This is a simple React-based web app that allows users to search for the definition of words. It uses the Dictionary API to retrieve the definitions.
To get started with this project, follow these steps:
- Clone this repository to your local machine using git clone https://github.com/RaminMikayilov/Dictionary-web-app.git
- Navigate to the project directory using cd Dictionary-web-app
- Install the necessary dependencies using npm install
- Start the development server using npm run dev(because I use vite react)
The app should now be running on localhost
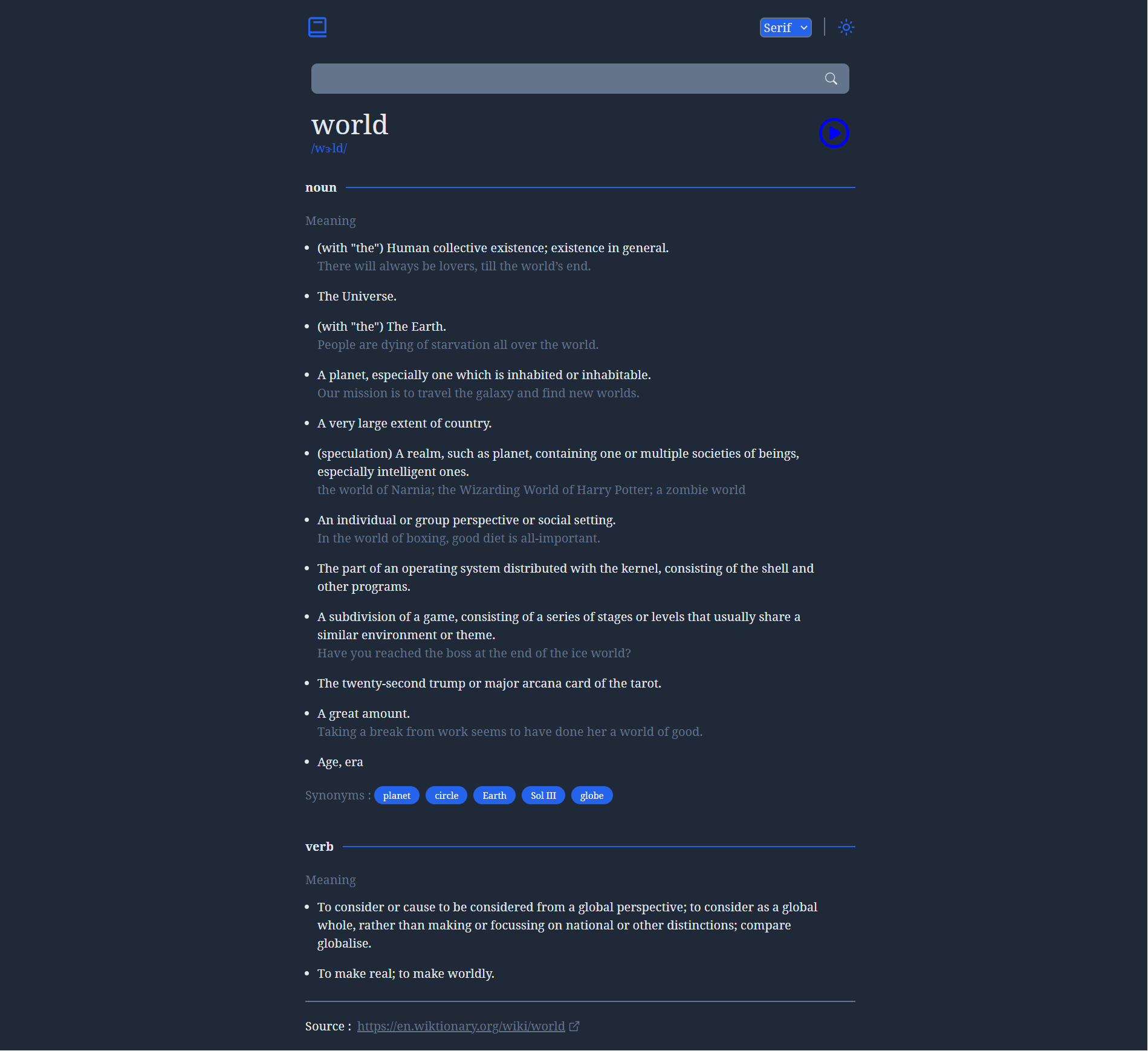
To search for a word, simply enter it into the search bar and press enter. The app will display the word's definition(s), pronunciation, synonym(s) and antonym(s) if they are available.
This project was created using the following technologies:
- React
- Context API
- Tailwind CSS
If you'd like to contribute to this project, please follow these steps:
- Fork the repository
- Create a new branch (git checkout -b feature/your-feature-name)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin feature/your-feature-name)
- Create a new pull request
This project is licensed under the MIT License - MIT