v 1.4.1
cc teddavis.org – 2019 - 2021
p5.js collaborative live-coding vj environment!
CTRL + N» new sketchCTRL + ENTER» softCompileCTRL + SHIFT + ENTER» hardCompileCTRL + E» editor toggleCTRL + M» menu toggleCTRL + A» autocompile toggleCTRL + ,» settings toggleCTRL + R» references toggleCTRL + B» chalkboard toggleCTRL + T» tidy codeCTRL + SPACE» autocompleteCTRL + -» decrease fontsizeCTRL + +» increase fontsizeCTRL + S» save png [ + code ]CTRL + I» 720*720px popup for screen-recordingCTRL + 1, 2, 3...0» jump between first 10 sketches
Beta shortcuts
CTRL + SHIFT + ⇡⇣» jump to previous/next sketchCTRL + SHIFT + DELETE» delete current sketch
Sketches are ONLY saved in your browser's localStorage..!
Export all () sketches + settings regularly.
Clearing browser history/data will likely erase all sketches + settings.
localStorage is unique and isolated per http[s] / domain / port,
so export/import all sketches to migrate between online / offline / browsers.
You can now use Settings Panel» Backup » Now to export all settings + sketches.
The file structure changed in v1.3, so make sure all copies of P5LIVE are up to date.
You can import old sketches, but newly saved ones won't open in versions < 1.3.
See Settings Panel » Backup to automatically export a P5LIVE backup file at varying intervals.
If using Fancy (nodejs) Offline Server, it will save these backups to your P5LIVE folder rather than downloads.
Online: p5live.org
Offline: github.com/ffd8/p5live
Details below to run via python webserver or nodejs/npm.
Create New Sketch or
CTRL + Nand start coding!- Live-coding active by default,
CTRL + ENTERto force recompile. - Sketches are auto-saved to localStorage on every keystroke.
About, 👋 you're reading me now.
Settings, adjust editor settings + shortcuts.
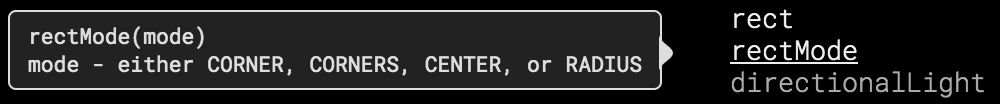
Reference,
CTRL + R, toggle embeded p5.js reference.Chalkboard,
CTRL + B, toggle chalkboard over for annotations.Visuals-only Popup, for projecting canvas output without code + interace.
Export, click to reveal sub-menu:
Save .png,
CTRL + S, exports image [+ code if active in settings].Share code as URL (links to online version at p5live.org).
Save .html, export single page website (re-link paths to any offline assets).
- Live Coding, [500ms], auto-compile error-free code on keyup, with set delay.
- Eco Render, noLoop() if window loses focus (save computer resources).
- Console, display console messages (print / errors / warnings).
- Menu Tab, toggle menu tab. (hide if visible while VJ'ing).
- Snapshot Code, export current code with each image snapshot.
- Line Numbers, display code line numbers (and gutter features).
- Auto Autocomplete, useful for learning, just use
CTRL + SPACEas needed. - Lock Code on Drag, locks code editor on mouse drag to prevent displacing code.
- Pass Editor Keys, keypresses from editor to p5 canvas (hide editor otherwise).
- Notifications, display notifications (shortcut settings + chat).
- Tooltips, displays extra info on hover.
- Multi-P5LIVE Warning, if P5LIVE opened multiple times (otherwise sync issues).
- Timestamp Exports, adds _YYYYMMDD_HHMMSS to filenames.
- Backup COCODING, Autosave session code if server connection lost.
- Check Updates, ping Github for updates to OFFLINE mode (only visible offline).
- Code Size,
15ptadjust font size of editor. - Code Background, [x] toggle + set color behind lines of code.
- Code Theme, [Green on Black], select custom styling of editor.
- Code Keybinding, [ace], select alternative keybindings of editor.
- Backup, [off], saves/downloads P5LIVE (sketches + settings) at intervals.
Now- on demand.
Customize keyboard shortcuts by clicking on name + press a new key combination.
See dedicated COCODING section below for details.
See dedicated RECODING section below for details.
New sketch.
Clone sketch, duplicates active sketch.
New folder, nest sketches/folders within others.
Import, select JSON files from export (single/folder/all).
Export, exports entire sketches list for import/backup.
Lost the overview of your sketches?
