Este proyecto consta de una aplicación móvil desarrollada en Flutter, la cual muestra información acerca de películas haciendo consultas a la API de themoviedb.org.
- Introducción
- Objetivos
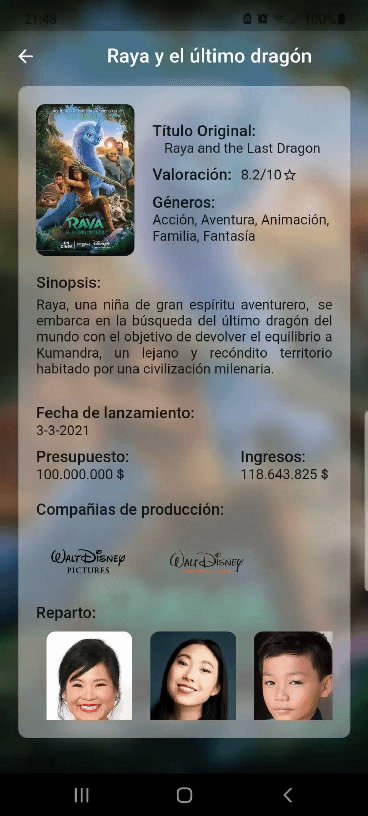
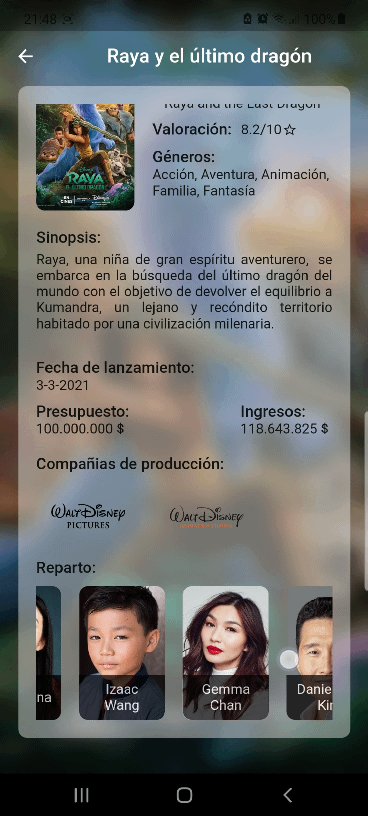
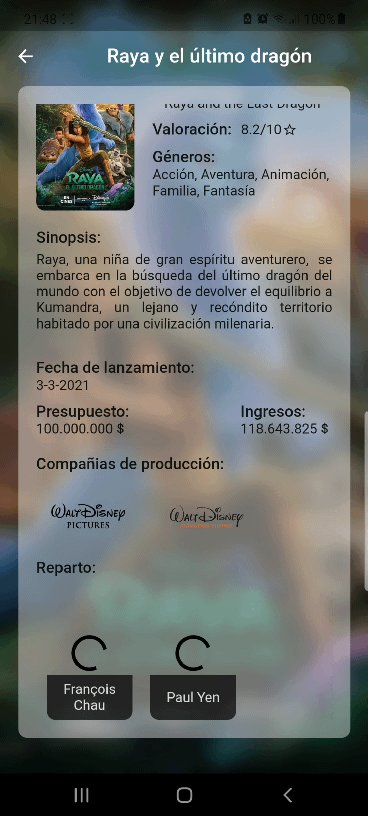
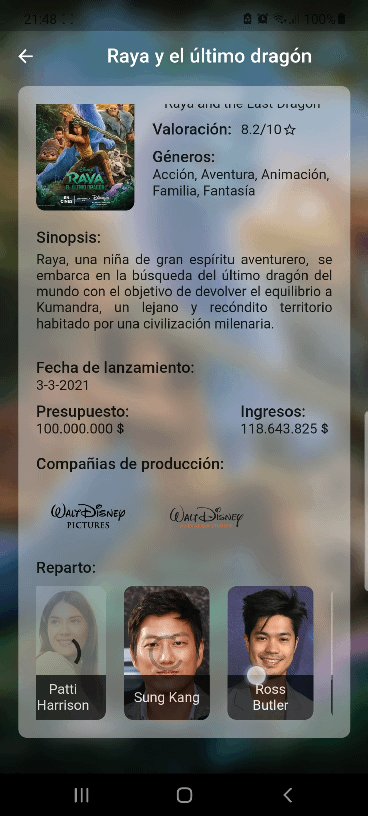
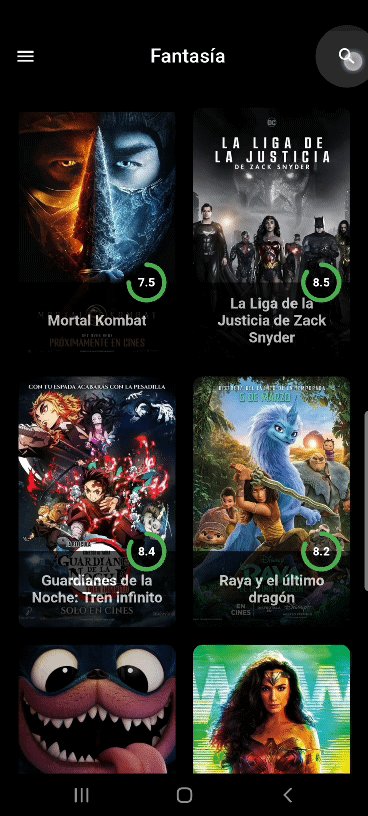
