I have created a work day scheduler that will save values that are inputted into the text area and once the save button is clicked will save to local storage. Once that is done every 30 seconds the page will update and information that is change as well as depending on the time will vary whether is is defined as past present or future.
https://github.com/RudezY/Work-Day-Scheduler
https://rudezy.github.io/Work-Day-Scheduler/
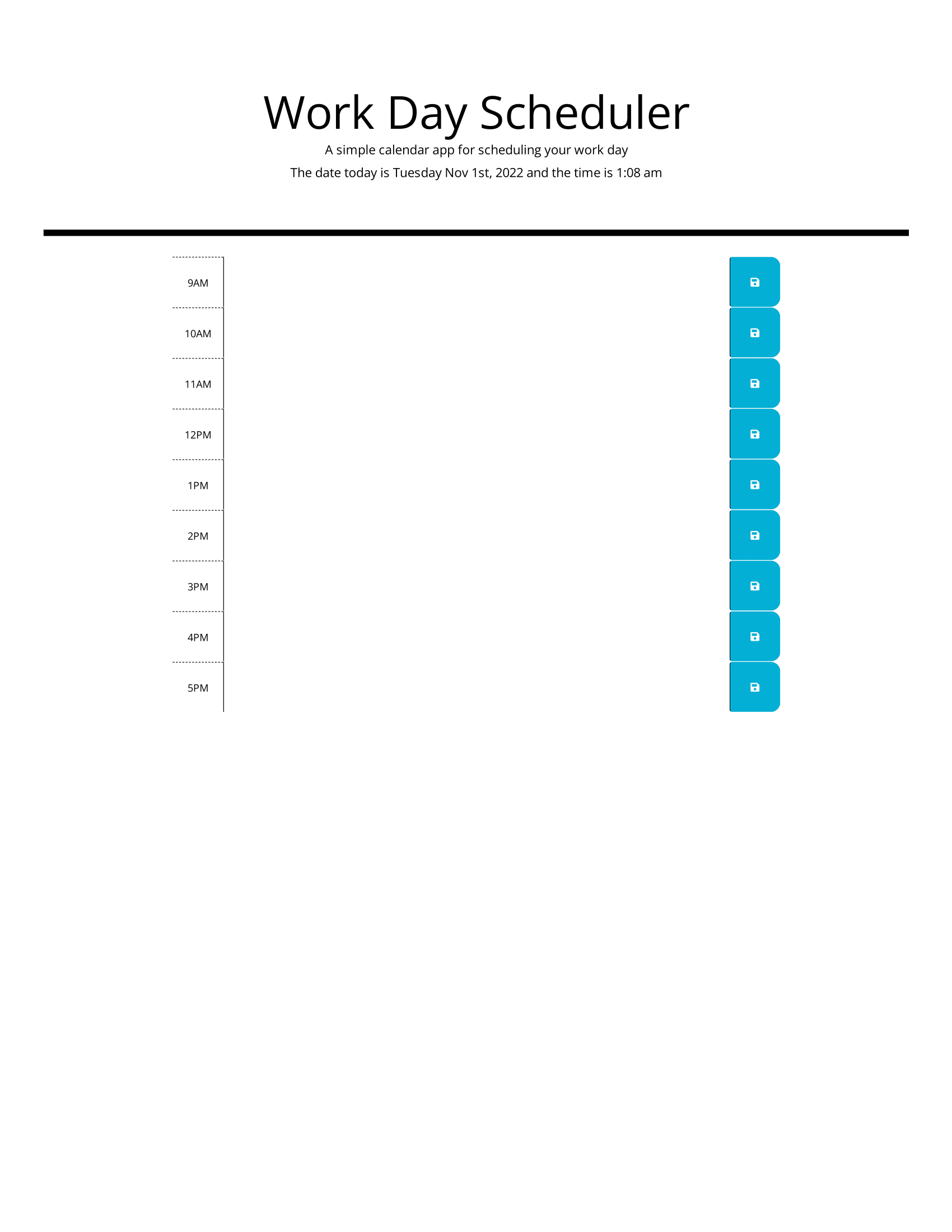
Create a simple calendar application that allows a user to save events for each hour of the day by modifying starter code. This app will run in the browser and feature dynamically updated HTML and CSS powered by jQuery.
