In this lab, you'll have the opportunity to design a personal webpage. The content already exists -- you just need to style it to the best of your ability!
-
Fork and clone this repository.
-
Navigate to the
settingstab on GitHub, then choosePagesfrom the menu. Configure theBuild and Deploymentto have aSourceofDeploy from a branchand select themainbranch for deployment. Deployments can take a few minutes, so get started on the lab, and then be sure to check the deployment after you have made a few commits. -
Open up the repository in VSCode. Follow the instructions below to complete the Lab.
To complete the lab, you will need to add the following styles.
- Change the text of the
h1to your name - Create a
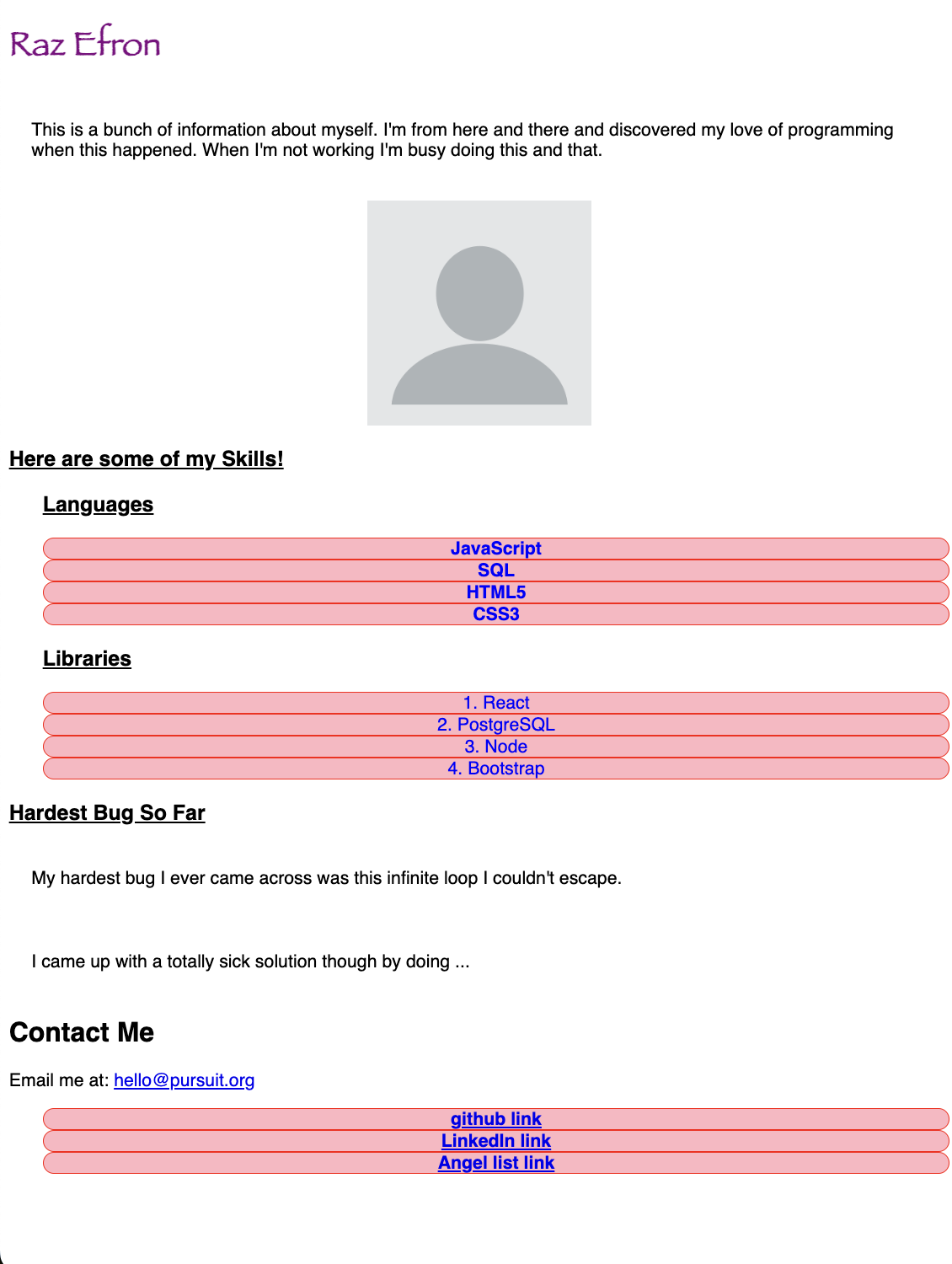
style.cssfile and link it to theindex.htmlfile - In the created file include the following stylings. Remember, you can always check the screenshot in the assets folder -
- Change the font of the name header to be
'Fantasy'and purple. - Remove the bullet points from your unordered lists.
- Change the
font-weightin your ordered list to bold. - Center all
lielements on the page. - Center the
imgso it's always in the center no matter the size of the window - Give your
lielements a 1px red border with curved corners. - Change the font color of your
lielements to blue and the background color to a light pink. - All images should be 200 pixels tall.
- Change all font in the body to sans-serif.
- Underline all
h3elements. - All
ptags should have 20 pixels of padding on the top and the bottom - not on the sides. h1tags should have a 30px font size.- Lists should have
30pxof padding on the left.
After you've completed these tasks, continue styling your page to make it look unique. You should add at least ten additional declarations on top of the ones you've made above.