Type in keywords to match names of sketches and folders, filtering only those results. Use separate words for an and search, ie. 3d webgl text. To organize, add a new folder containing that word, and drag + drop items into it.
- Load Sketch, click on name.
Hover to view contextual options
- Sort, click + hold + drag to desired order.
- Place in folder, slowly drag + drop into/over folder.
- Expand/collapse Folder, click on name.
Hover to view contextual options
- Sort, click + hold + drag to desired order.
There are two modes of compiling in P5LIVE:
- softCompile,
CTRL + ENTER, (default) replaces changed functions (smooth refresh). - hardCompile,
CTRL + SHIFT + ENTER, forces entire sketch to recompile.
Changes to global variables and setup()/preload() automatically perform a hardCompile since the entire sketch needs it. If your change only occurs within the draw() and custom functions (that aren't used in setup()), you should see a smooth transition. This is especially useful if using preloaded assets or drawing without a background during a performance, as it allows things to keep flowing. Classes are also softCompiled, but remember that each instance will still hold the old variables/methods, so replace each instance to see changes.
A recompile when nothing has changed (and live-coding active), triggers a hardCompile, which is useful for clearing the background or class instances.
If in doubt or not seeing changes, run a hardCompile, CTRL + SHIFT + ENTER.
frameCount, mouseX, mouseY are continous per recompile for smooth refreshes.
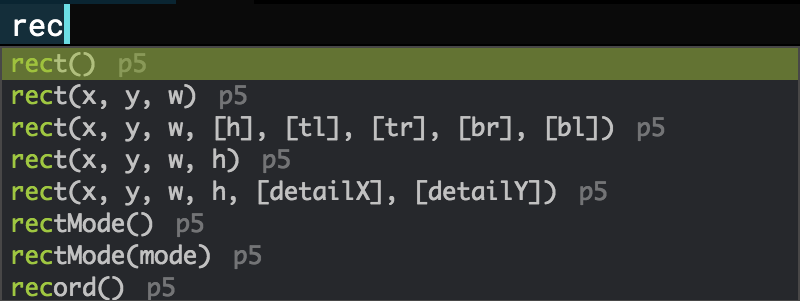
Custom autocomplete with p5.js functions and constants has been implemented!
To activate, enter the first few characters of a function and press CTRL + SPACE, then select function alone or with parameters. If selecting with parameters, use TAB to cycle through each one. Optionally activate Auto Autocomplete in the Settings to have suggestions on every keystroke.
The auto-compiler of live-coding pauses whenever the auto-complete panel is active.
If you forget the name of a function, simply view the p5.js references CTRL + R.
After an overhaul, the built-in
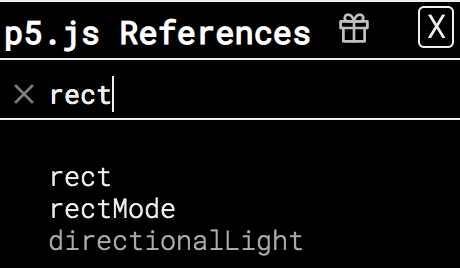
References, CTRL + R, now include nearly all information found on the official p5.js reference website, embedded for easy lookup while potentially VJ'ing... meta-visuals! Use the to surprise yourself and view a random reference.
Use Search... with keyup instant filtering to find functions you're after.
Separate words for an and search, ie. material light.
References keep full opacity once viewed, helping note which ones you've read.
Hover over functions for parameters tooltip, click to read the full detailed reference.
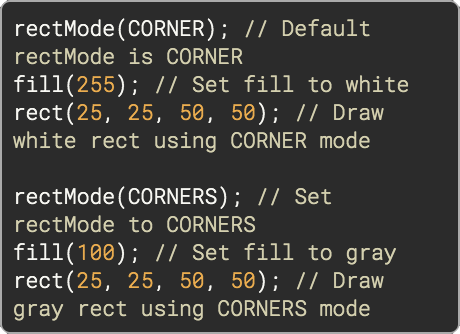
Beyond params and descriptions, the example's code is now embedded with js highlighting.
Teaching a class with P5LIVE and need to explain a mathematical concept or highlight code?
Toggle a Chalkboard from the P5LIVE Panel or shortcut
CTRL + B.
