WhiteApp or QuickApp API solution template which is built on Onion Architecture with all essential feature using .NET Core!
Explore the docs »
Download from Marketplace
·
Report Bug
·
Request Feature
If you like or are using this project to learn or start your solution, please give it a star. Thanks!
- Onion Architecture
- About the Project
- Getting Started
- Features available in this project
- Project description
- Design patterns Used
- Contributing
- Licence Used
- Contact
- Support This Project
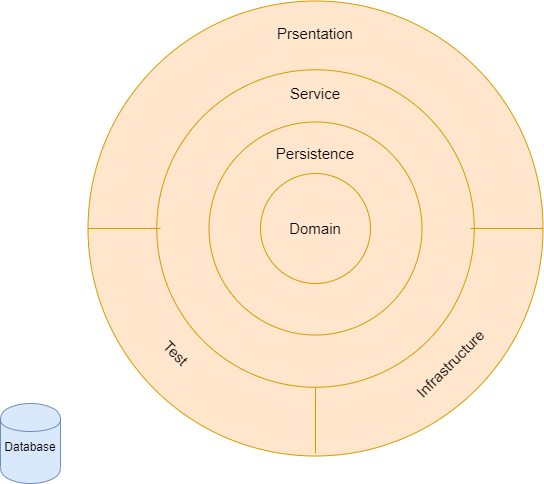
Onion Architecture was introduced by Jeffrey Palermo to provide a better way to build applications in perspective of better testability, maintainability, and dependability on the infrastructures like databases and services
Onion, Clean or Hexagonal architecture: it's all the same. Which is built on Domain-Driven Desgin approach.
Domain in center and building layer top of it. You can call it as Domain-centric Architecture too.
- It's all the same (Domain centeric architecture) - Mark Seemann
- Onion Architecture by Jeffrey Palermo
- Clean Architecture by Robert C. Martin (Uncle Bob)
- Hexagonal Architecture by Dr. Alistair Cockburn
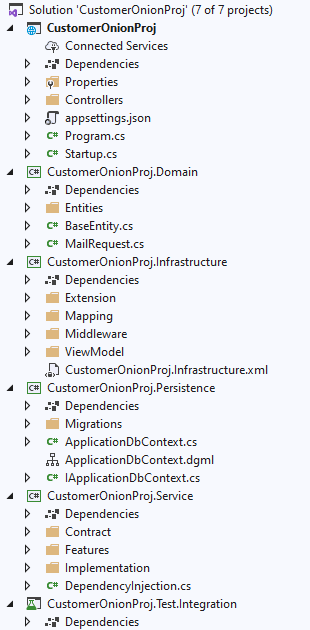
WhiteApp or QuickApp API solution template which is built on Onion Architecture with all essential feature using .NET Core.
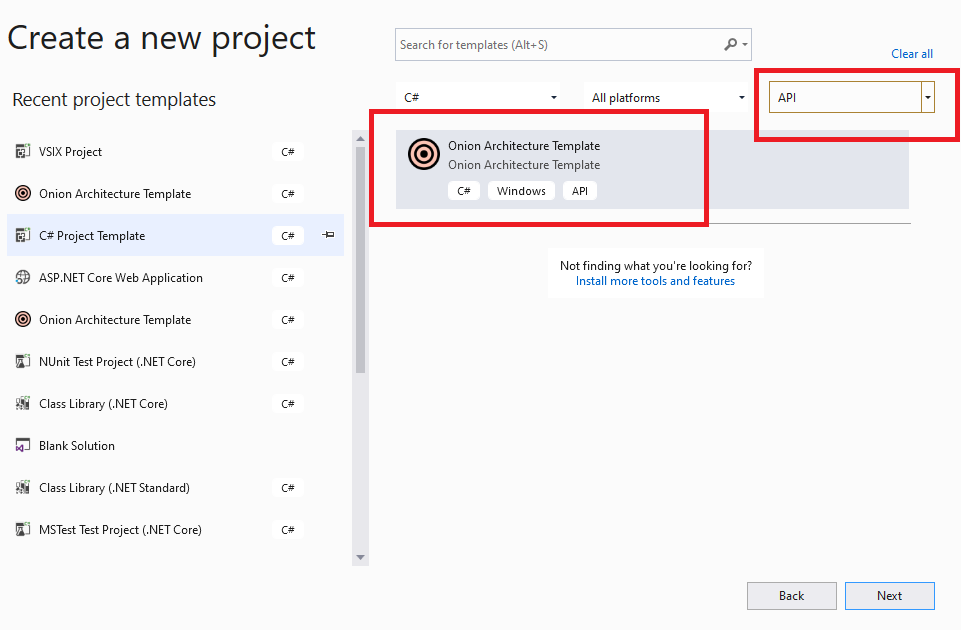
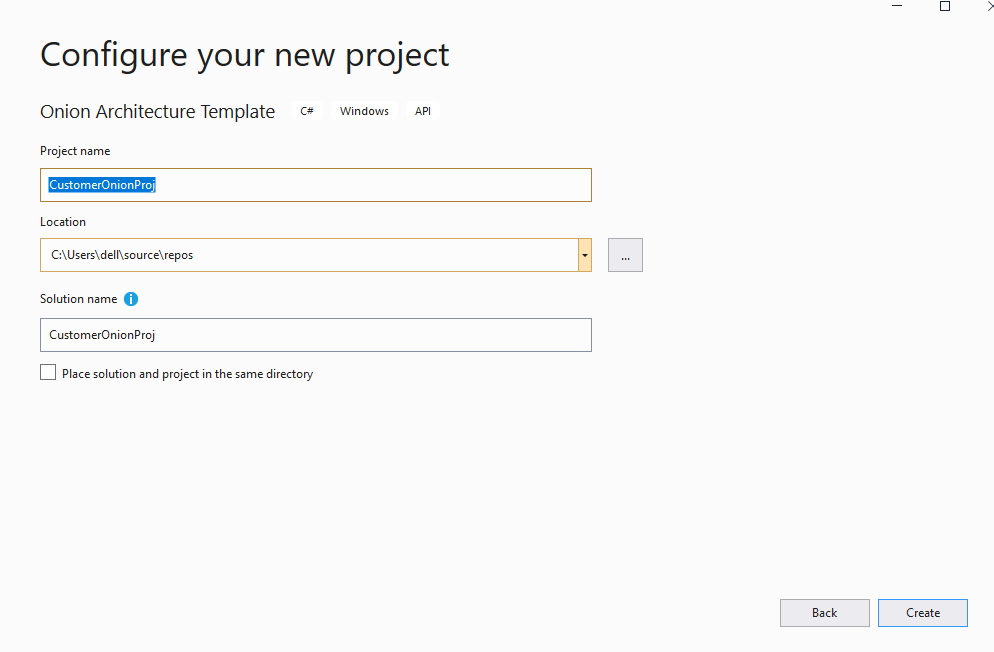
Select project type as API, and select Onion Architecture
Select project type as API, and select Onion Architecture
"ConnectionStrings": {
