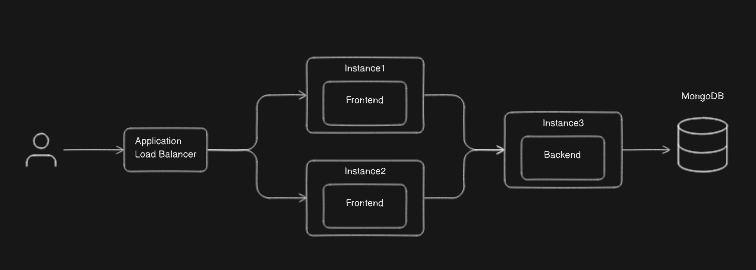
This document provides step-by-step instructions for deploying a web application with two frontend instances and one backend instance. The deployment includes setting up GitHub, configuring MongoDB, Nginx as a reverse proxy, and using Cloudflare for domain management.
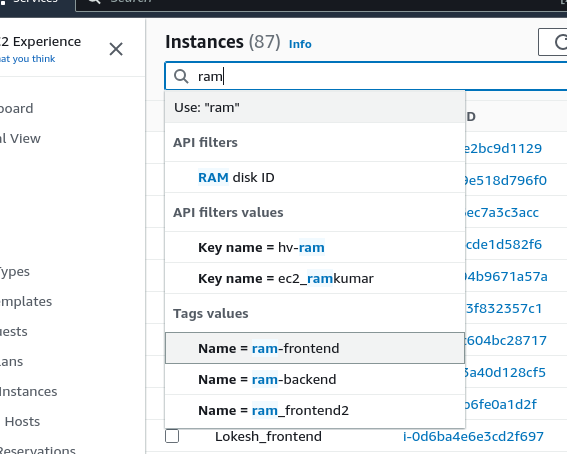
Create three instances: two for frontend and one for backend.
Connect to GitHub and clone the repository on all three instances.
In the backend instance, open the .env file and configure the MongoDB database with the credentials for the previously created free cluster. Also, configure the ports for the backend.
Configure Nginx as a reverse proxy by following this documentation. Ensure you unlink the default configuration files and link the new configuration files.
On the frontend instances, edit the url.js file and specify the backend IP address.
A domain name, dynalink.in, was purchased from Hostinger.
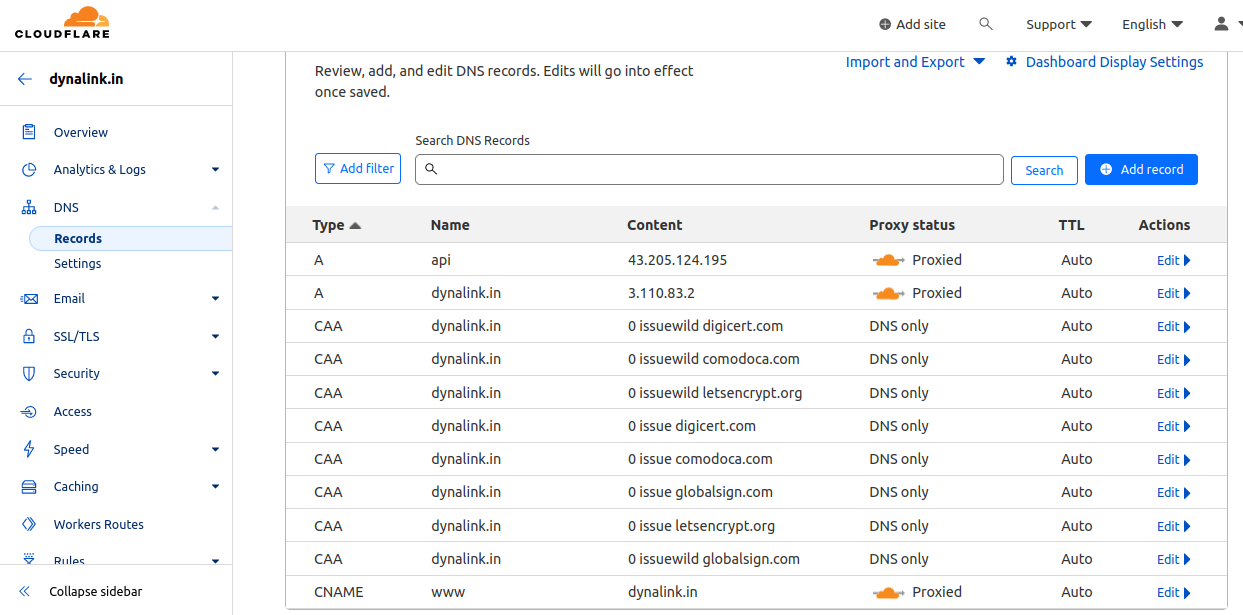
Configure Cloudflare to function as an entrance for the domain. Set up the necessary DNS settings, including A records for frontend and backend, and CNAME for load balancer.