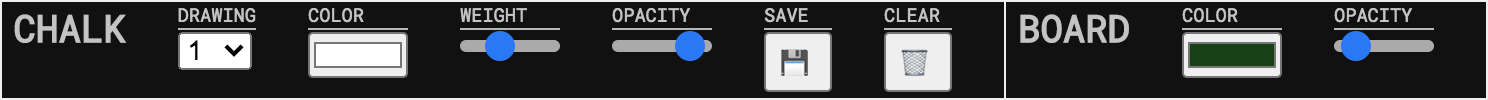
Use DRAWINGS pulldown to activate 1 of 10 isolated layers to draw on. All drawings remain until either pressing the 🗑️ clear button, DELETE key or refreshing the page. Adjust COLOR, WEIGHT, OPACITY of the CHALK, separately adjust the COLOR and OPACITY of the board (background). This enables you to completely cover up the editor/visuals below for explaining concepts. Dim the BOARD if annotating or highlighting code (dim opacity of CHALK).
You can even access the drawings within your p5 sketch!
p5live.chalkboard() // grabs active drawing
p5live.chalkboard(#) // grab specific drawing (0 – 9)
This drawing can then be displayed and played with as a manual drawing layer within your sketch:
image(p5live.chalkboard(), 0, 0);
For examples, see DEMOS » _CANVAS » _canvas_chalkboard + ..._animation
Add custom snippets to '/includes/demos/P5L_snippets.json'.
Load snippet via custom shortcut, CTRL + SHIFT + key
CTRL + SHIFT + A, adds audio-reactive code.CTRL + SHIFT + O, adds OSC communication code.
P5LIVE loads p5.js/p5.sound libraries by default. For additional libraries, load them remotely via CDN host or locally if running offline (ie. /data/libs/). Can also be used within SyncData!
Add this snippet to the top of your sketch, placing one path per array item:
let libs = [
""
,""
];To exclude p5.sound library (ie. for Tone.js), add // no p5sound anywhere in your code.
See _audio_gen_tonejs demo for an example.
Sometimes you want to adjust global JS code that won't cause p5.js to recompile, ie. hydra-synth. To do so, write such code within 2x // sandbox comments. Any changes within that space are processed using eval(), however won't trigger a P5LIVE hardCompile.
The main use case for this, is hydra-synth, which is included within the P5LIVE libs.
After importing the library, any changes made within the following tags:
// sandbox
osc().out() // ... your hydra code here
// sandbox– will only update the hydra-synth engine and won't effect p5.js recompiles!
See DEMOS » _HYDRA for additional examples.
Loading custom assets (image/font/obj/audio/...):
- Remotely from a CORS friendly server (imgur/glitch.com images/videos, GitHub raw for ~anything)
loadImage('https://i.imgur.com/ijQzwsx.jpeg'); - Locally, if running offline (ie.
/data/images/)
loadImage('data/images/fish.png');
By special request (P5LIVE for remote meditation sessions?!), there's a view only mode, meaning everything is hidden (code + menu) and you'll only see the sketch running. Intended for COCODING sessions, where the admin can live-code while attendees enjoy and optionally interact with the visuals using their own mic or mouse. Anytime code is recompiled, the same happens here too. Add edit=0 to your URL:
- COCODING,
/?cc=*****&edit=0 - Solo,
/?edit=0
You can also load a sketch by URL (for media installation), just add sketch=name_of_sketch !
Example: _meta_P5LIVE
Incase you want to project or stream the visuals-only (no code + interface) from P5LIVE, press within the P5LIVE Panel to launch a popup with a video feed of your P5LIVE canvas.
Beyond exporting all sketches regularly (backup!) – you can export single sketches and/or entire folders (click the export icon next to their name). To re-import, click the import button in the Sketches panel or simply drag + drop the P5L_*****.json into the browser.
See Settings Panel » Backup to automatically export a P5LIVE backup file at varying intervals.
Lagging or retina display creates too large of a canvas?
Use pixelDensity(1); in setup().
- MIDI works online/offline and is implemented with webmidi.js
For example, demos/_input/_input_midi - OSC works offline when using node.js/npm.
For example, demos/_input/_input_osc and run Processing sketch, p5live_osc_setup
or use the OSC snippet (CTRL + SHIFT + O) and set host/in/out ports.
Infinite loop? Broken code? P5LIVE now includes an infinite loop breaker, thus rendering previous tricks more or less obsolete... nevertheless, these may still be useful:
- Add
#bugto URL and pressENTER.
Stops compiler, loads a new sketch and opens inspector to fix issue and save. - Add
#newto URL and pressENTER.
Loads a new sketch. - If the browser has completely hung, (rare issue between MBP/Chrome/libraries)
sudo killall coreaudiod(first take off headphones + turndown stereo!)