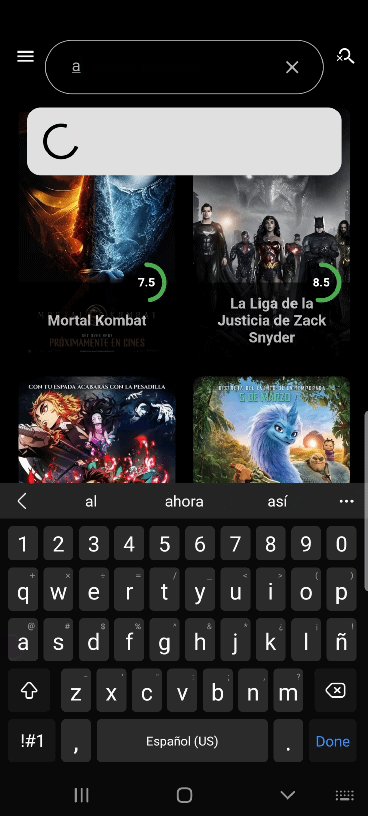
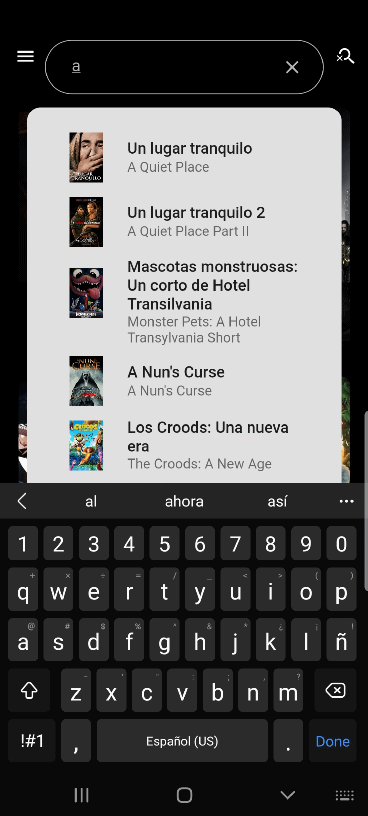
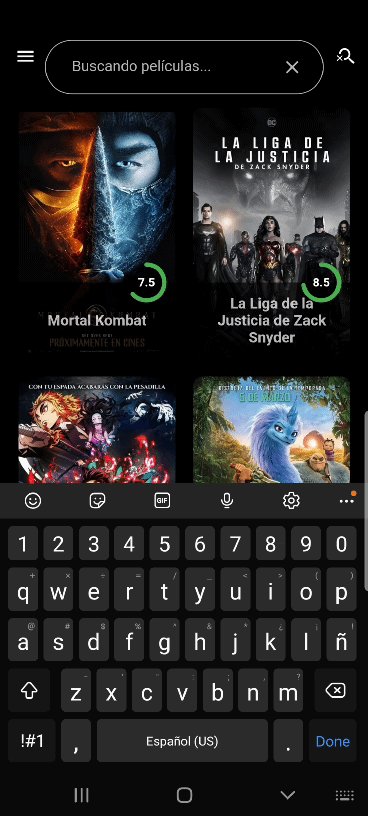
- Vista Previa
- Instalación Proyecto
- Estructura Del Proyecto
- Arquitectura Limpia (Clean Architecture)
- Flujo De Trabajo (Workflow)
- TDD
- Testeo Unitario En Flutter (Unit Testing)
- Se tiene como objetivo practicar, compartir y discutir los temas aprendidos en el blog de Resocoder.
