Write thy themes in the dark. May the dark be kinder on thine eyes. (Stylus dark theme)
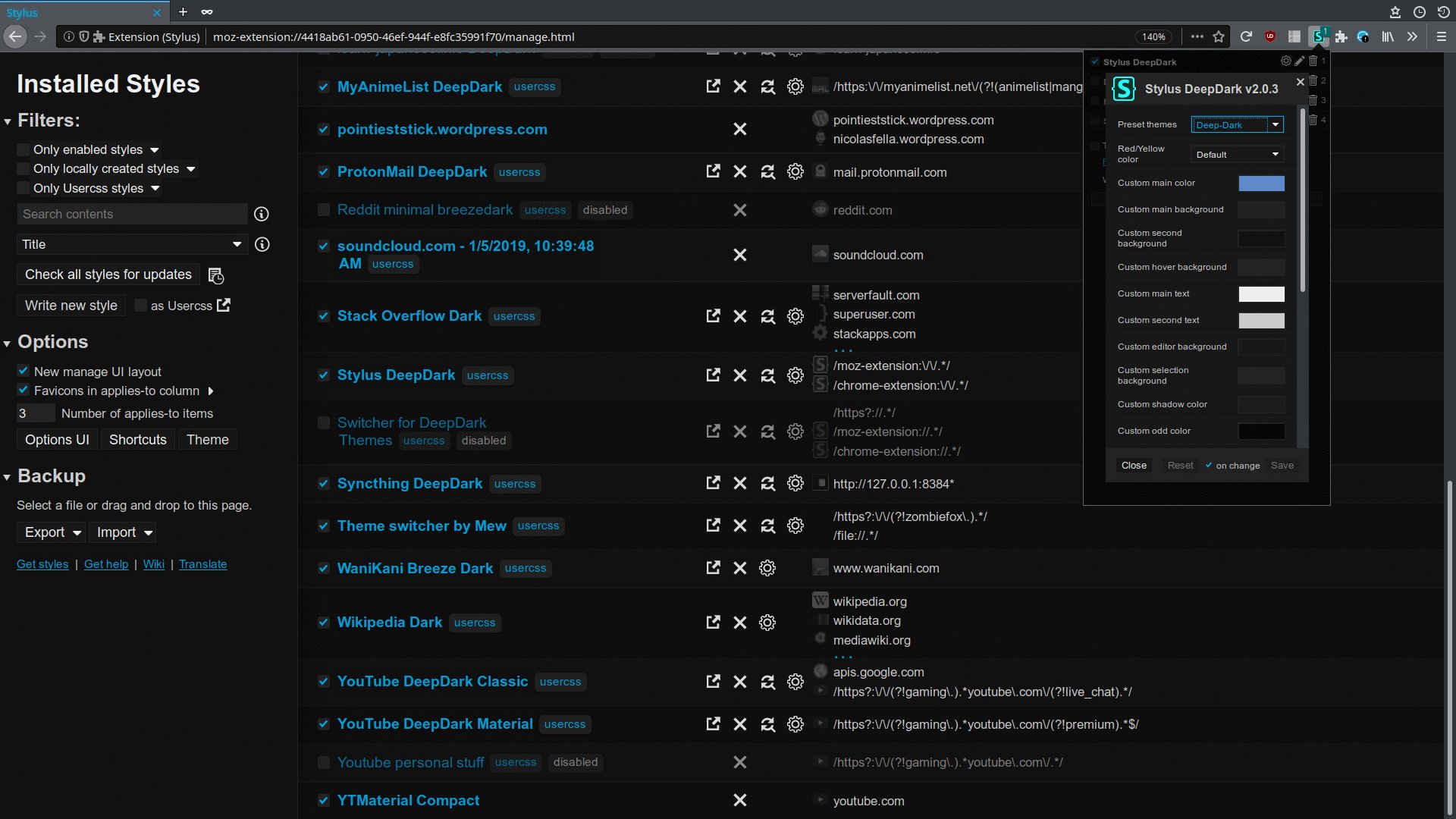
