Deploy Shinylive R App on Github Pages
This repo provides a step-by-step guide for deploying an R Shinylive app to Github Pages. For deploying a Python Shinylive app to Github Actions check this tutorial.
Table of Content
Introduction
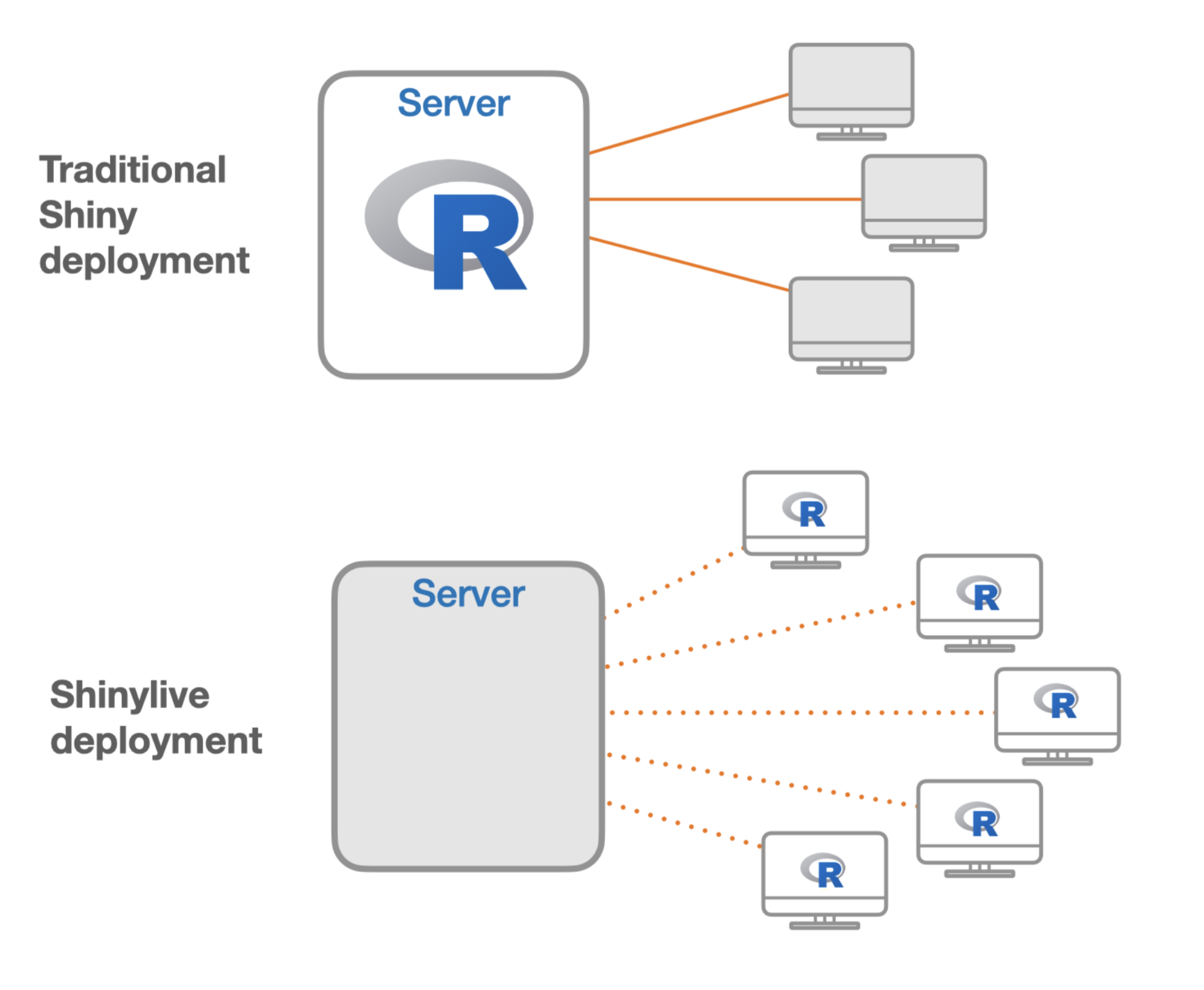
Shinylive is a serverless version of Shiny, which enables running Shiny applications in a web browser without needing a backend server. It was first introduced for Python during Posit Conf 2022 using WebAssembly and Pyodide, and its R version during the Posit Conf 2023 using WebR.