- Consumir toda la API de themoviedb.org.
- Instalar Flutter
- Crear una cuenta y obtener un API KEY aquí
- Copiar el
API KEYobtenido en./lib/core/api/movies_api.dart - Flutter run
├─ core/ NÚCLEO
│ ├─ api/ definición de elementos asociados a la API
│ ├─ errors/ definición de errores y excepciones
│ ├─ network/ utils asociados a la conexión de internet
│ ├─ usecases/ definición de los casos de uso
│ └─ routes.dart rutas de nuestro proyecto
│
├─ data/ CAPA DE DATOS
│ ├─ datasources/ origen de los datos solicitados por el repositorio
│ ├─ models/ contienen funciones fromJson & toJson y heredan de una entidad
│ └─ repositories implementación de los repositorios
│
├─ domain/ CAPA DE DOMINIO
│ ├─ entities/ entidades
│ ├─ repositories/ definición de los repositorios
│ └─ usecases/ implementación de los casos de uso
│
├─ presentation/ CAPA DE PRESENTACIÓN
│ ├─ business_logic/ gestor de estados
│ ├─ views/ vistas
│ └─ widgets/ widgets personalizados utilizados en las vistas
│
├─ injection_container.dart inyección de dependencias
└─ main.dart
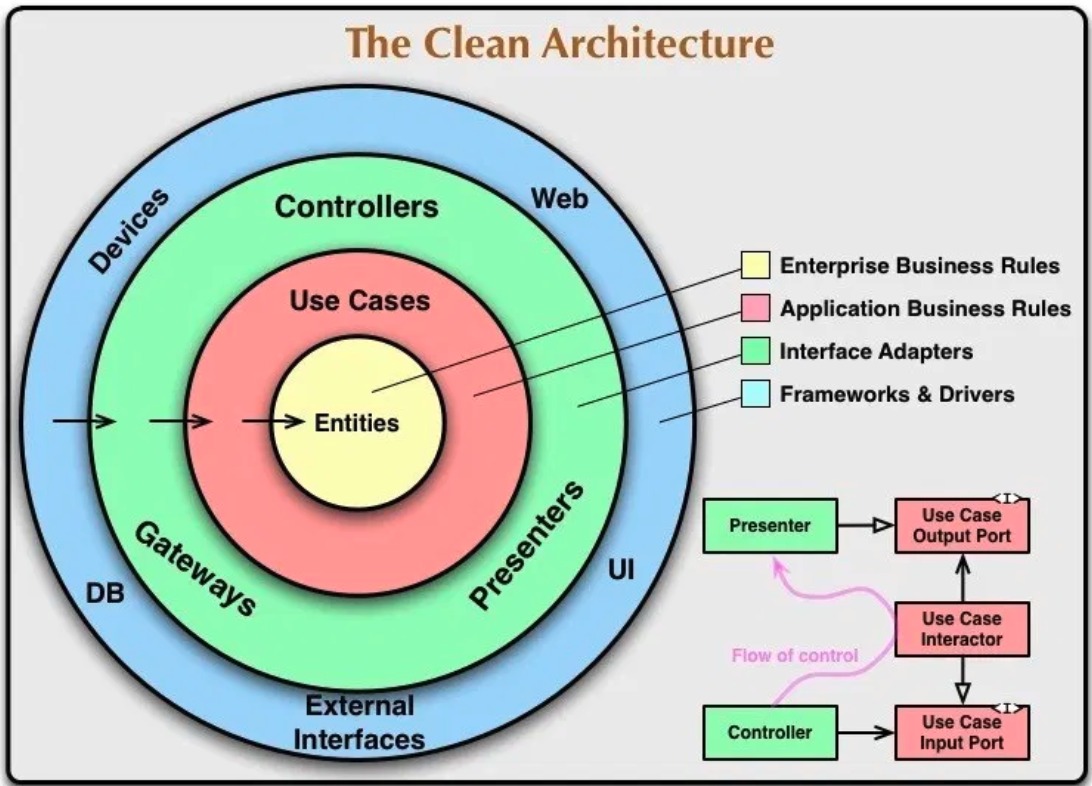
Propuesta por Robert C. Martin.
