GraphVega is an open sourced options analytics platform that analyses and projects the P/L of a multi-legged options position with variation of the stock price under changes in volatility and days till expiration, using a black-scholes simulation.
It is designed with a goal to provide a simple and intuitive interface to analyze options, while also providing developers with the flexibility to add their own custom features.
Note: You will need to have NodeJS installed on your machine to run this app. If you don't have it on your machine already, you can install it here for free.
To get GraphVega up and running on your local machine, follow these steps:
-
Clone the repository
$ git clone https://github.com/rahuljoshi44/GraphVega.git -
Switch to the root directory of the project (main folder where all the files are stored) and install the dependencies. This process might take a couple minutes depending on your download speed, so please wait!
$ npm install -
Get a free API Key (for sandbox) from Tradier here. This project uses Tradier’s market data API for options and stock prices.
-
In the root directory create a
.envfile and enter your API key as follows:TRADIER_API_KEY=YOUR_API_KEY_HERE -
Run the application in either of two ways: Locally or via Docker (explained below):
$ npm start
Note that the front end react app runs on http://localhost:3000 while
the server runs on http://localhost:8000 so make sure you don’t have
anything running on those ports.
Make sure to create the .env file from step 4 above before building the
image, otherwise it won't be included.
Building:
$ docker build -t local/gv:latest -t local/gv:0.1.0 .
Running:
$ docker run -d --rm -p 3000:3000 --name graphvega local/gv
Stopping:
$ docker stop graphvega
Make sure to create the .env file from step 4 above before building the
image, otherwise it won't be included.
Running:
$ docker-compose up
or
$ docker-compose run
Stopping:
$ docker-compose down
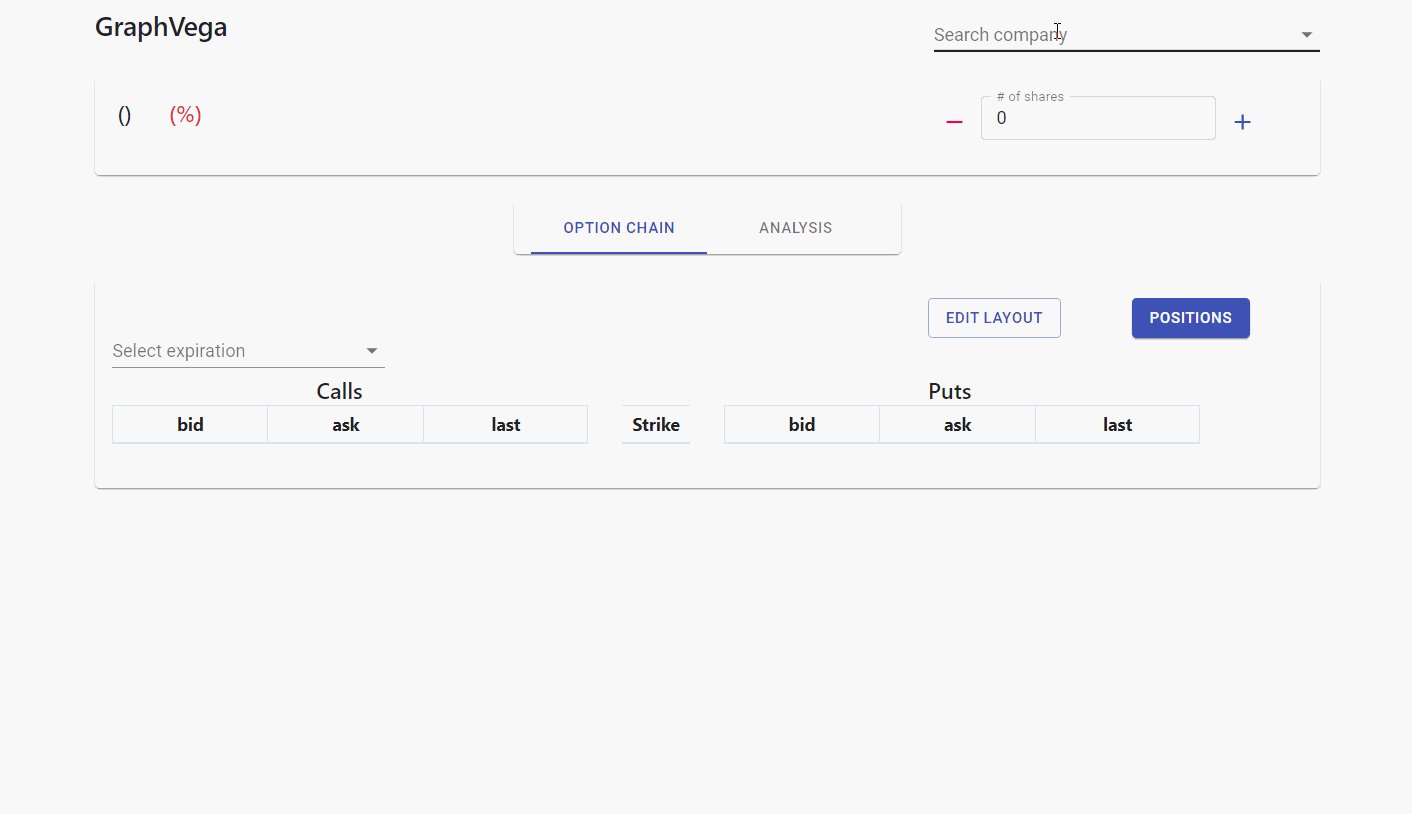
- After launching the app, type in the name of a company in the search bar and select the appropriate suggestion.
