This is a solution to the E-commerce product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
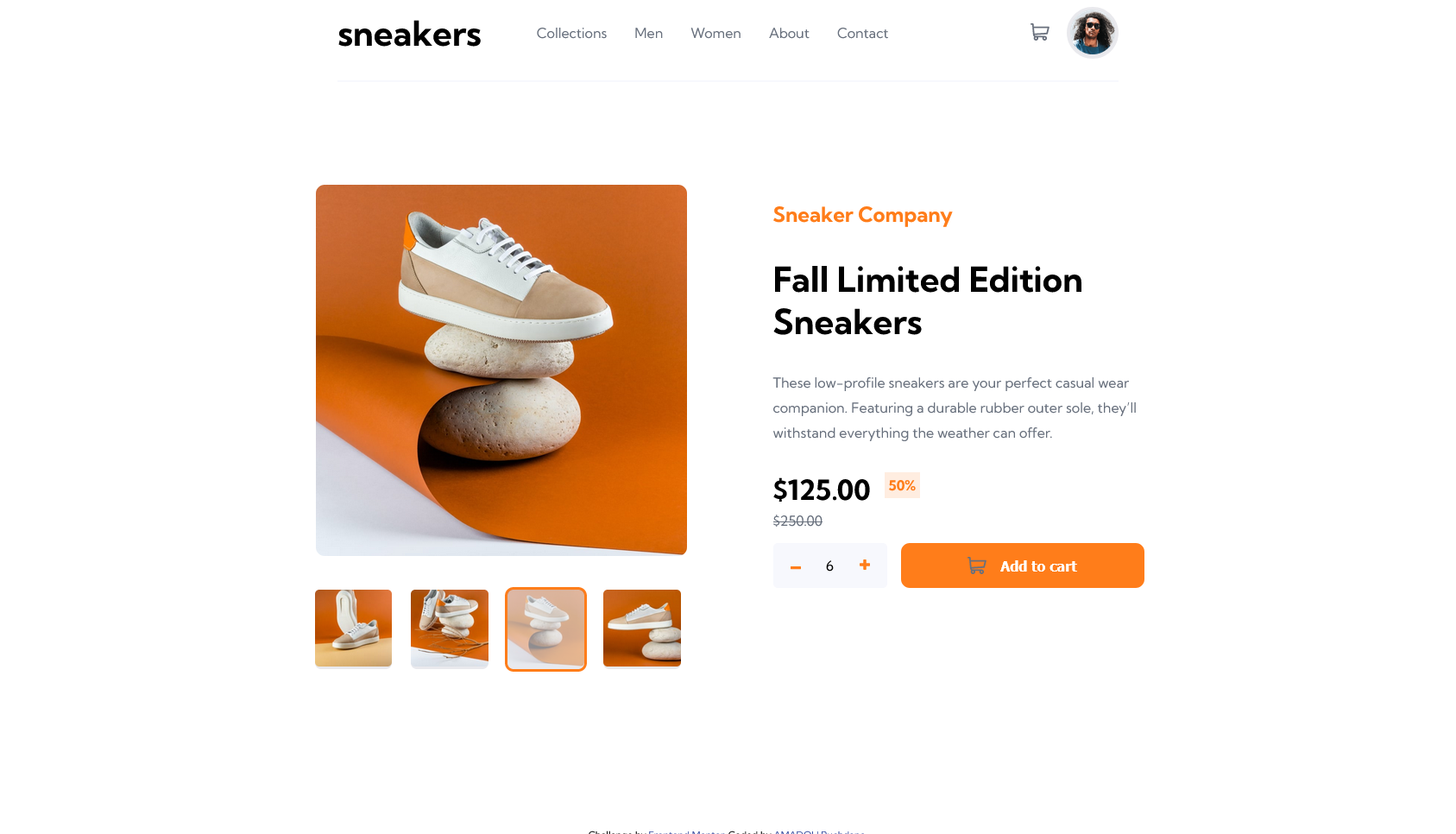
- Open a lightbox gallery by clicking on the large product image
- Switch the large product image by clicking on the small thumbnail images
- Add items to the cart
- View the cart and remove items from it
Add a screenshot of your solution. The easiest way to do this is to use Firefox to view your project, right-click the page and select "Take a Screenshot". You can choose either a full-height screenshot or a cropped one based on how long the page is. If it's very long, it might be best to crop it.
Alternatively, you can use a tool like FireShot to take the screenshot. FireShot has a free option, so you don't need to purchase it.
Then crop/optimize/edit your image however you like, add it to your project, and update the file path in the image above.
Note: Delete this note and the paragraphs above when you add your screenshot. If you prefer not to add a screenshot, feel free to remove this entire section.
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Svelte - Svelte framework
- Sass - Scss pre-processor
- https://floating-ui.com/ - For popover
.navlinks__element:hover {
box-shadow: 0px 37px var(--white),0 40px var(--orange);
}- Fix transition with a little bit of animatino
- Fix onblur for the cart content
- Floating ui - How to use floating-ui
- SvelteKit - TO Get started with svelte
- Frontend Mentor - @ruchdane