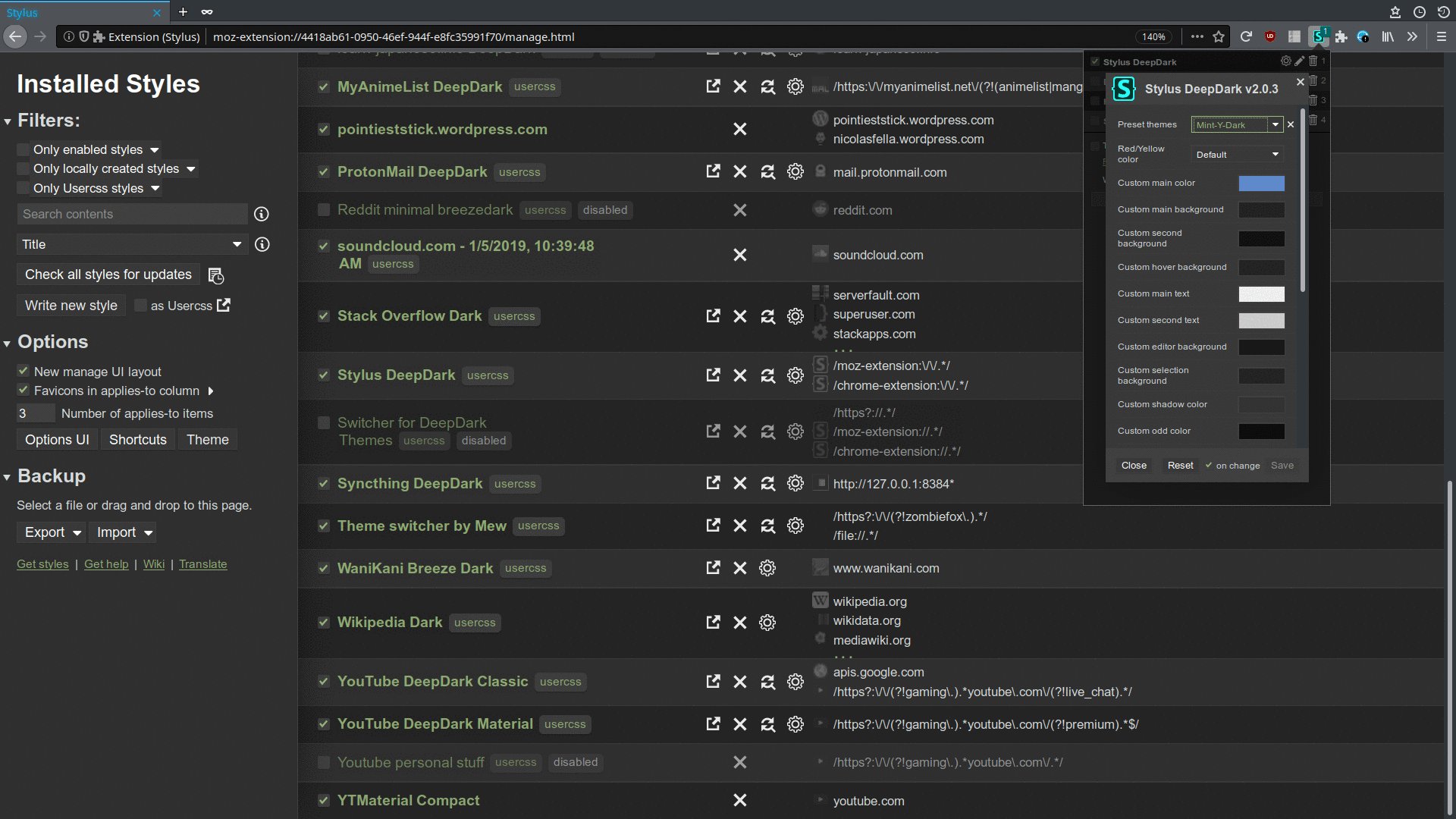
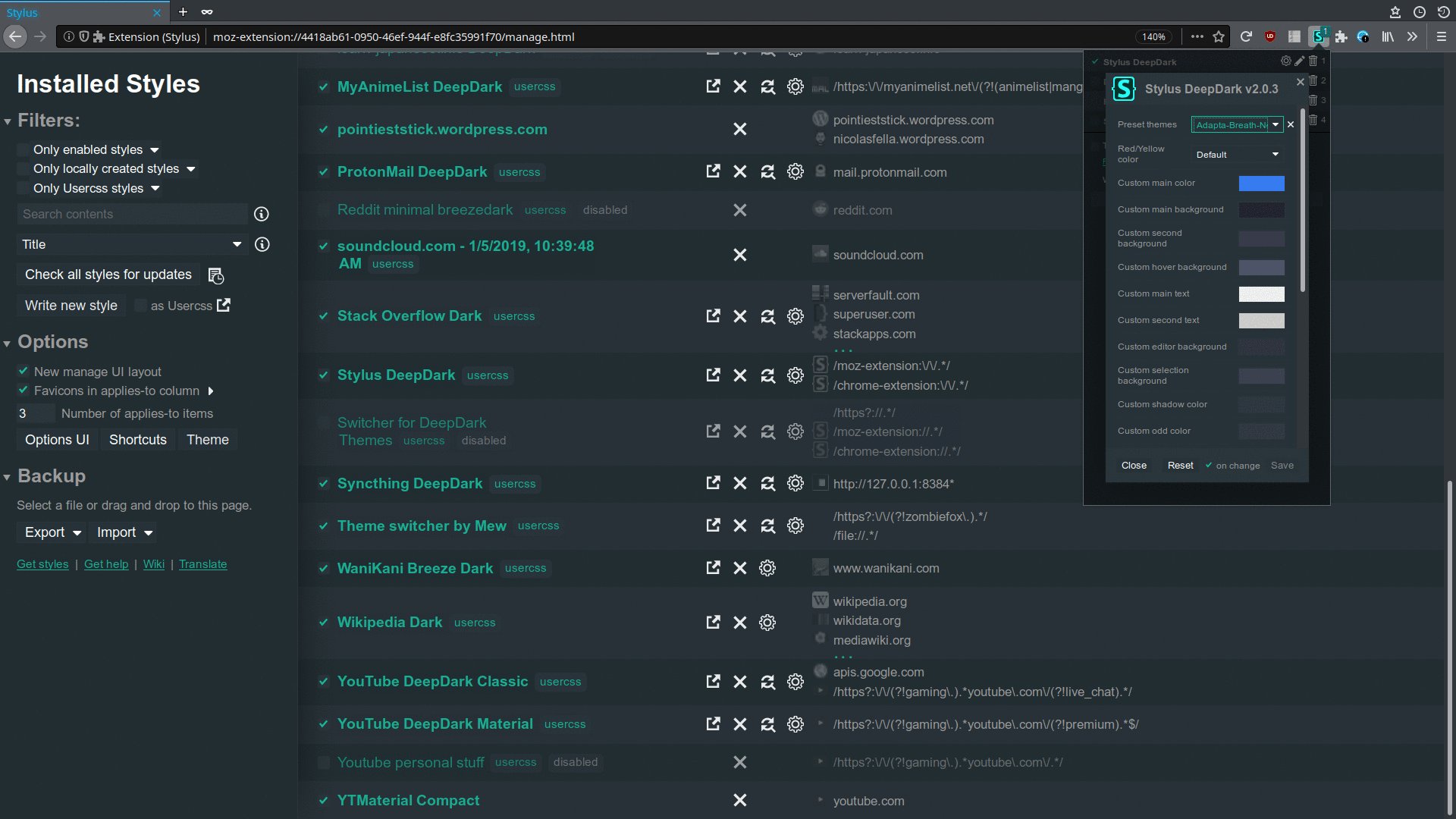
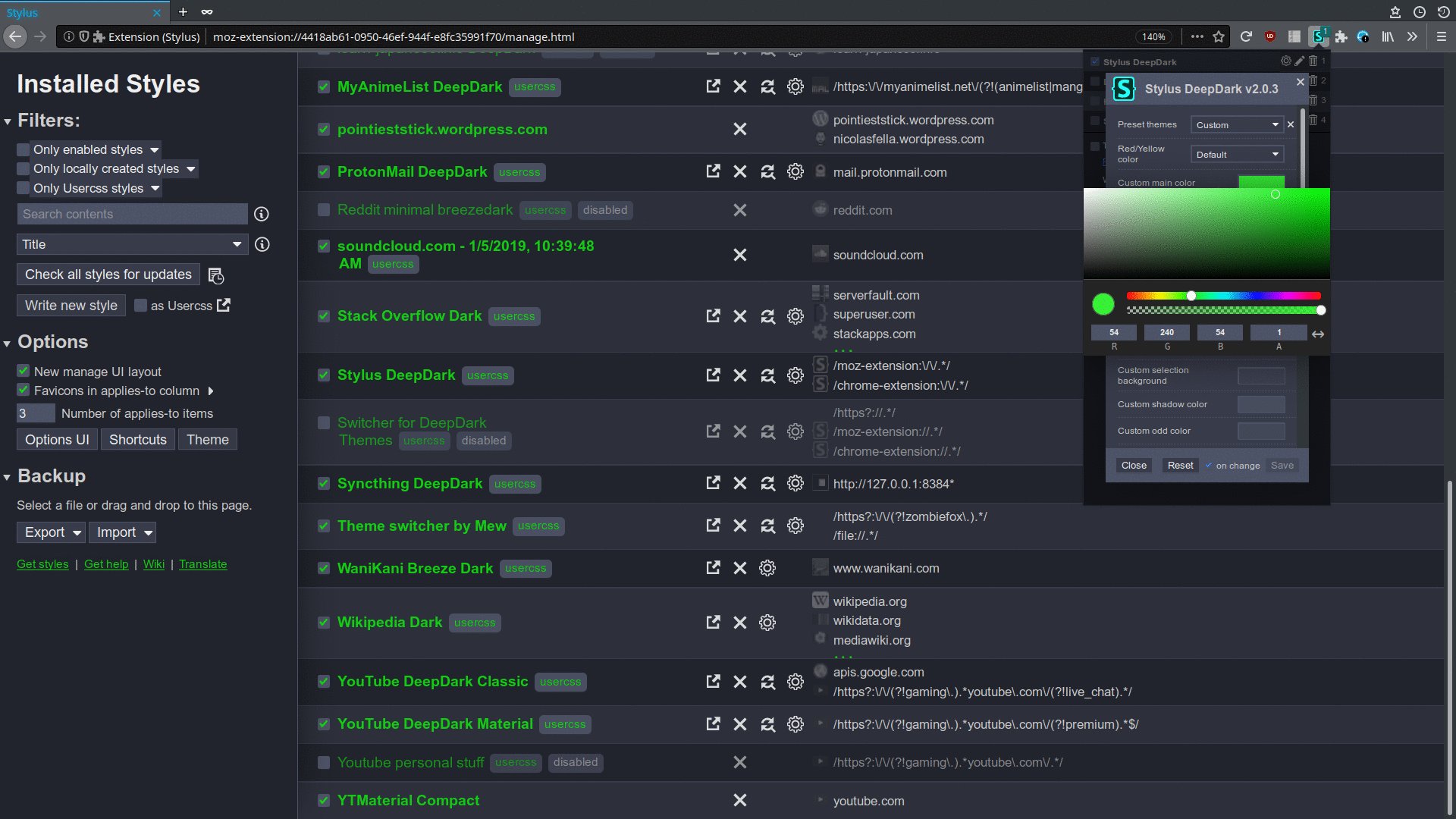
This is a dark theme for Stylus inspired by FT DeepDark, now defunct theme for Firefox.
Credit for some of the the color palettes in use. (@KDE, @horst3180, @linuxmint, Firefox, YouTube and Discord)
- Stylus - get the addon for Firefox, Chrome and Opera.
- This is only available using Stylus (see the documentation).