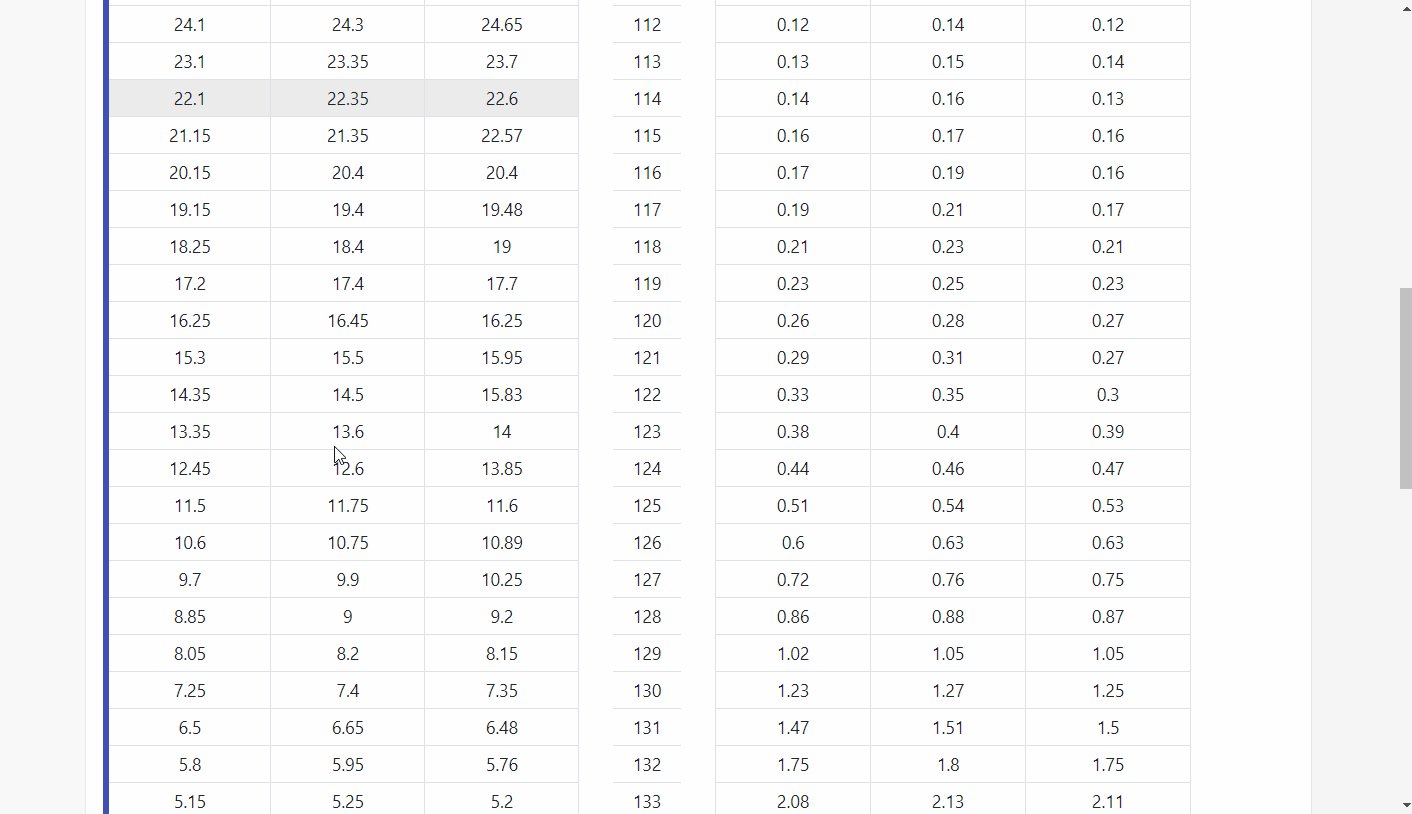
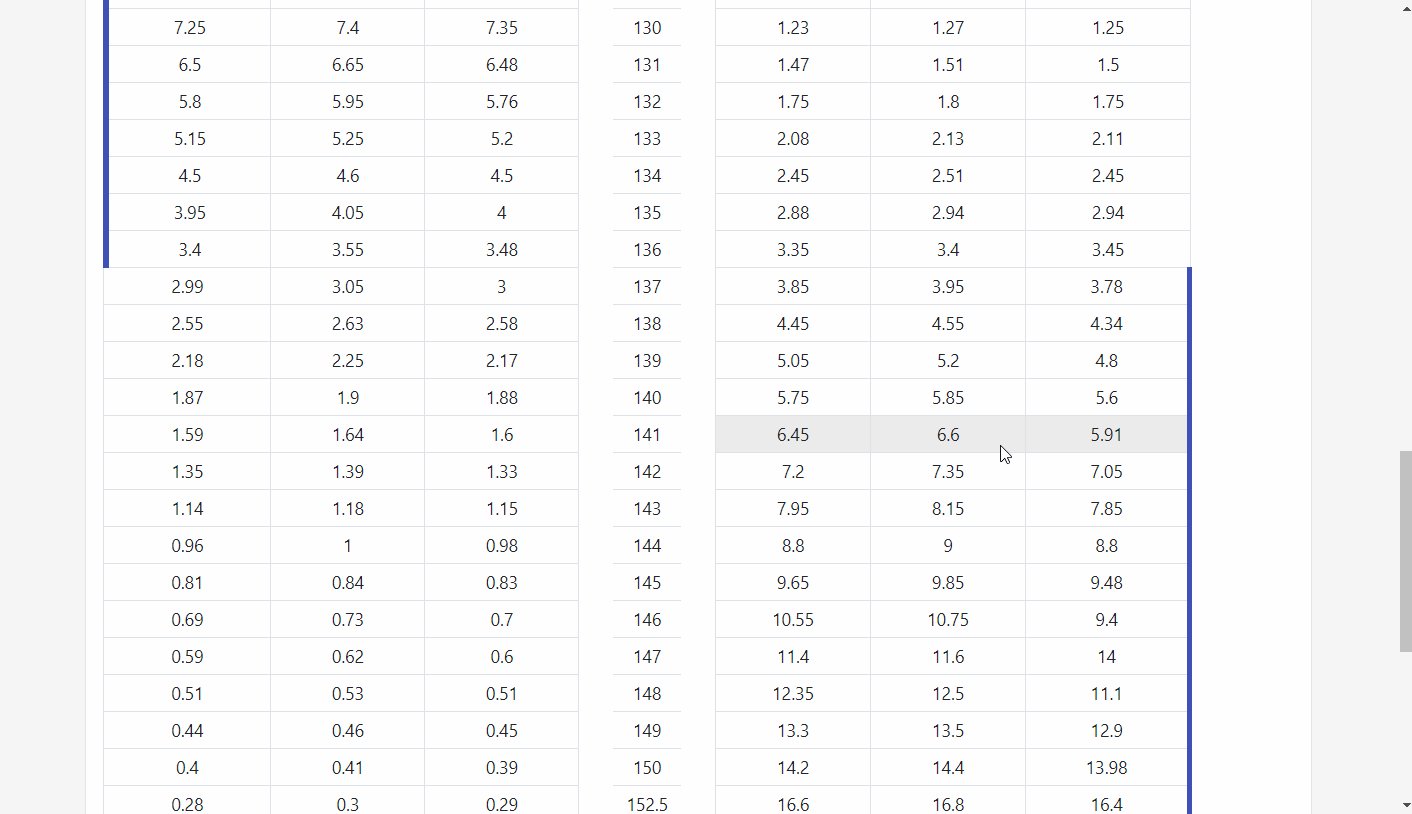
