declaração, atribuição, escopo)
- Uso de condicionais (if-else, switch, operador ternário)
- Uso de laços (for, for..of, while)
- Uso de funções (parâmetros, argumentos, valor de retorno)
- Testes unitários
- Módulos de ECMAScript (ES modules)
- Uso de linter (ESLINT)
- Uso de identificadores descritivos (Nomenclatura | Semântica)
- Diferença entre expression e statements
- Método de SPA
- Git: Instalação e configuração
- Git: Controle de versão com git (init, clone, add, commit, status, push, pull, remote)
- Git: Integração de mudanças entre ramos (branch, checkout, fetch, merge, reset, rebase, tag)
- GitHub: Criação de contas e repositórios, configuração de chave SSH
- GitHub: Implantação com GitHub Pages
- GitHub: Colaboração pelo Github (branches | forks | pull requests | code review | tags)
- Desenhar a aplicação pensando e entendendo a usuária
-
Criar protótipos para obter feedback e iterar
-
Aplicar os princípios de desenho visual (contraste, alinhamento, hierarquia)
- Planejar e executar testes de usabilidade