This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
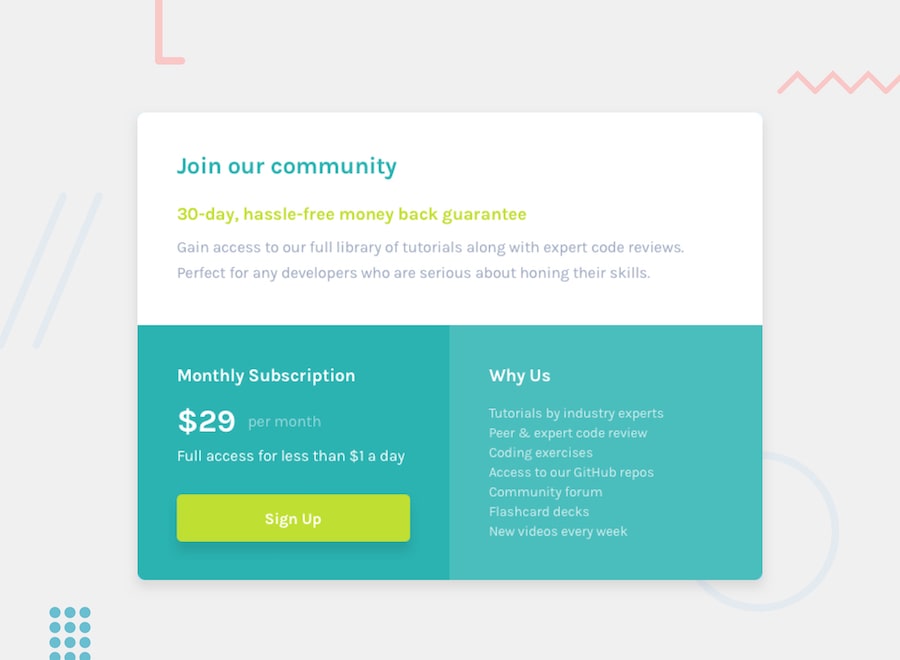
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Solution URL: Add solution URL here
- Semantic HTML5 markup
- SCSS custom properties
- Flexbox
Use this section to recap over some of your major learnings while working through this project. I put it into practice and learned to use Scss compiled in VS Code.
- Website - Samanosuke
- Frontend Mentor - @Samanosuke