- Select an expiration date for the options chain
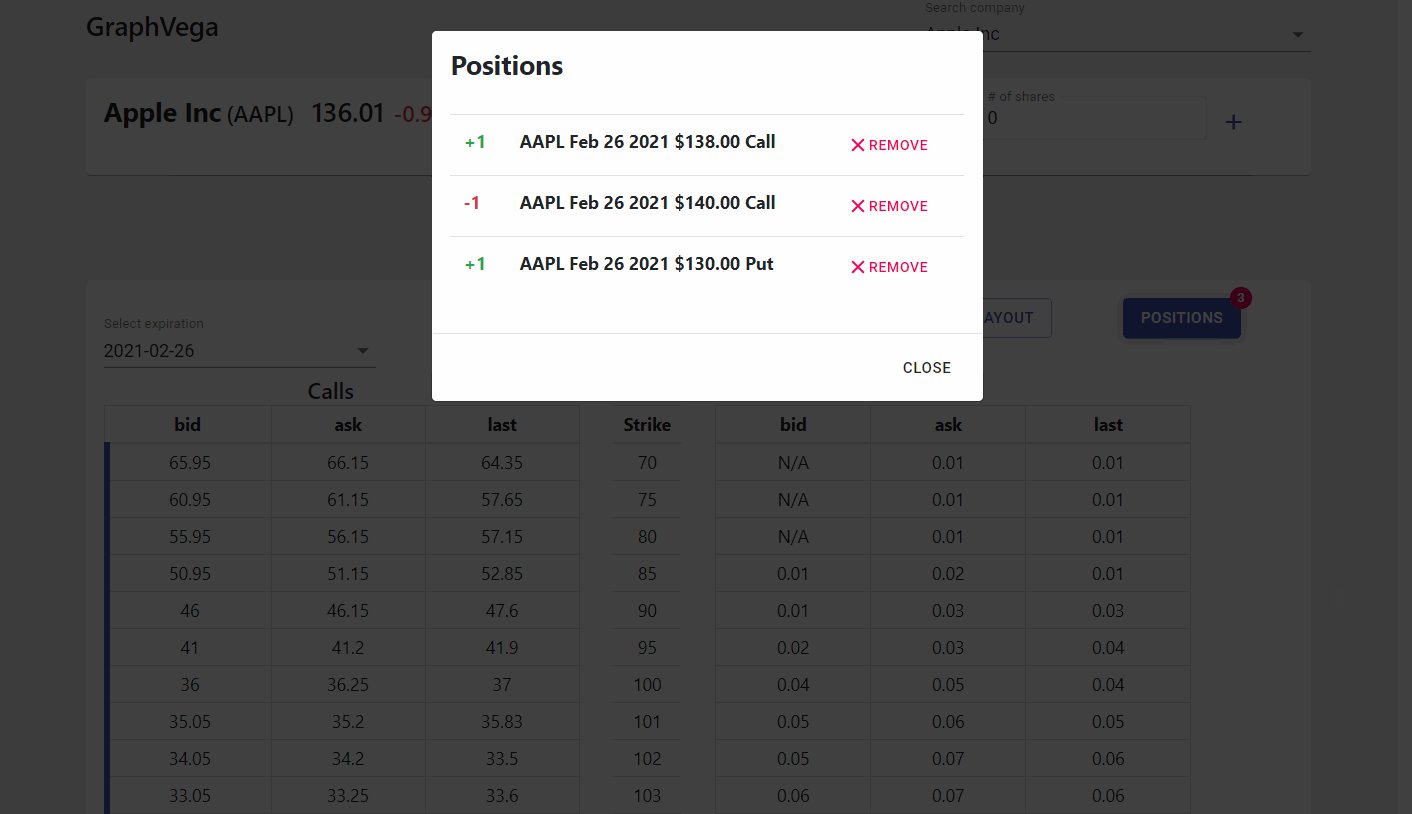
- After the option chain loads, add your options positions by clicking on the rows of the table.