La idea principal en la arquitectura limpia es separar el código en capas independientes, las cuales se vuelven más abstractas cuando se avanza a las capas interiores.
Porque las capas interiores representan reglas que restringen a las capas exteriores, lo que vendría siendo la regla dependencia (Las capas exteriores pueden depender de las interiores, pero no al revés).

La idea sería tener los requerimientos definidos, además de las entidades y casos de uso que contendrá nuestro proyecto. Teniendo estas reglas claras, se pueden escribir aquellos mecanismos que son necesarios para que el caso de uso sea bien ejecutado.
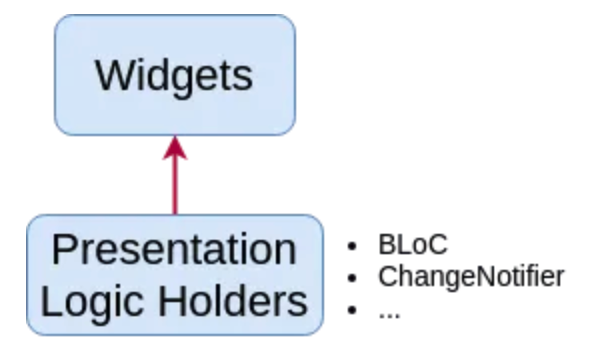
El usuario interactúa con las vistas gatillando eventos, los que al ser escuchados por nuestro gestor de estados, genera un nuevo flujo de estados; éstos las pueden mutar para indicar en que etapa del proceso está y así permite desarrollar un caso de uso.

Los widgets componen nuestras vistas y necesitan una gestión de estados para mutar según se requiera durante la vida de la aplicación.

En esta ocasión se utilizó flutter_bloc.
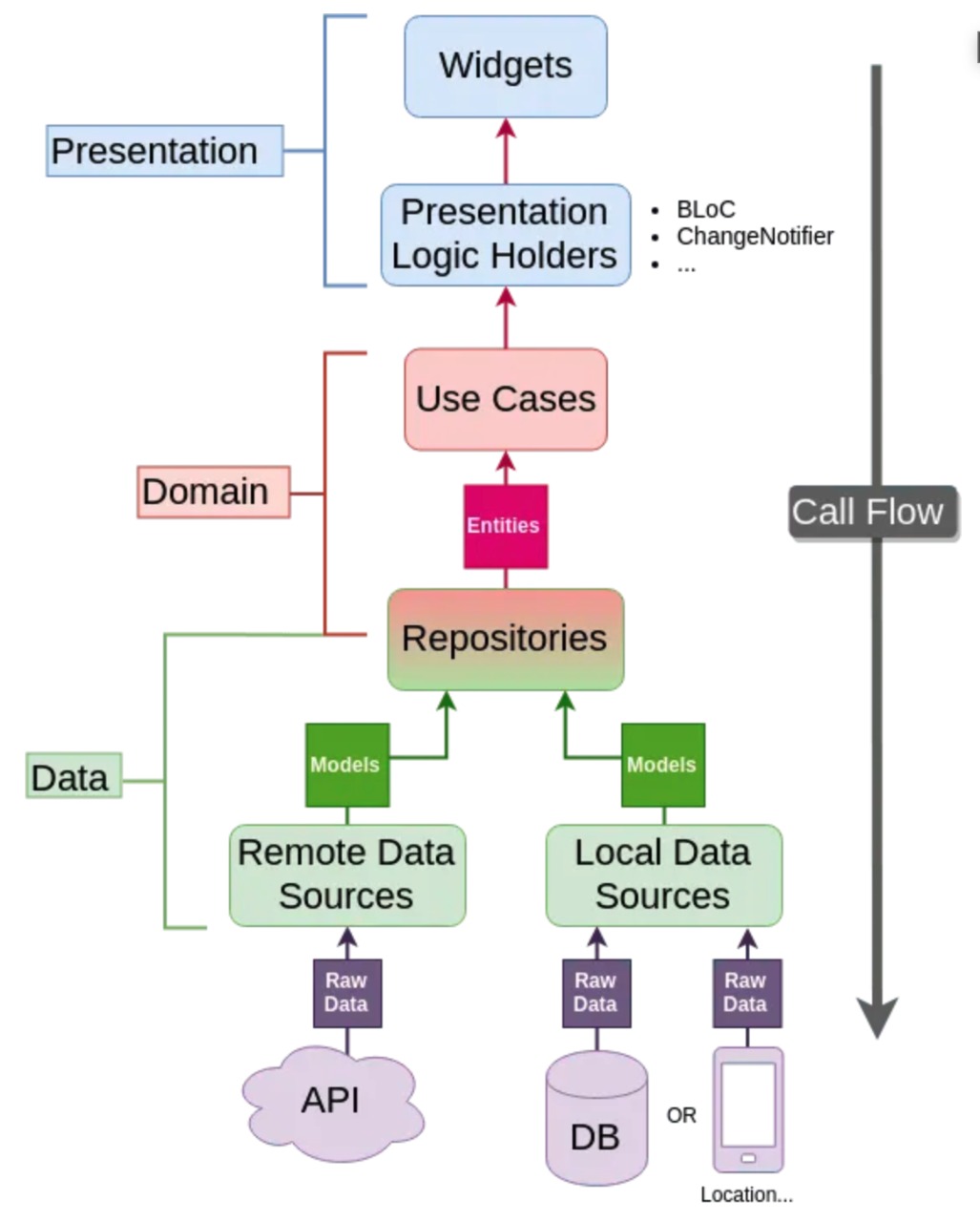
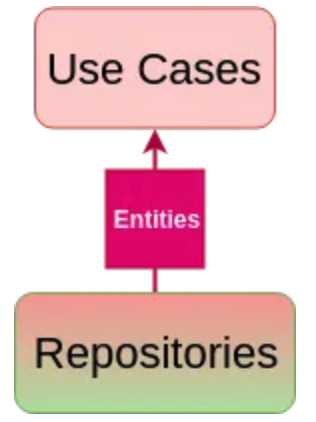
Como se ve en la imagen, el repositorio pertenece tanto a la capa de datos como a la de dominio, con la gran diferencia que, en la capa de dominio sólo están las definiciones abstractas de éste y en la capa de datos estaría la implementación.