You'll need to use the Moment.js library to work with date and time. Be sure to read the documentation carefully and concentrate on using Moment.js in the browser.
AS AN employee with a busy schedule
I WANT to add important events to a daily planner
SO THAT I can manage my time effectivelyGIVEN I am using a daily planner to create a schedule
WHEN I open the planner
THEN the current day is displayed at the top of the calendar
WHEN I scroll down
THEN I am presented with timeblocks for standard business hours
WHEN I view the timeblocks for that day
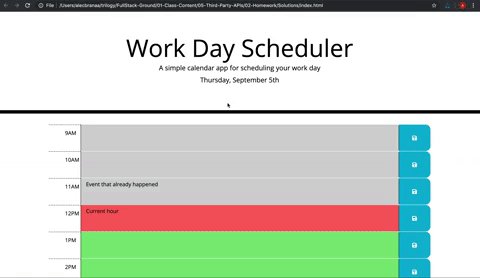
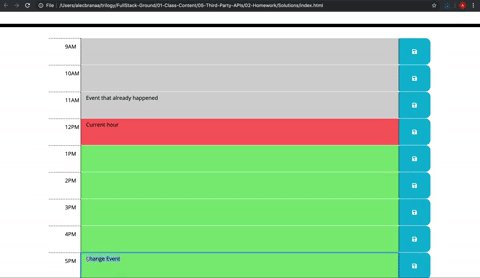
THEN each timeblock is color coded to indicate whether it is in the past, present, or future
WHEN I click into a timeblock
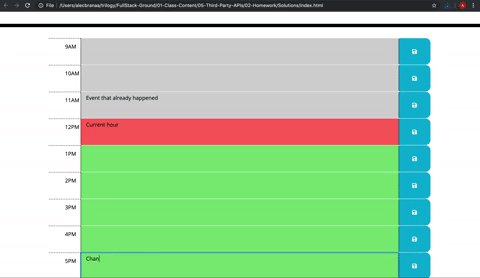
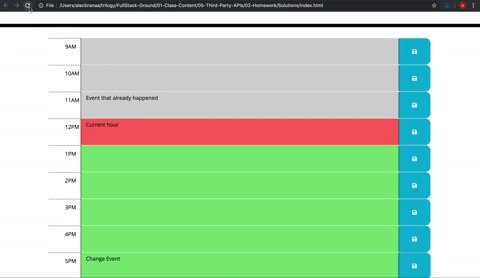
THEN I can enter an event
WHEN I click the save button for that timeblock
THEN the text for that event is saved in local storage
WHEN I refresh the page
THEN the saved events persistThe following animation demonstrates the application functionality:
Note: If a Challenge assignment submission is marked as “0”, it is considered incomplete and will not count towards your graduation requirements. Examples of incomplete submissions include the following:
A repository that has no code
A repository that includes a unique name but nothing else
A repository that includes only a README file but nothing else
A repository that only includes starter code
This Challenge is graded based on the following criteria:
-
Satisfies all of the above acceptance criteria plus the following:
- Uses a date utility library to work with date and time
-
Application deployed at live URL
-
Application loads with no errors
-
Application GitHub URL submitted
-
GitHub repo contains application code
-
Application user experience is intuitive and easy to navigate
-
Application user interface style is clean and polished
-
Application resembles the mock-up functionality provided in the Challenge instructions
-
Repository has a unique name
-
Repository follows best practices for file structure and naming conventions
-
Repository follows best practices for class/id naming conventions, indentation, quality comments, etc.
-
Repository contains multiple descriptive commit messages
-
Repository contains quality README file with description, screenshot, and link to deployed application
You are required to submit the following for review:
-
The URL of the deployed application
-
The URL of the GitHub repository, with a unique name and a README describing the project
© 2022 Trilogy Education Services, LLC, a 2U, Inc. brand. Confidential and Proprietary. All Rights Reserved.