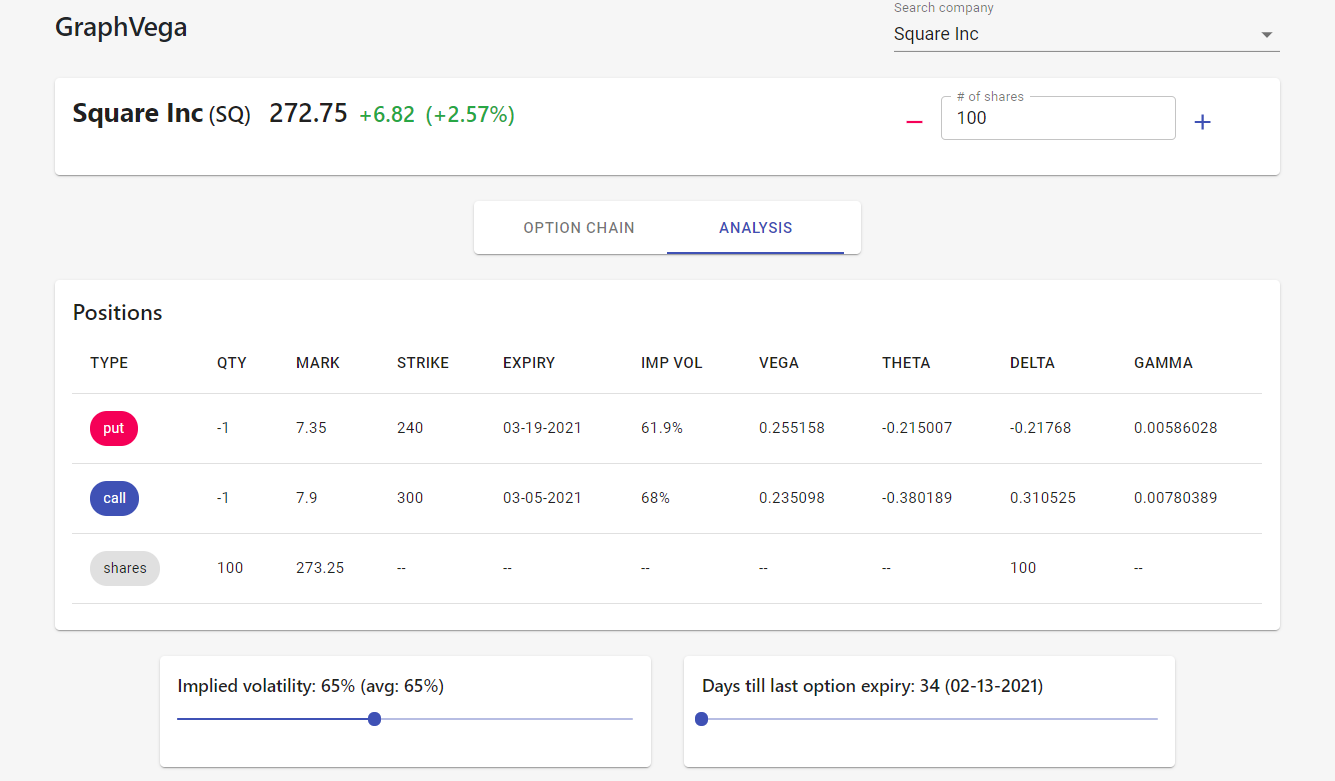
- Switch to the analysis tab.
- Observe the P/L chart and adjust the implied volatility and days till expiry with the sliders as you like.
Broadly, the project is divided into the front end and the back end.
- All frontend files are stored in the
srcdirectory. - Backend files are stored in
server. These are used primarily for making API calls for market data.
There are three main front end components
src/components/main.jsxis the root component that usesoptionChain.jsxandanalysis.jsxsrc/components/chain/optionChain.jsxis the base component for the ‘Option Chain’ tab- All files related to the option chain tab is stored under
src/components/chain
- All files related to the option chain tab is stored under
src/components/analysis/analysis.jsxis the base component for the ‘Analysis’ tab- All files related to the analysis tab are stored under
src/components/analysis
- All files related to the analysis tab are stored under
Your contributions make the project better and more useful to everyone! The contributions you make will be greatly appreciated.
To do so:
- Fork the project
- Create a branch
- Add your changes
- Push to the branch
- Open a Pull Request.
- React.js - Front end library
- Node.js - Runtime environment for JS
- Express.js - Web framework for NodeJS
- Material-UI - Front end component library
- react-bootstrap - Front end component library
- recharts - Charting library
GraphVega is distributed under the MIT license. See LICENSE.md for
more information.
Feel free to contact me regarding any concerns about the app.
Thanks to Tradier for the market data used on the platform.