Así se dependerá de un "contrato" definido en la capa de dominio, que deberá ser cumplido en la capa de datos.

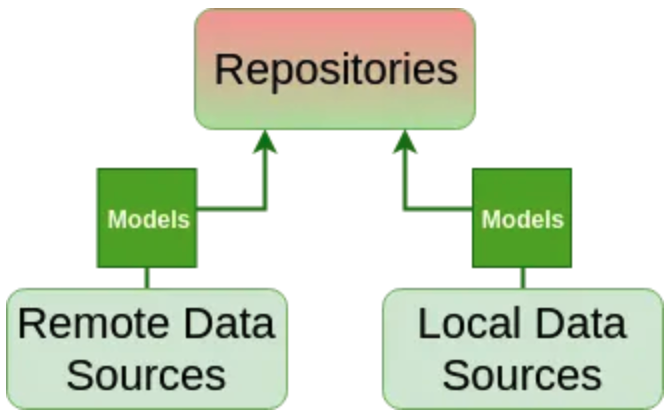
Consta de una implementación de los repositorios y fuentes de datos: remoto (API) y local (CACHE).
En el repositorio se decide si devolver datos desde la api o aquellos almacenados en cache y cuando almacenarlos.

En esta capa no se trabaja con entidades, se trabaja con modelos, éstos heredan de una entidad y tienen métodos toJson y fromJson, se obtiene el beneficio, por si en algún futuro se decide cambiar de json a xml, sin tener demasiados quebraderos de cabeza.

Test Driven Development: es un proceso de desarrollo iterativo, donde el desarrollador escribe una prueba antes de escribir el código suficiente para cumplirla y luego refactoriza si es necesario.
Las ventajas de este proceso es que el desarrollador se centra m√°s en los requisitos del software, preguntándose el por qué necesita la fracción de código que está punto de escribir, antes de continuar con la implementación.
Mediante este proceso el desarrollador puede identificar requisitos mal definidos y mejorar sus hábitos con el tiempo, lo que conducir√≠a a una mejora en su calidad de código.