Figure 1 - Shinylive archticture, source: Joe Cheng "Running Shiny without a server"Currently, there are three methods (or formats) to use Shinylive applications:
- Render a Shiny app into HTML static file using the shinylive package
- Host a Shiny app in Fiddle - a built-in web application to run Shiny R and Python applications
- Embed Shiny app in Quarto documentation using the quarto-shinylive extension for Quarto
In this tutorial, we will focus on the first option above, using the shinylive package to render the app into an HTML file and deploy it as a static website to Github Pages. We will use the Forecasting Sandbox with a Shiny app to demonstrate the deployment process. The app provides a sandbox for three simple forecasting models - Linear regression, ARIMA, and Holt-Winters, enabling the user to modify the model's parameters and explore the change in the output interactively.
Before getting started, just a few words of caution - as of Sep 2023, Shinylive R is in an early and experimental stage. Therefore, some parts of this tutorial may not be applicable or executable in the near future. Please submit an issue if you find anything that does not work or changed.
Prerequisites
Generally, the main requirements to render the Shiny app into an HTML file and deploy it to a Github Pages are: A Shiny app (follow the app.R file format) The shinylive R package (dev version The httpuv R package (dev version) A Github repository to host the app as a website We will install both the shinylive and httpuv packages with the pak package:
# install.packages("pak")
pak::pak("posit-dev/r-shinylive")
pak::pak("rstudio/httpuv")
Those are the package versions used in this tutorial:
packageVersion("shinylive")
[1] ‘0.1.0’
packageVersion("httpuv")
[1] ‘1.6.11.9000’Note: If you use VScode, the repository contains the Dev Containers settings for running this tutorial inside a dockerized environment.
Render the Shiny App
Once the above prerequisites are set, it is straightforward to deploy the app on Github Pages. First, let's render the app into an HTML file using the export function (per the shinylive package documentation):
shinylive::export(app_dir = "myapp", output_dir = "docs")The app_dir argument defines the app folder (in this case, under the myapp folder). The output_dir argument defines the output of the rendered site (in this case, defined as docs).
The function will render the app into a website structure, setting the index.html file and its assets into the docs folder.
Why docs? We set the output_dir argument to docs as the Github Pages' setting required the website files to either be in the repository root folder or the docs folder. The latter, having the site under a folder, is a cleaner option than having it under the root folder.
You should expect to have under the docs folder the edit and shinylive folders:
.
└── docs
├── edit
└── shinylive
You can check if the rendering process was successful using the runStaticServer function from the httpuv package:
httpuv::runStaticServer("docs/", port=8008)Note: Currently, the runStaticServer function is not available on the latest CRAN version of the package but on the dev version.
Alternatively, you can test that your code works as expected on the browser using the Shinylive code editor.
Deploy App on Github Pages
Before deploying the app to Github Pages, commit and push the changes (e.g., the rendered website). You can verify on the Github repository that you have the docs folder.