Incase you need a loop to run more than 10000 times || 1 second,
add // noprotect anywhere in your code.
Additional custom functions are available in P5LIVE sketches:
ease(inValue, outVariable, easeValue)smooth values.println(foo)Compatibility with Processing.windowResize()is set by default to keep your sketch fullscreen. To disable, addwindowResized = null;in the setup() or overwrite with custom function.
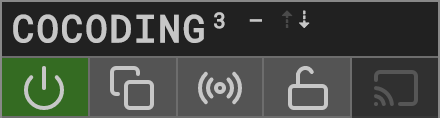
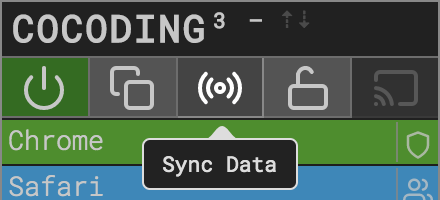
- COCODING # of users - ⇡⇣ syncing up/down-stream.
Exit, click the green 'power' button.
Clone sketch, saves current co-code to local sketches within session folder.
SyncData, custom code to sync local data (mouse, midi,...) with peers.
Lockdown (admin), limit editing, toggle write privledges per user.
Broadcast (admin + lockdown), sync mouseX/Y/frameCount/recompile with users.
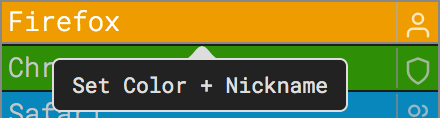
- Click on your name (very top) to select a new nickname and color.
- If
admin left, you'll have option within this panel to claim it.
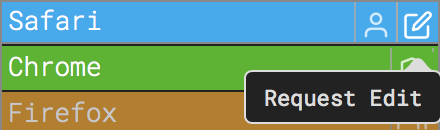
- Request write-access, click edit button and wait for admin to allow.
- Grant write-access, toggle requested write-access from glowing users.
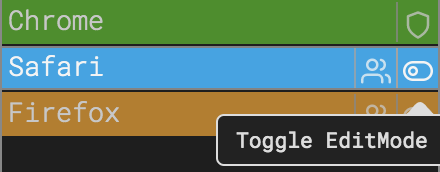
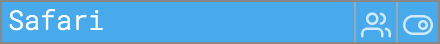
- Toggle write-access, admin can always toggle write access per user.
Within chat, links are parsed, ie. share sketch from p5.js editor.
Incoming chats displayed as notification (if active) when menu is hidden.
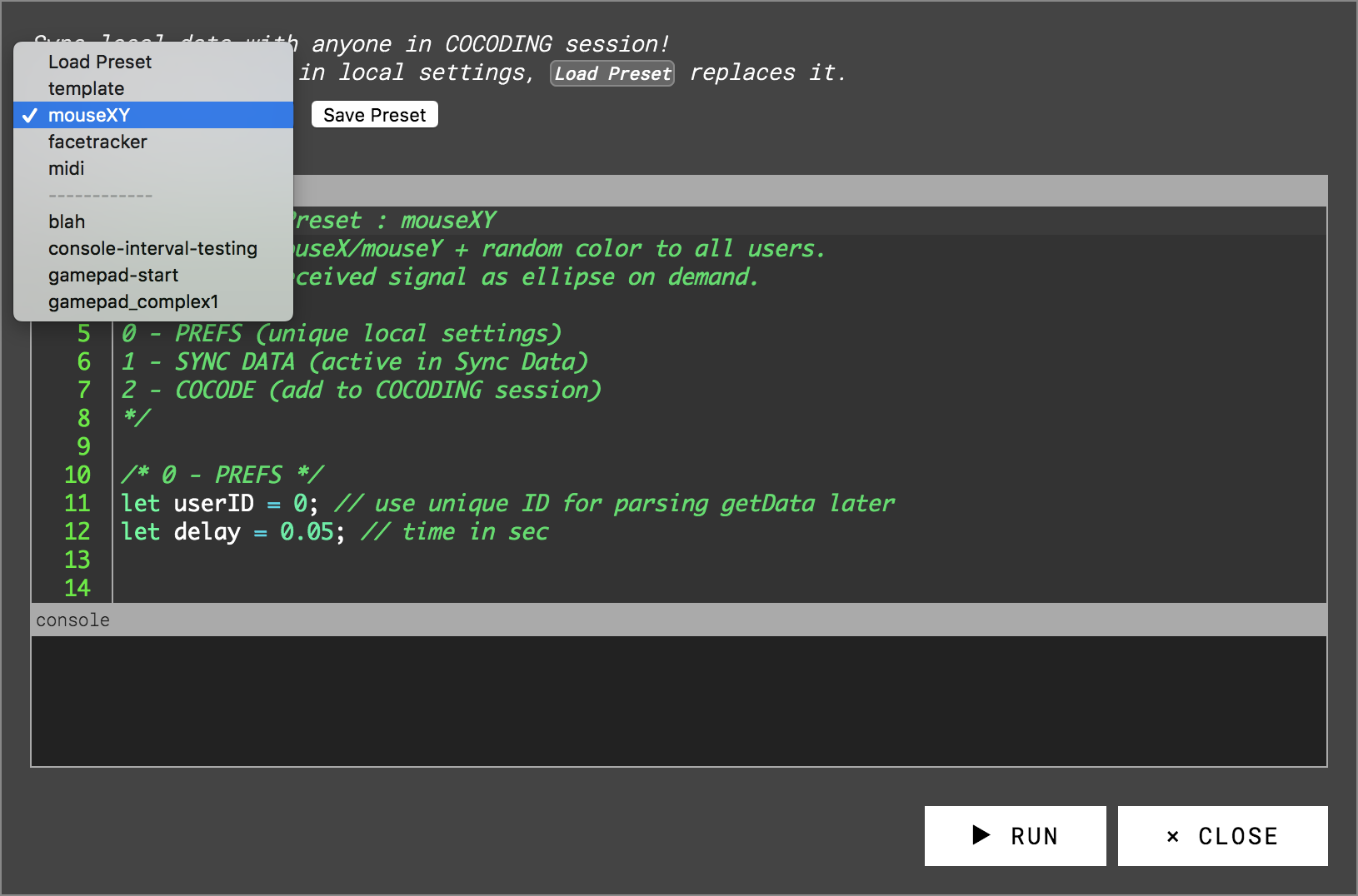
Use the SyncData window to send local data (as objects), by entering custom code that's executed locally in parallel to the shared COCODING session. Latest changes to the SyncData editor are stored in your local settings. Selecting a new preset replaces its contents, so use Save Preset to store anything long-term.