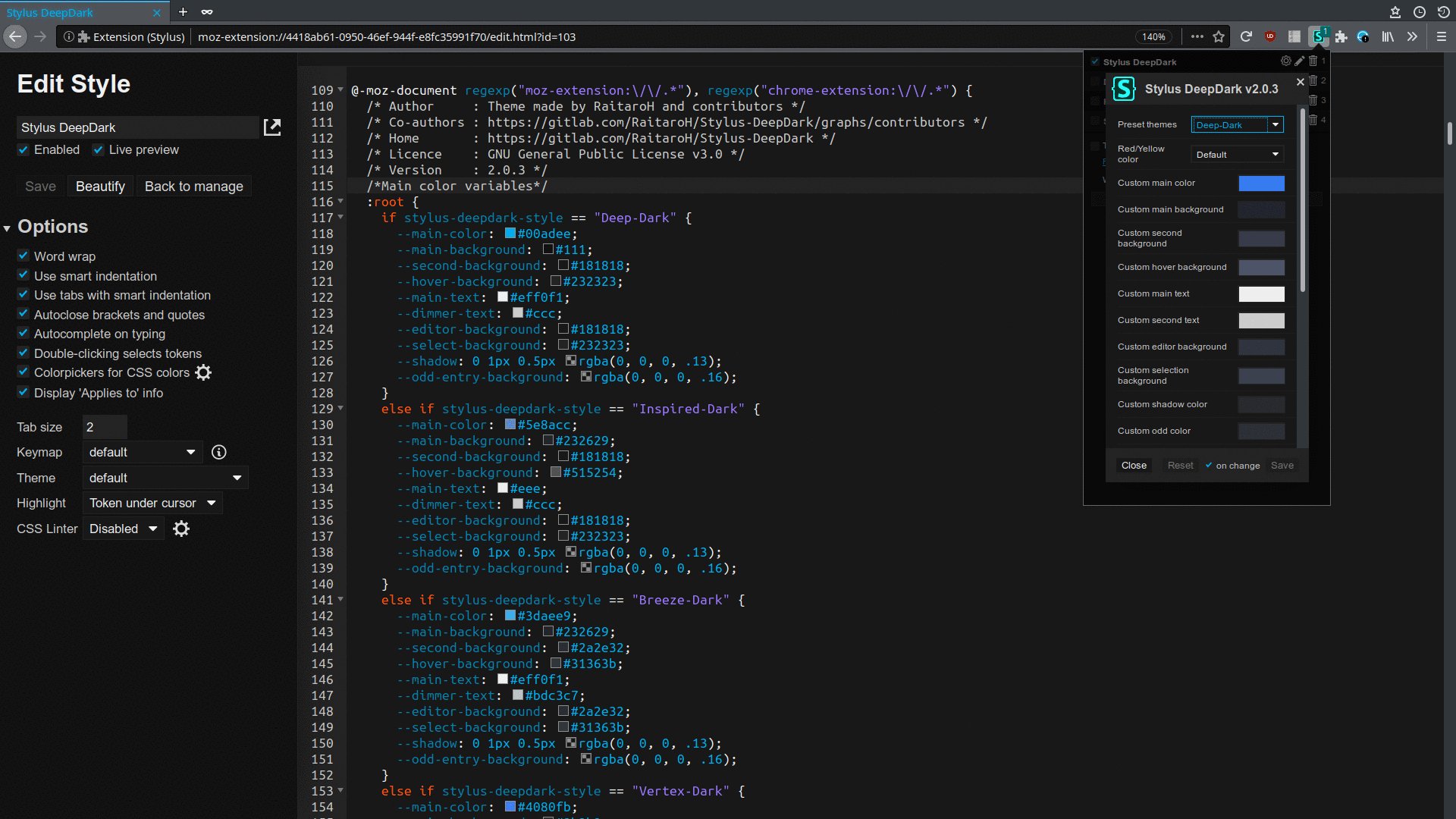
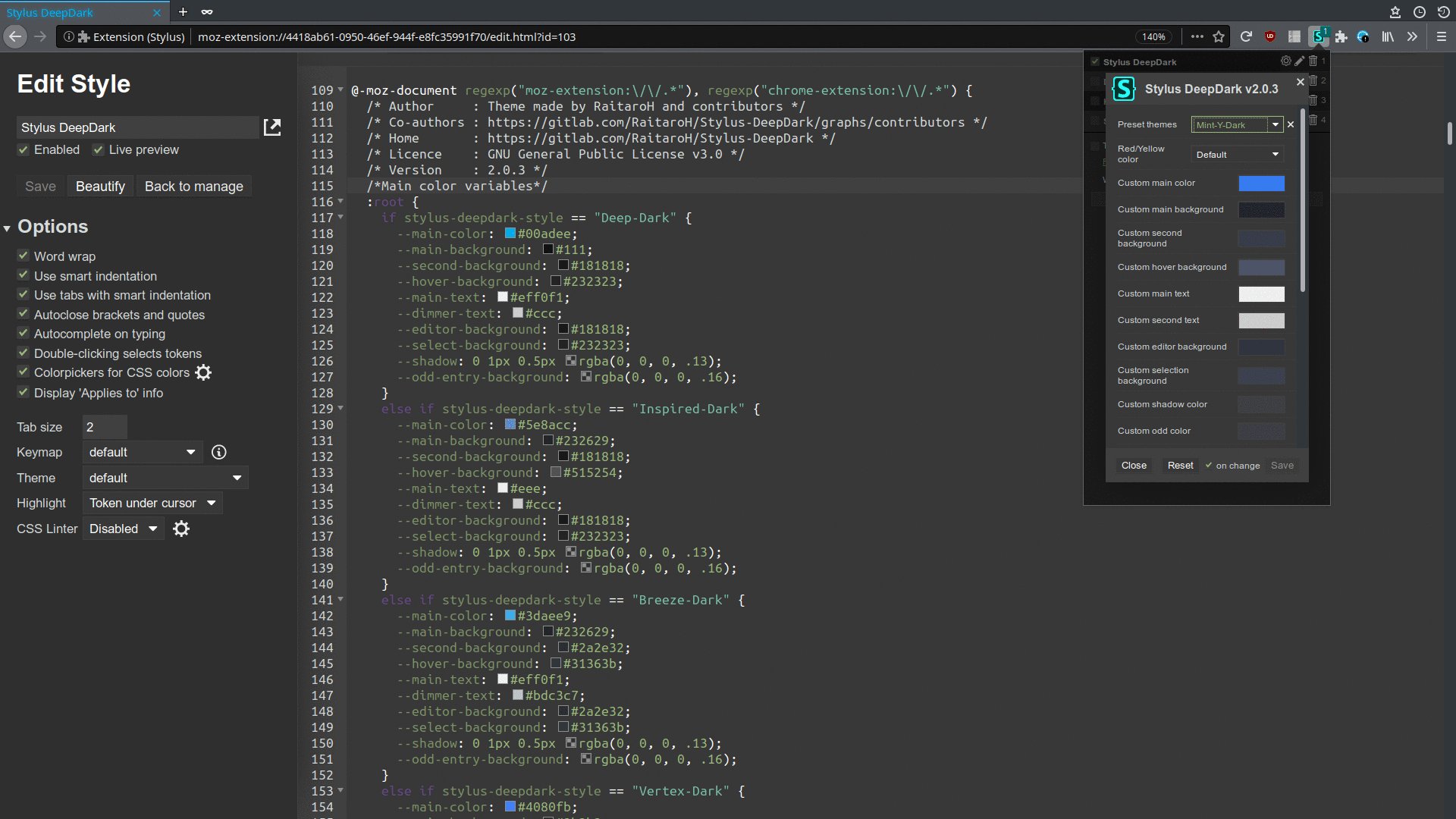
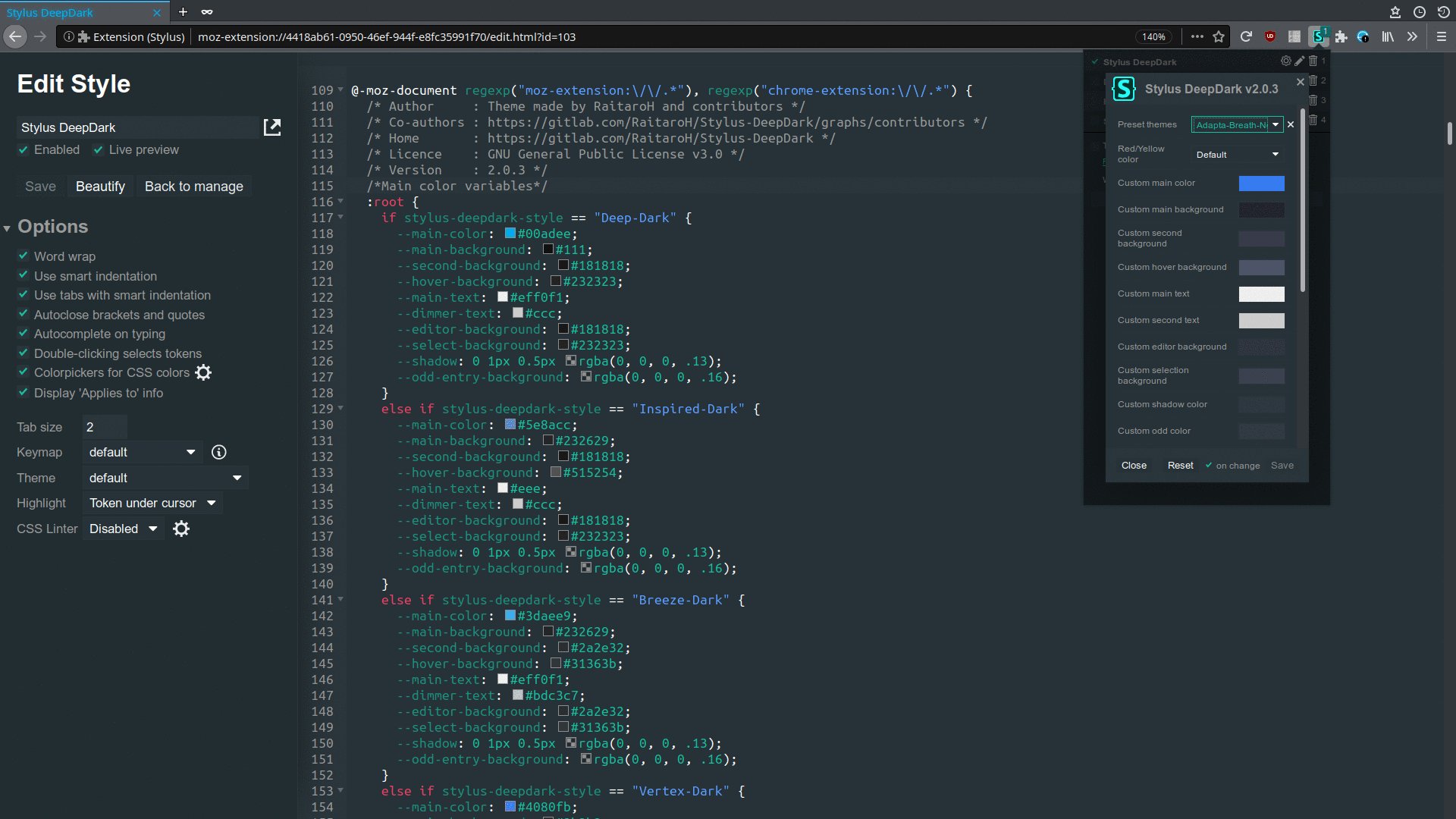
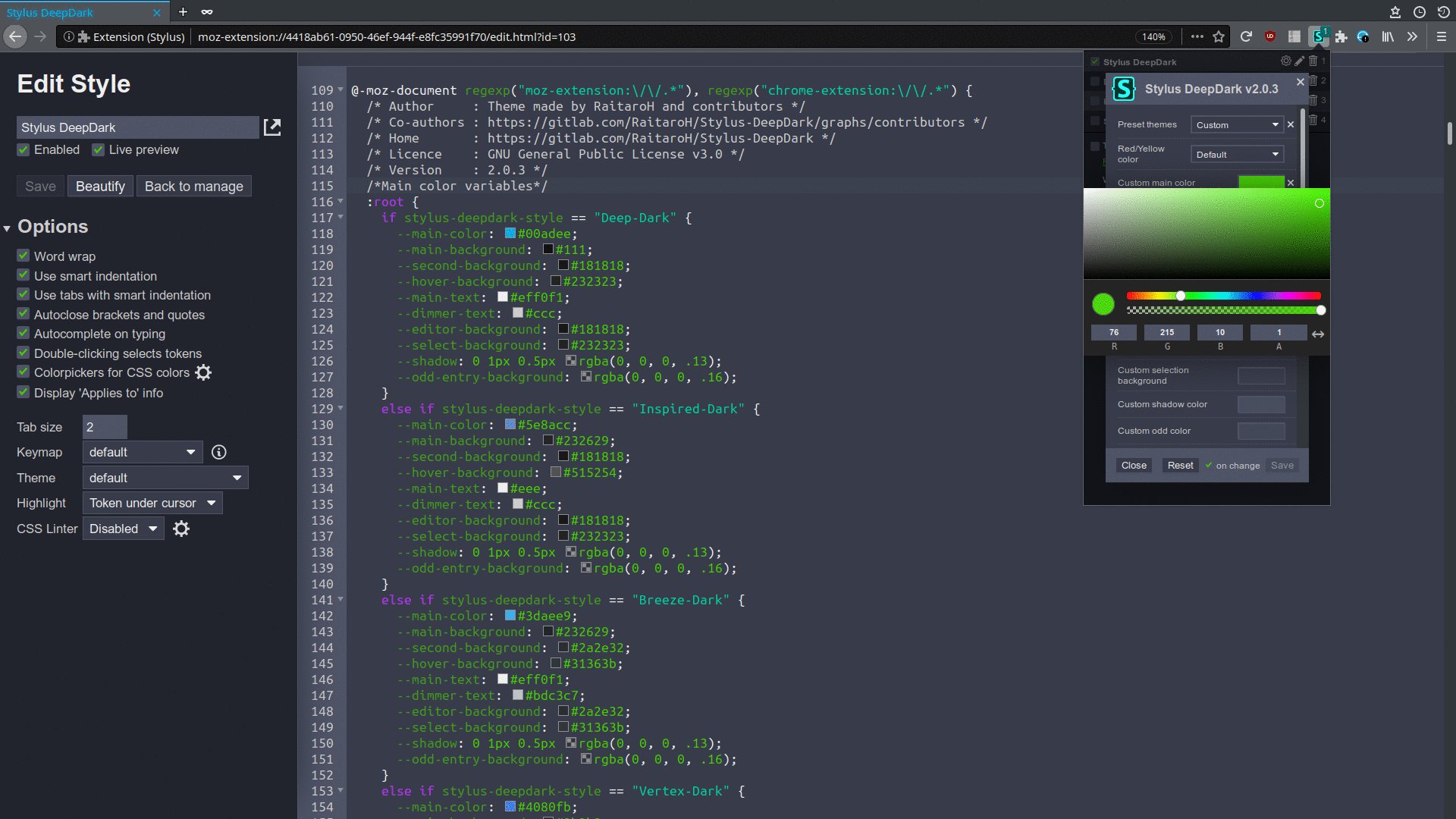
- Also see the documentation for information about customizing the theme. 🎉
NOTE: This CAN work with Stylish in Google Chrome, BUT I don't support Stylish.
You can also install all my themes at once from here.
Install node.js (if not installed already) and run npm install to install dependencies.
npm run major: Creates a semantic major release + tags and signs commit if setup.npm run minor: Creates a semantic minor release + tags and signs commit if setup.npm run patch: Creates a semantic patch release + tags and signs commit if setup.
Note: Releases are created internally, when submitting a PR do not include any.
npm run update: Update development dependencies.npm run lintfix: Runs Stylelint with--fixswitch on the StylusDeepDark.user.css file.
Thanks goes to these wonderful people (emoji key):
RaitaroHikami 🐛 💻 🎨 📖 🤔 🚧 |
the-j0k3r 🐛 💻 🎨 🤔 🚧 📖 |
Rob Garrison 🐛 💻 🎨 |
All Contributors 🎨 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!