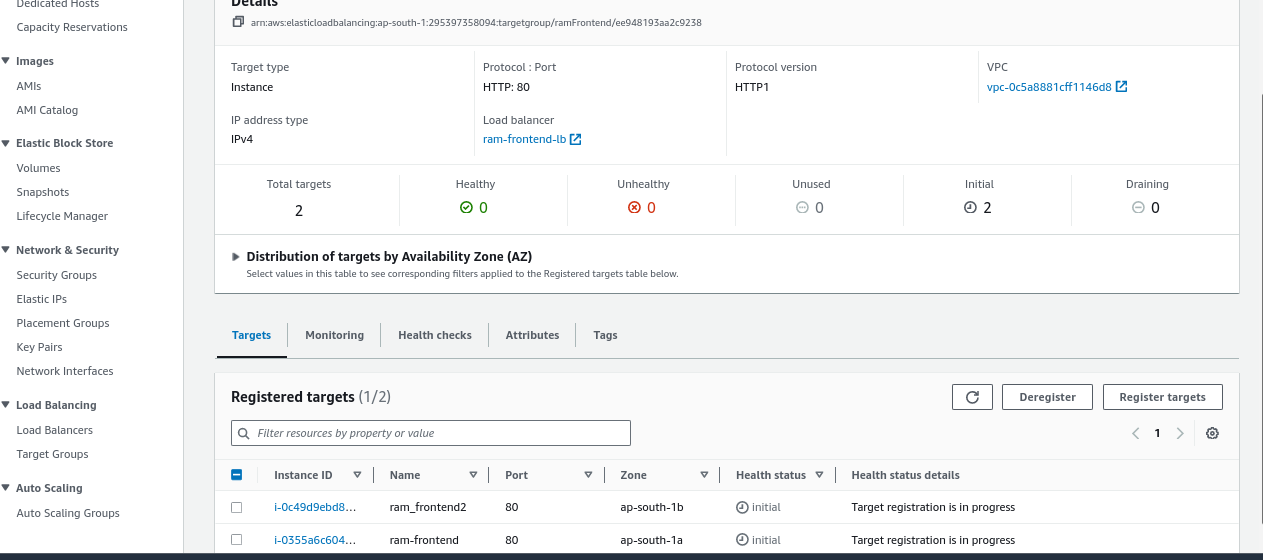
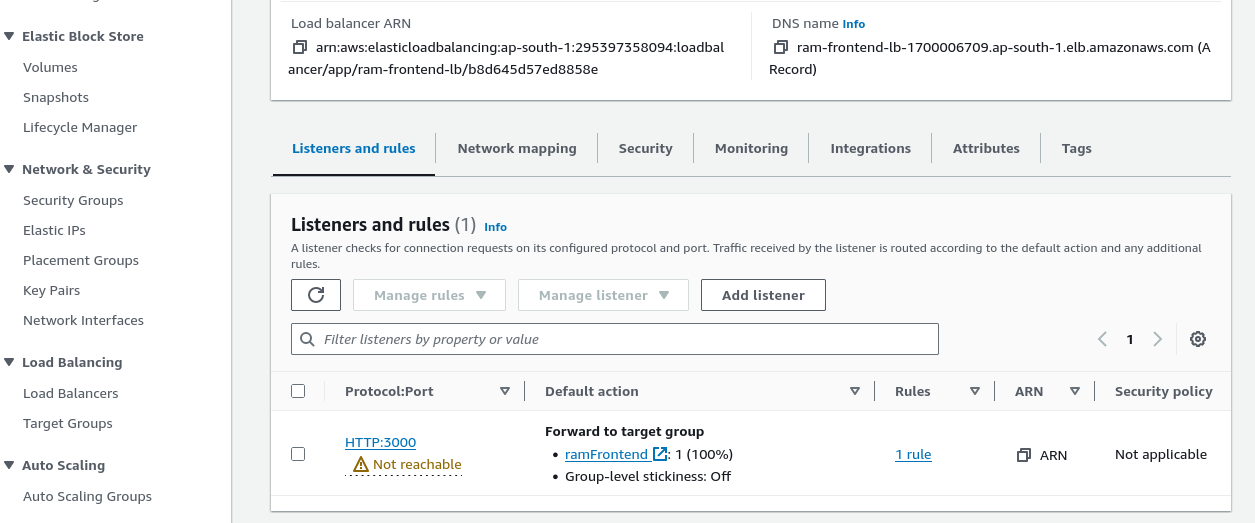
Create a Target Group for frontend instances and specify the necessary security group settings. Create a load balancer using the target group.