Presets
templateguide for making your own.mouseXY,facetracker+midi, shares those signals with others.
Be sure to enter uniqueuserID's.Save Presetfor storing current SyncData editor (pre-existing name replaces it).Remove Presetis available after selecting a custom preset.
Buttons
► RUNactivates SyncData, injecting code at end of COCODE on each recompile.► RE-RUNupdates any changes made within SyncData editor.↓ COCODE(admin) adds code following/* 2 - COCODE */into COCODING session.◼ STOPdeactivates SyncData (stops adding local code to recompile).
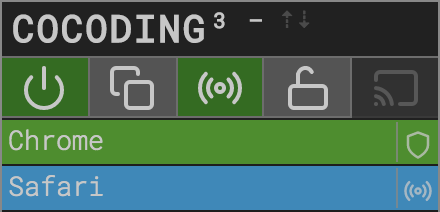
When active, your own turns green, along with any user who is sending data.
Lockdown mode, suspends SyncData for all users, unless given write-access.
All data sent, uses parseData() in COCODING session to access it. Events can be fired immediately, or pass values to global vars for use within draw(). Furthermore you can use getData() within COCODING session, for unique local processing within your own SyncData window and code. See midi preset for use-case, where midiThru receives incoming signals and passes them onward to your own gear.
Be kind to your peers, keep data size and intervals within reasonable values.
Have fun COCODING with keyboards, EEG-headsets, eye-trackers, ....?!
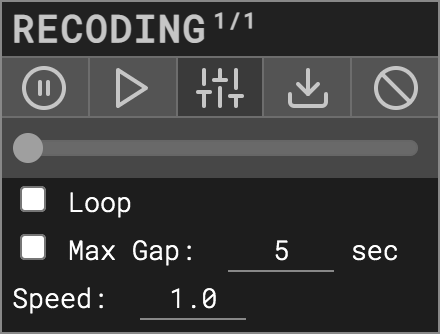
RECODING PANEL
- RECODING #/# step of steps in recording.
/
Pause/Continue recording.
/
Play/Pause playback.
Playback settings toggle.
Export recording.
Reset RECODING.
- Slider to scrub between recorded steps.
PLAYBACK SETTINGS
- Loop playback.