"OnionArchConn": "Data Source=(local)\\SQLexpress;Initial Catalog=OnionDb;Integrated Security=True"
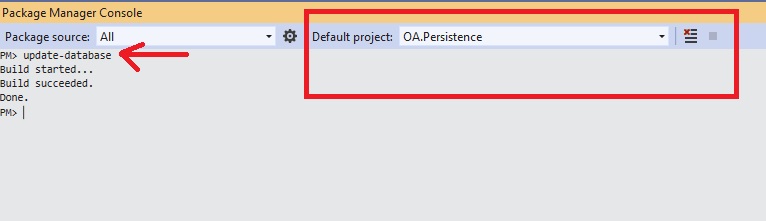
},For Code First approach (To run this application, use Code First apporach)
Update-DatabaseFor Database First approach
In Package Manager console in << ProjectName >>.Persistence, run below command
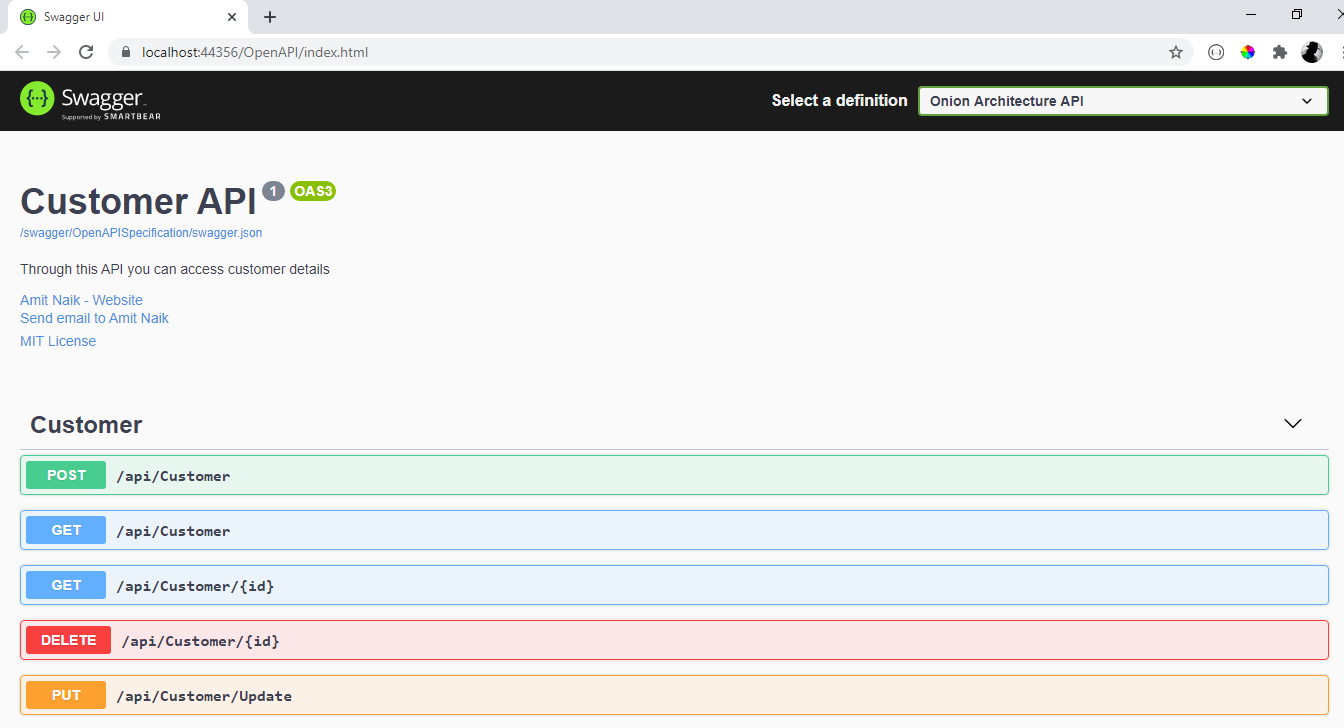
scaffold-dbcontext -provider Microsoft.EntityFrameworkCore.SqlServer -connection "Data Source=(local)\SQLexpress;Initial Catalog=OnionArchitectureDBS;Integrated Security=True"Swagger UI
This is default white application for ASP.NET Core API development
This whiteapp contains following features, uncheck feature need to implement yet.
- Application is implemented on Onion architecture
- API
- Entityframework Core
- Expection handling
- Automapper
- Unit testing via NUnit
- Integration testing via NUnit
- Versioning
- Swagger
- CQRS Pattern
Below features will be implemented in infrastructure layer. You can plug and play based on your project.
- Loggings - seriLog
- Health checks
- JWT authentication
- React-redux for UI
- Fluent validations
- Hangfire
- Advanced Pagination
we can see that all the Layers are dependent only on the Core Layers
Domain layer
Domain Layers (Core layer) is implemented in center and never depends on any other layer. Therefore, what we do is that we create interfaces to Persistence layer and these interfaces get implemented in the external layers. This is also known and DIP or Dependency Inversion Principle
Persistence layer
In Persistence layer where we implement reposistory design pattern. In our project, we have implement Entityframework which already implements a repository design pattern. DbContext will be UoW (Unit of Work) and each DbSet is the repository. This interacts with our database using dataproviders
Service layer
Service layer (or also called as Application layer) where we can implement business logic. For OLAP/OLTP process, we can implement CQRS design pattern. In our project, we have implemented CQRS design pattern on top of Mediator design pattern via MediatR libraries
In case you want to implement email feature logic, we define an IMailService in the Service Layer. Using DIP, it is easily possible to switch the implementations. This helps build scalable applications.
Infrastructure Layer
In this layer, we add our third party libraries like JWT Tokens Authentication or Serilog for logging, etc. so that all the third libraries will be in one place. In our project, we have implemented almost all important libraries, you can plug & play (add/remove) based on your project requirement in StartUp.cs file.
Presentation Layer
This can be WebApi or UI.
See the contents of the LICENSE file for details
Having any issues or troubles getting started? Drop a mail to amit.naik8103@gmail.com or Raise a Bug or Feature Request. Always happy to help.
If you have found this project helpful, either as a library that you use or as a learning tool, please consider buying me a coffee:
I do coding for fun during leisure time, but I have to pay the bills, so I also work for money :P