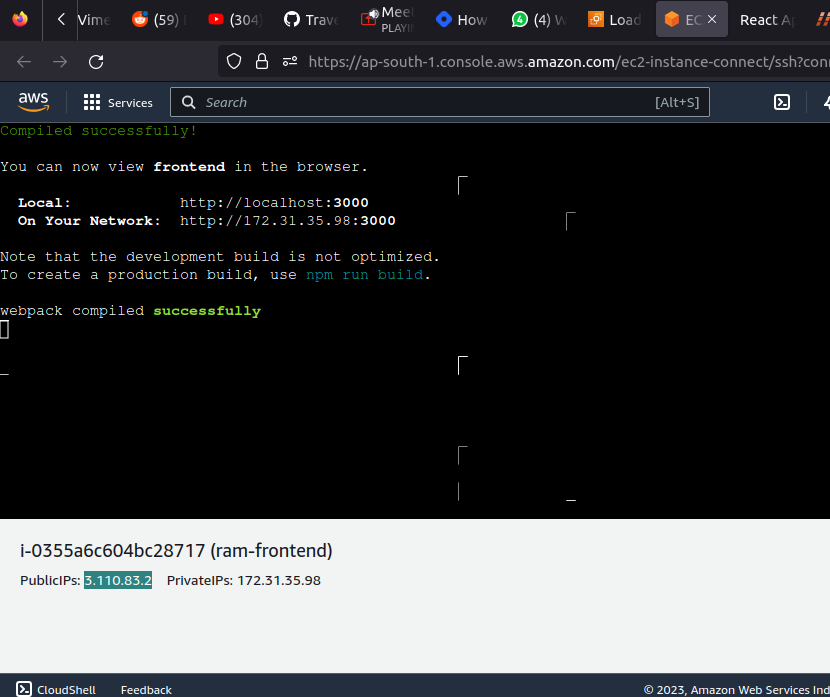
Start the frontend instances using the command: sudo node index.js.
Start the backend instance using the command: sudo npm start.