- Maximum time gap between keystrokes and time in seconds.
- Speed of playback
RECODING allows you to record, playback, scrub and share your live coding process! Simply press record and all changes to the editor are saved with timestamps as a temporary history. Pausing the recording, enables playback, which switches to the recoding sandbox within demos to prevent data loss on the active sketch. To save changes midway from a RECODING step, use the
Clone Sketch button. Export your RECODING to share or playing back later. So long as the browser window is open, your history remains available until you press the Reset button, allowing you to start a new RECODING.
Dynamically load RECODING files via URL params for automated playback!
- ?recoding=path_to_recoding_file.json
- &loop=true
- &gaps=true
- &gapsmax=5
- &speed=1
- &menu=false
- &editor=true
ie. https://p5live.org/?recoding=includes/demos-data/recoding/demo.json&gaps=true&gapsmax=0.1
Use for quickest setup or to run multiple port instances (each with own sketches storage).
No COCODING / OSC with this technique.
- Clone / Download P5LIVE
- MacOS – open
Terminal// Windows – opencommand prompt - type
cd+SPACEBAR+ drag/drop P5LIVE folder into window, pressENTER - check Python version, type
python --version, pressENTERPython 2.0+, typepython -m SimpleHTTPServer 5000, pressENTERPython 3.0+, typepython -m http.server 5000, pressENTER
- P5LIVE is live! visit » http://localhost:5000
- To quit,
CTRL + Cin Terminal (or command prompt)
Port 5000 is suggested. For alternative, just type desired one in snippet above and remember P5LIVE sketches are stored in localstorage which is unique per domain:port
Use for all features (COCODING / OSC) + optional HTTPS mode (see below).
- Clone / Download P5LIVE
- Install Node.js + NPM (binary installers)
- MacOS – open
Terminal// Windows – opencommand prompt - type
cd+SPACEBAR+ drag/drop P5LIVE folder into window, pressENTER - type
npm install, pressENTER - type
npm start, pressENTER(for custom port:npm start ####) - P5LIVE is live! visit » http://localhost:5000
- To quit,
CTRL + Cin Terminal (or command prompt)
Port 5000 is suggested. For alternative, add desired port number to start command above, ie: npm start 5010. Remember P5LIVE sketches are stored in localstorage which is unique per domain:port
If using Fancy offline server, you may want to COCODE with peers on the same local network or even remotely around the world. With p5.sound always enabled, a localhost or https connection is now required regardless of mic being active. While you access via localhost, all connected peers are simply http by default, therefore we can use an http-proxy to tunnel https traffic to our localhost!
- Start P5LIVE with
npm start https, or custom portnpm start #### https - HTTPS port is automatically 1 digit higher than P5LIVE (5000 » 5001).
- Share https address displayed in Terminal, ie:
https://xxxxx.local:5001 - Connected peers must accept 'unsecure' (self-gen) certificate with
Advancedbutton upon loading URL. Certificates are generative + cached, renewing after 60 days. - Enjoy offline local peers COCODING!
Remote (anyone across internet w/ ngrok!):
Especially useful for COCODING with your own assets within /data
- Start P5LIVE offline server (see above)
- Download ngrok
- Open another tab in Terminal,
cdto the folder containing ngrok - Type
./ngrok http 5000and pressENTER(tunnels to localhost:5000) - Check output forwarding URL to share with remote peers (add COCODING channel):
https://**********.ngrok.io/?cc=***** - Enjoy offline remote peers COCODING!
P5LIVE is possible thanks to these amazing open-source projects.
Listed in order of adoption:
- p5.js, magic – v1.1.9
- ace editor, code editor on top
- peeredit / rga.js, syncing text for cocoding
- socket.io, websockets for cocoding
- sortablejs, drag + drop sorting of sketches/folders
- beautify, tidy code in editor
- pickr, color picker
- tippy, tooltips
- download.js, exporting html file
- vex, custom dialog boxes
- marked.js, parsing this readme into about
- Roboto Mono, font
- Feather Icons, gui icons
- loading.io, css spinning intro loader
glitch.com, nodejs websocket hosting- node-osc, osc connection
- WebMidi.js, midi connection
- dropzone.js, drag + drop importing
- mousetrap.js, custom shortcut key bindings
- loadjs, in series loading of libs + sketch
- highlight.js, higlighting of p5.js examples
- http-proxy, https tunneling
- pem, self-generated generative ssl certificates
- FHNW, nodejs websockets cocoding-server
- loop-breaker, inifinite-loop protection