Application developed in the fifth edition of Rocketseat Next Level Week 💻🚀
Objective • Technologies • Usage • Contribution • Author • Demo • License
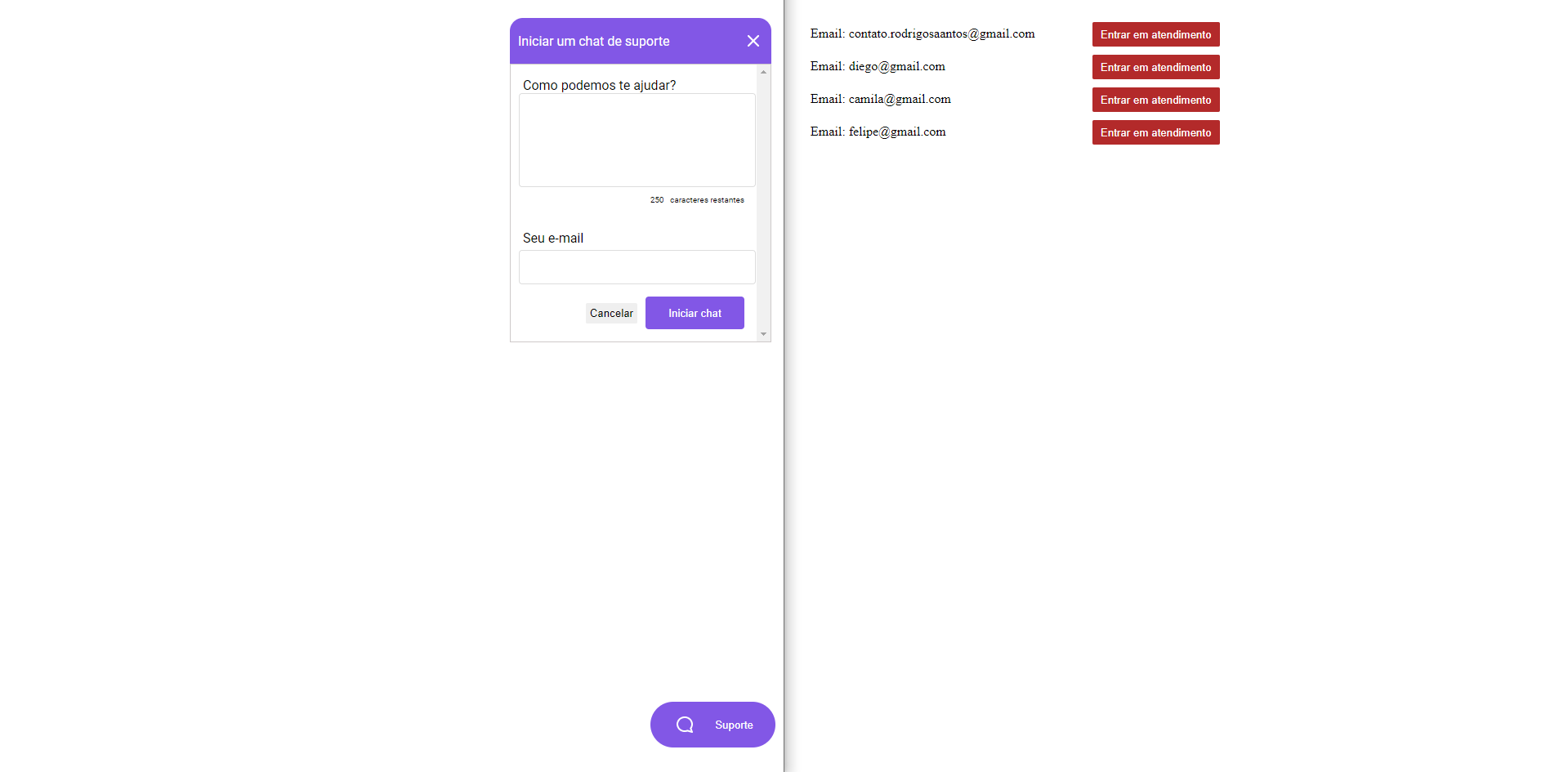
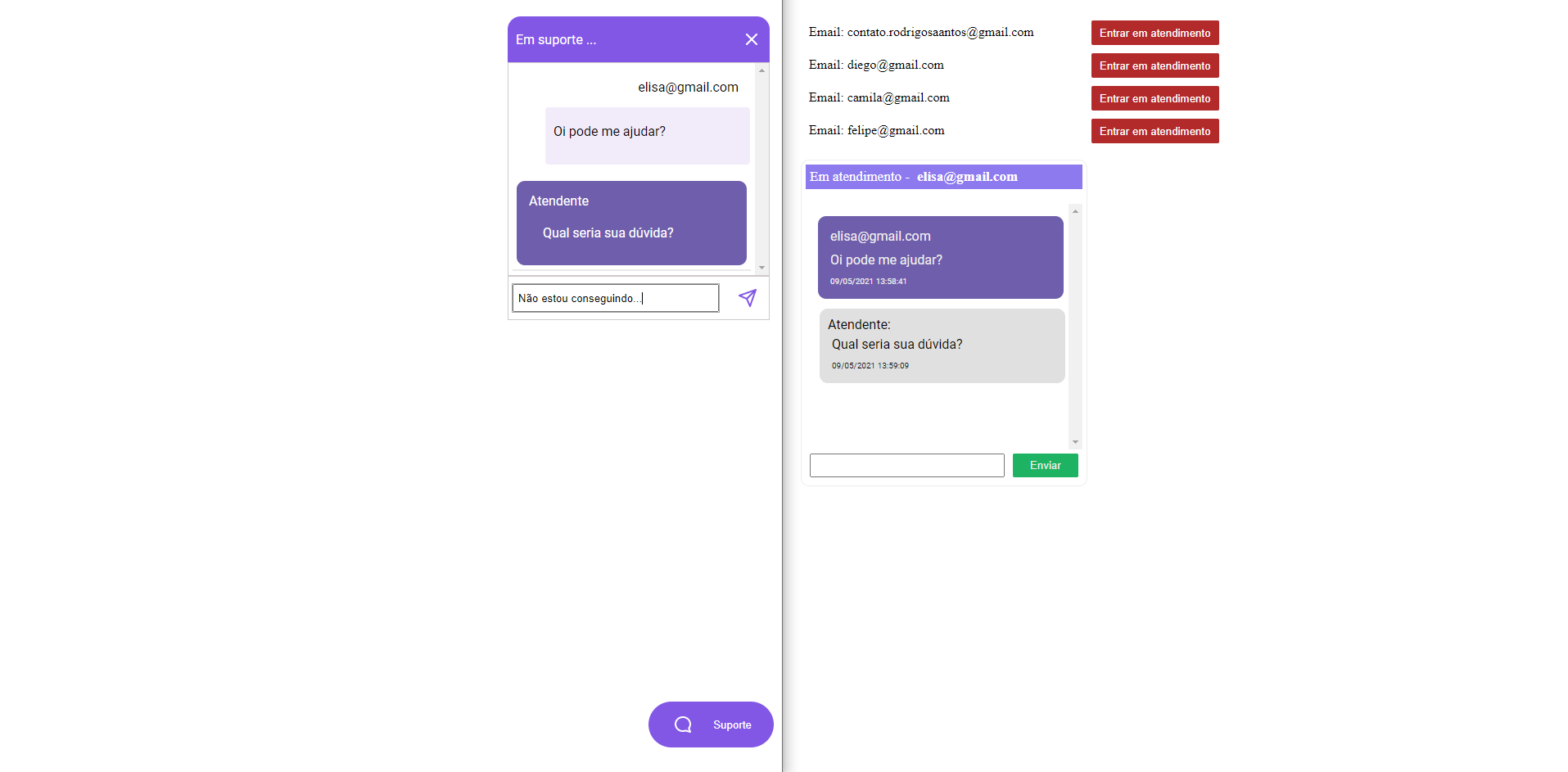
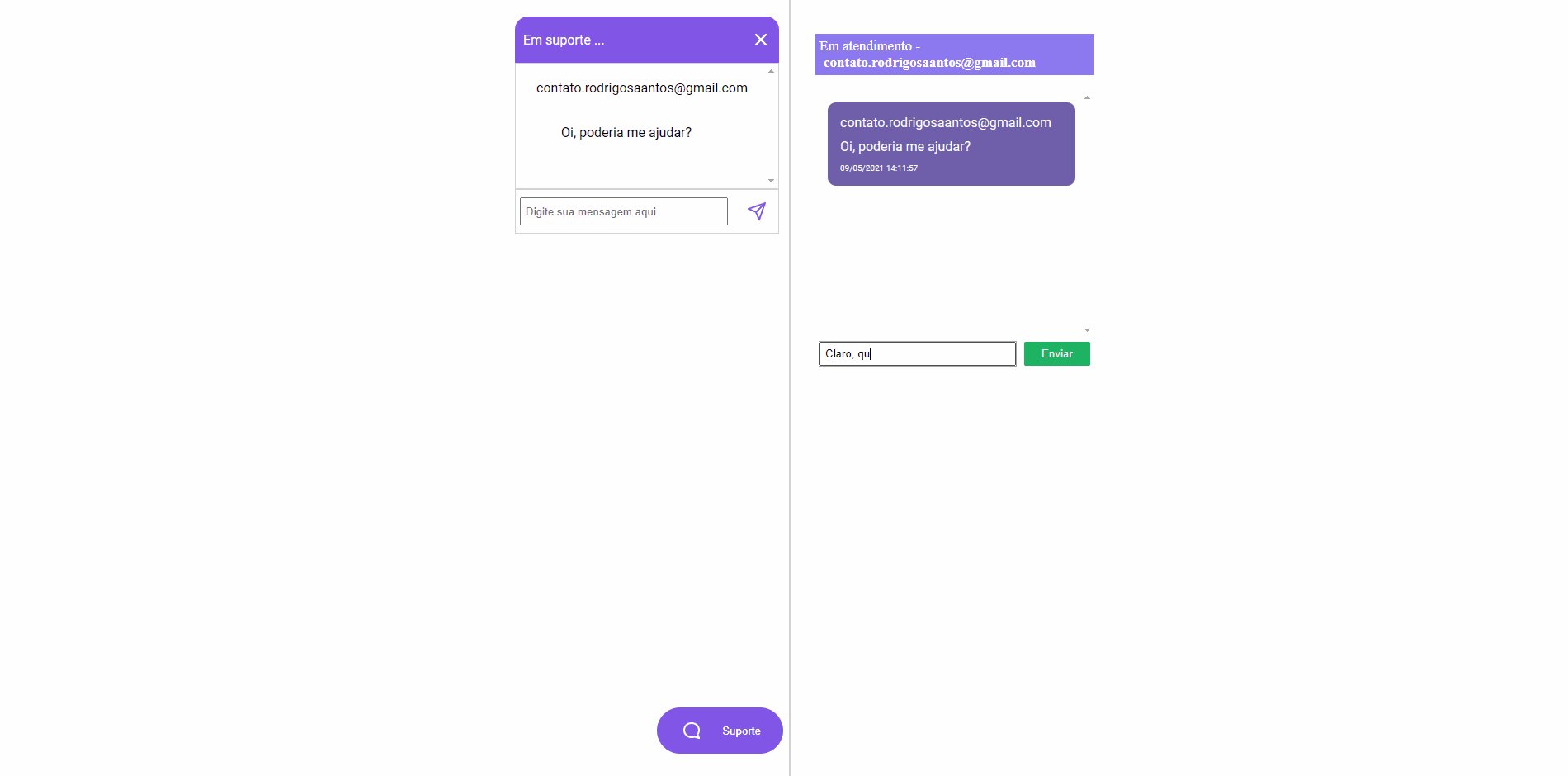
