This is a fork of a matryoshkaText library: https://github.com/quiqueqs/BabushkaText . I just added Click functionality and adding custom typefaces to parts of text.
MatryoshkaText is a custom TextView which lets you customize the styling of parts of your text via
Spannables, but without the hassle of having to deal directly with Spannable themselves.
- Create complex style structures for your text without having to add multiple
TextViewsto your view hierarchy. - Eliminate
setSpan(Object what, int start, int end, int flags)calls by using more convenient methods such as.style(Typeface.BOLD),.superscript()and others.
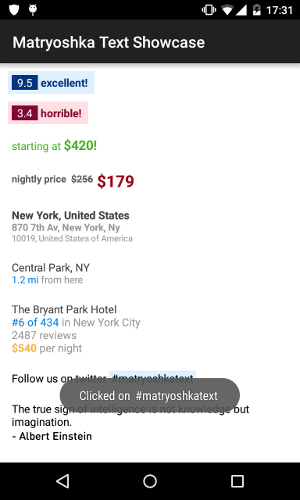
Examples of different styles. Each one is a single TextView.
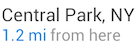
Generate the following style:
With the code below:
MatryoshkaText matryoshka = (MatryoshkaText)findViewById(R.id.matryoshka_text);
// Add the first piece "Central Park"
matryoshka.addPiece(new MatryoshkaText.Piece.Builder("Central Park, NY\n")
.textColor(Color.parseColor("#414141"))
.build());
// Add the second piece "1.2 mi"
matryoshka.addPiece(new MatryoshkaText.Piece.Builder("1.2 mi ")
.textColor(Color.parseColor("#0081E2"))
.textSizeRelative(0.9f)
.build());
// Add the third piece "from here"
matryoshka.addPiece(new MatryoshkaText.Piece.Builder("from here")
.textColor(Color.parseColor("#969696"))
.textSizeRelative(0.9f)
.build());
// Display the final, styled text
matryoshka.display();Right now you can customize the style of your text by using the following methods, which internally
get converted to the corresponding Spannables
| MatryoshkaText Method | Internal Span |
|---|---|
| textSize | AbsoluteSizeSpan |
| textColor | ForegroundColorSpan |
| textSizeRelative | RelativeSizeSpan |
| backgroundColor | BackgroundColorSpan |
| style | StyleSpan |
| underline | UnderlineSpan |
| strike | StrikethroughSpan |
| superscript | SuperscriptSpan |
| subscript | SubscriptSpan |
| clickCallback | TouchableSpan |
| typeface | TypefaceSpan |
Once you've created and displayed your MatryoshkaText, you can modify the text contents of each
Piece individually. For example, if we want to change the 1.2 mi from the above example into
1.9 km, we could do the following:
// grab the Piece at position 1
Piece piece = matryoshka.getPiece(1);
// modify it's text
piece.setText("1.9 km ");
// you must always call display after you alter a Piece's text
matryoshka.display();If you find any bugs or have a problem while using this library, please open an issue in this repo (or a pull request :)).
Copyright 2015 Rafal Manka
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.