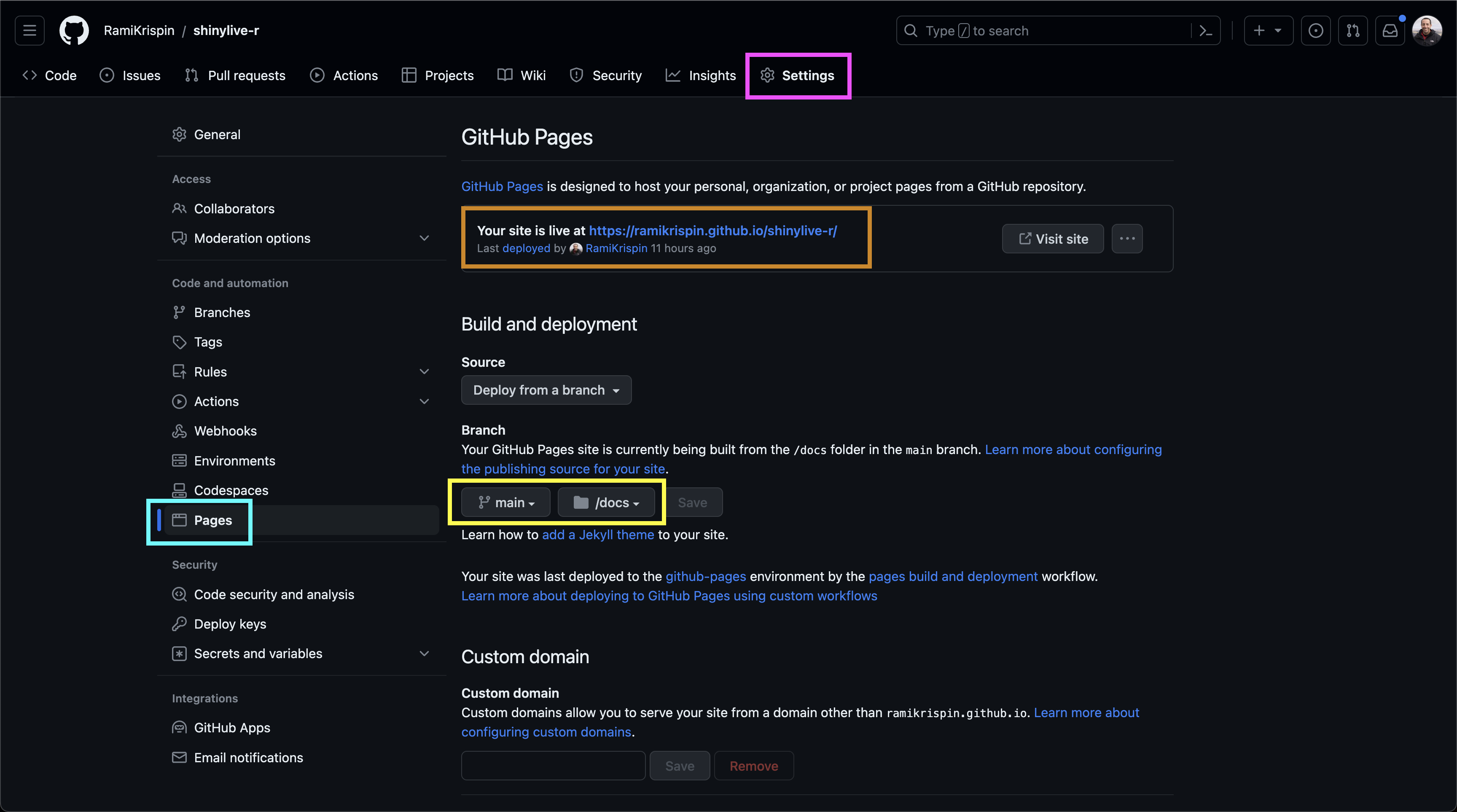
Last but not least, we will set up the Github Pages website. On the repository main menu, go to settings (pink rectangle on the screenshot below), select the Pages option (blue rectangle), and select the branch you want to use and the folder website files are located. In this case, we will select the docs folder (yellow rectangle). Once you complete those steps, you should get the link for the Github Pages website (brown rectangle). It might take a few minutes until the website is ready and accessible.
That's it! The website is now ready!
https://ramikrispin.github.io/shinylive-r/
Resources
- Joe Cheng's Running Shiny without a server presentation at the Posit Conf 2023
- Shinylive R and Python dev version packages
- Shinylive web R and Python code editor
- Shinylive examples R and Python examples
License
This tutorial is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.