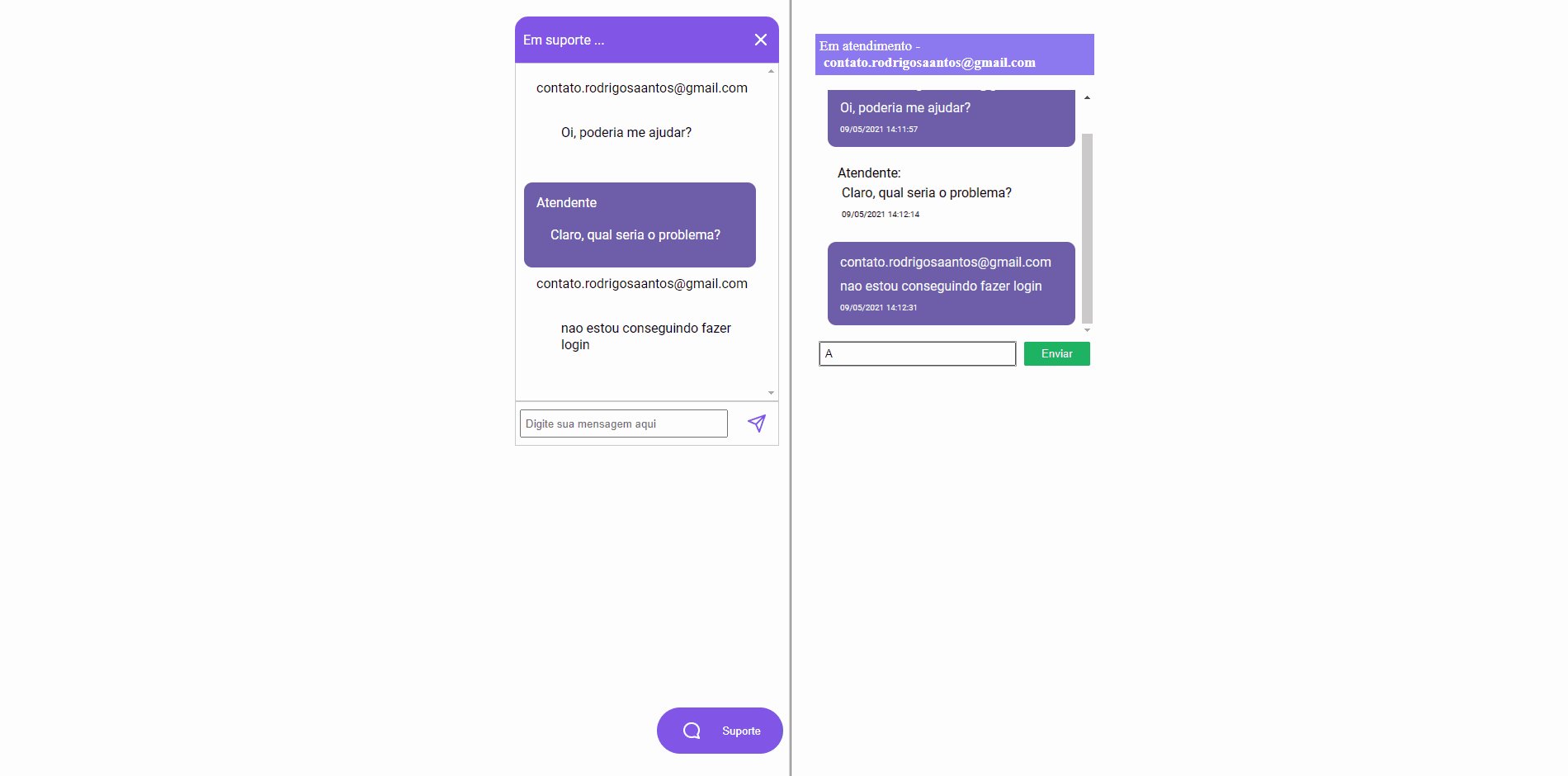
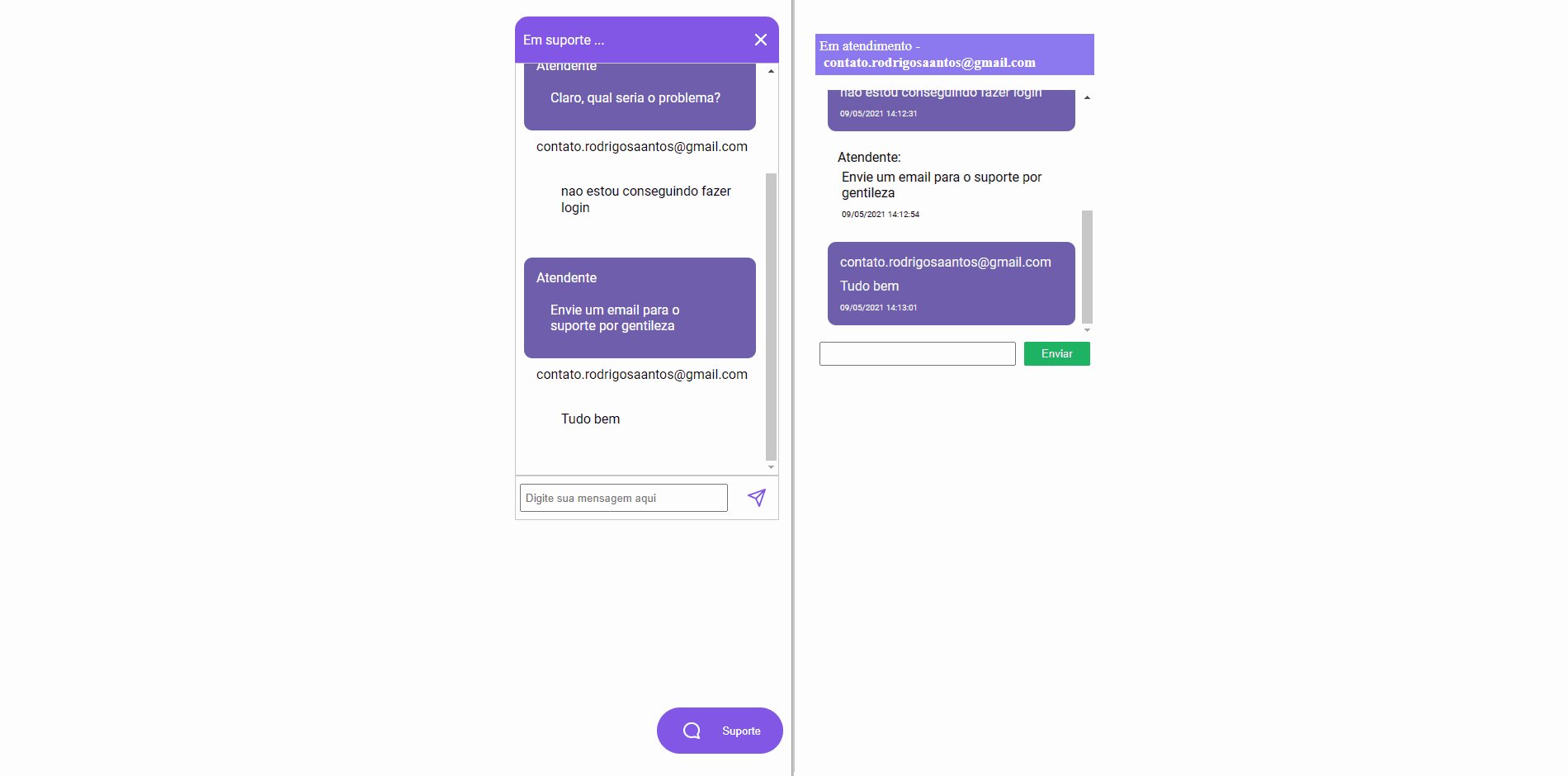
What is live chat support? Live chat support allows customers to have text-based conversations with support teams via the web..
The following tools were used in the construction of the project:
Required! Install git, node and yarn (or npm).
# Clone Repository
$ git clone https://github.com/RodrigoSaantos/chatty.git
# Go to server folder
$ cd chatty
# Install Dependencies
$ yarn
# or
$ npm install
# Run Aplication
$ yarn dev:server
# or
$ npm run dev:server
# Access localhost Client
http://localhost:3333/pages/client
# Access localhost Admin
http://localhost:3333/pages/adminThis project is for study purposes too. All kinds of contributions are very welcome and appreciated!
- Fork this repository;
- Create a branch with your feature:
git checkout -b my-feature; - Commit your changes:
git commit -m 'feat: My new feature'; - Push to your branch:
git push origin my-feature.
By Rodrigo Santos 👋🏽 Find me:
This project is under the MIT license.