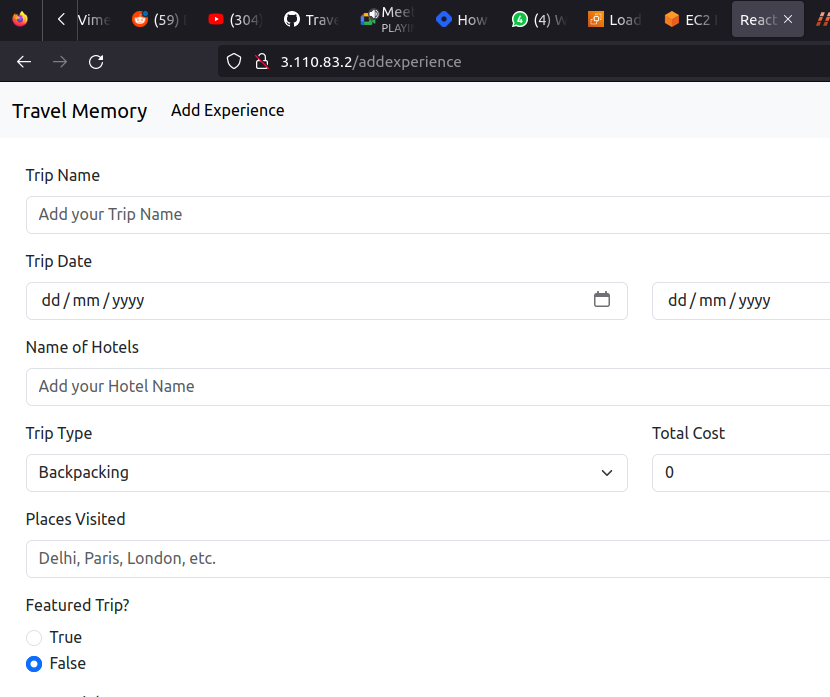
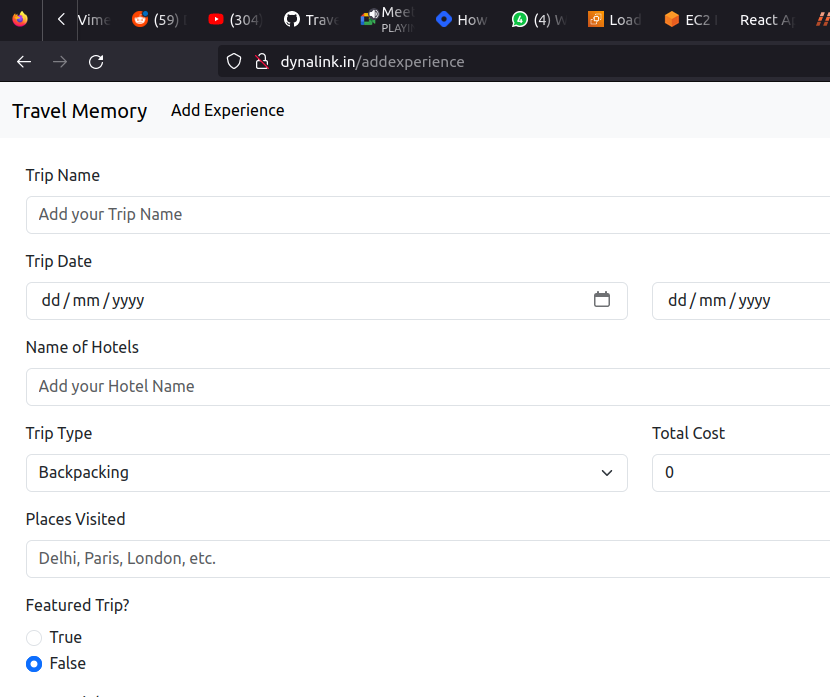
After the application is successfully started, access it by navigating to the DNS (e.g., dynalink.in) in a web browser. Add experiences, complete all fields, and save. The entries should appear on the screen and reflect in the database (verify on Atlas).